For this post I’ve prepared a series of short gifs depicting the flows for various small menus tasks. Each task was completed using the admin, then the Customizer Tool built into WordPress core that hooks into most modern themes. You can use it to preview and modify many of your site’s appearance settings., attempting to be as equitable as possible with interaction speed, initial mouse position, etc. to make side-by-side comparisons that realistically compare the speed with which tasks can be completed in either interface.
For the tests, I added links to both Menus UIs to the admin bar (4.3 will have one link here, to the Customizer). I ran into a few areas where the experience could be improved, but in terms of timing, the Customizer version wins in most of these scenarios currently. Note that this is intended to compare the experience for power users. I recommend opening the videos to view them larger, as the space is fairly restricted here.
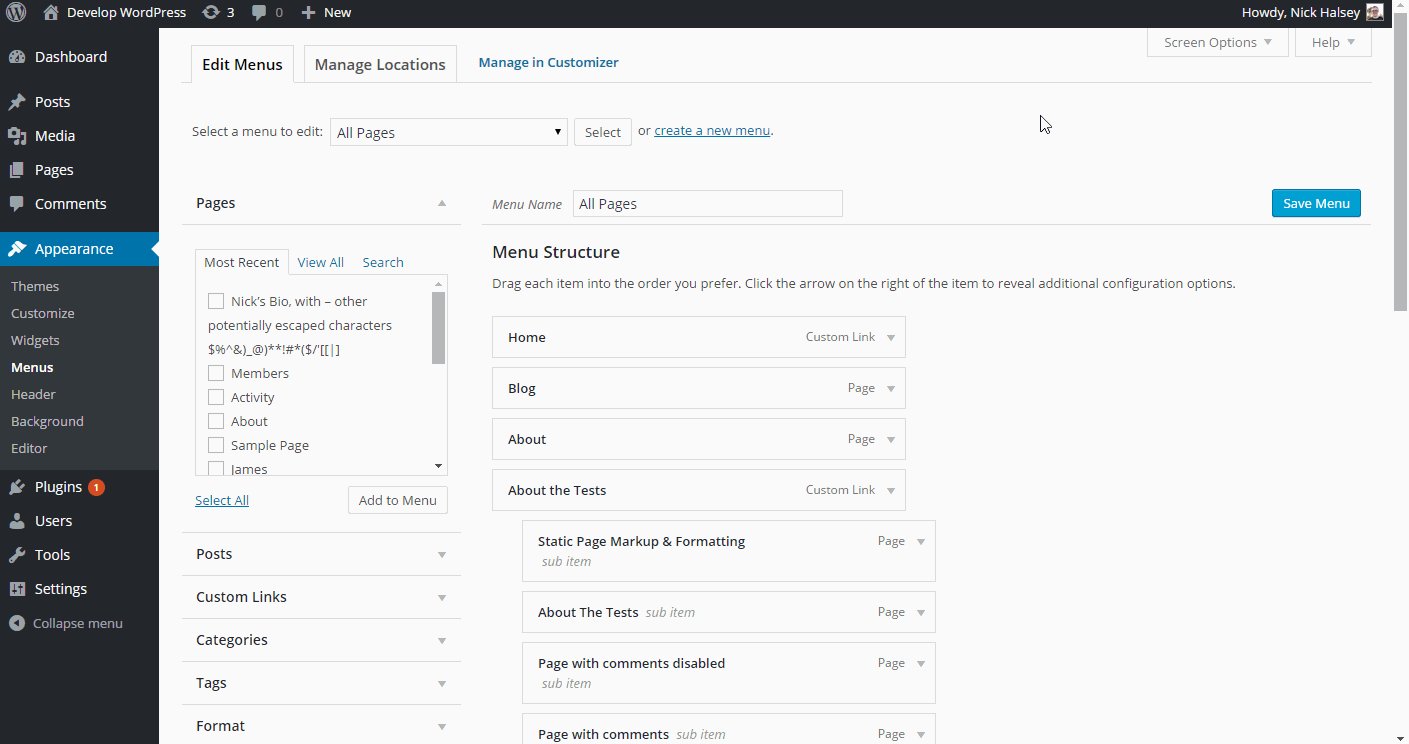
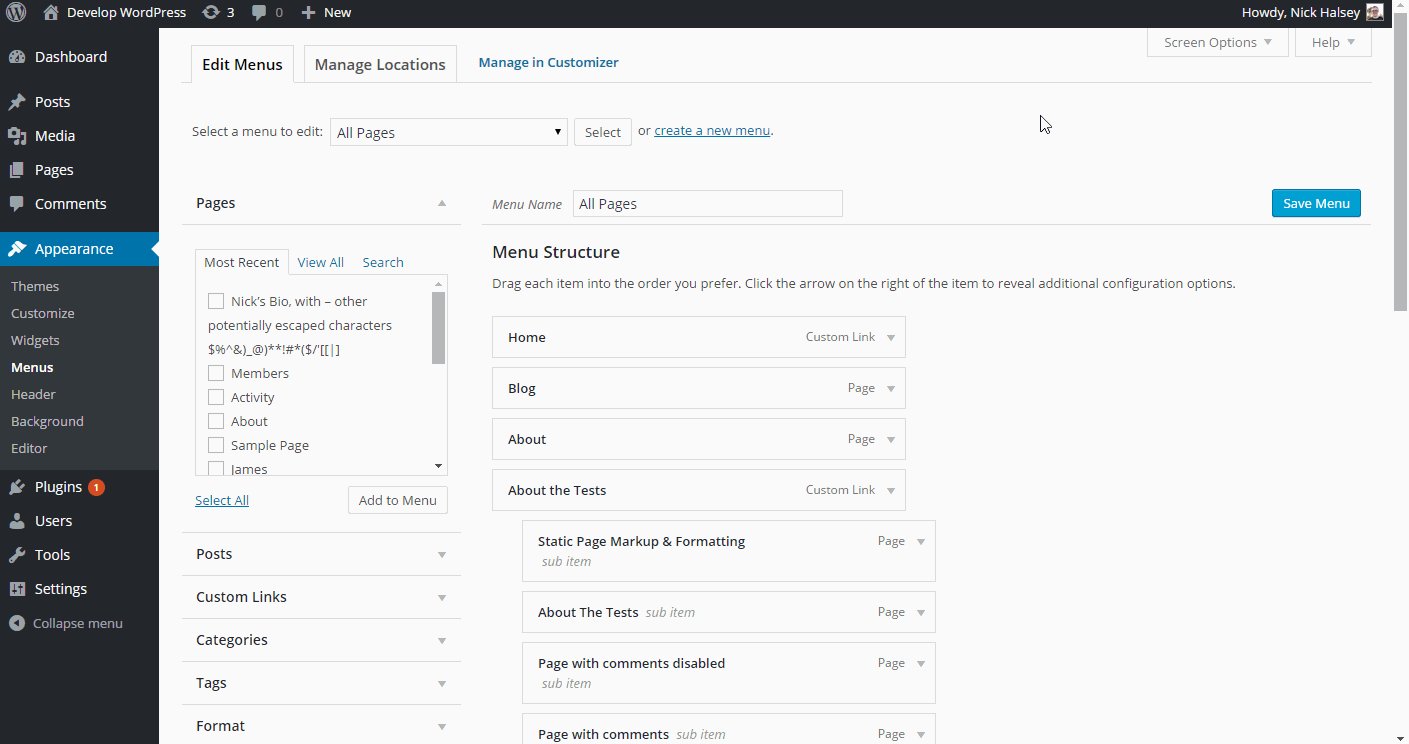
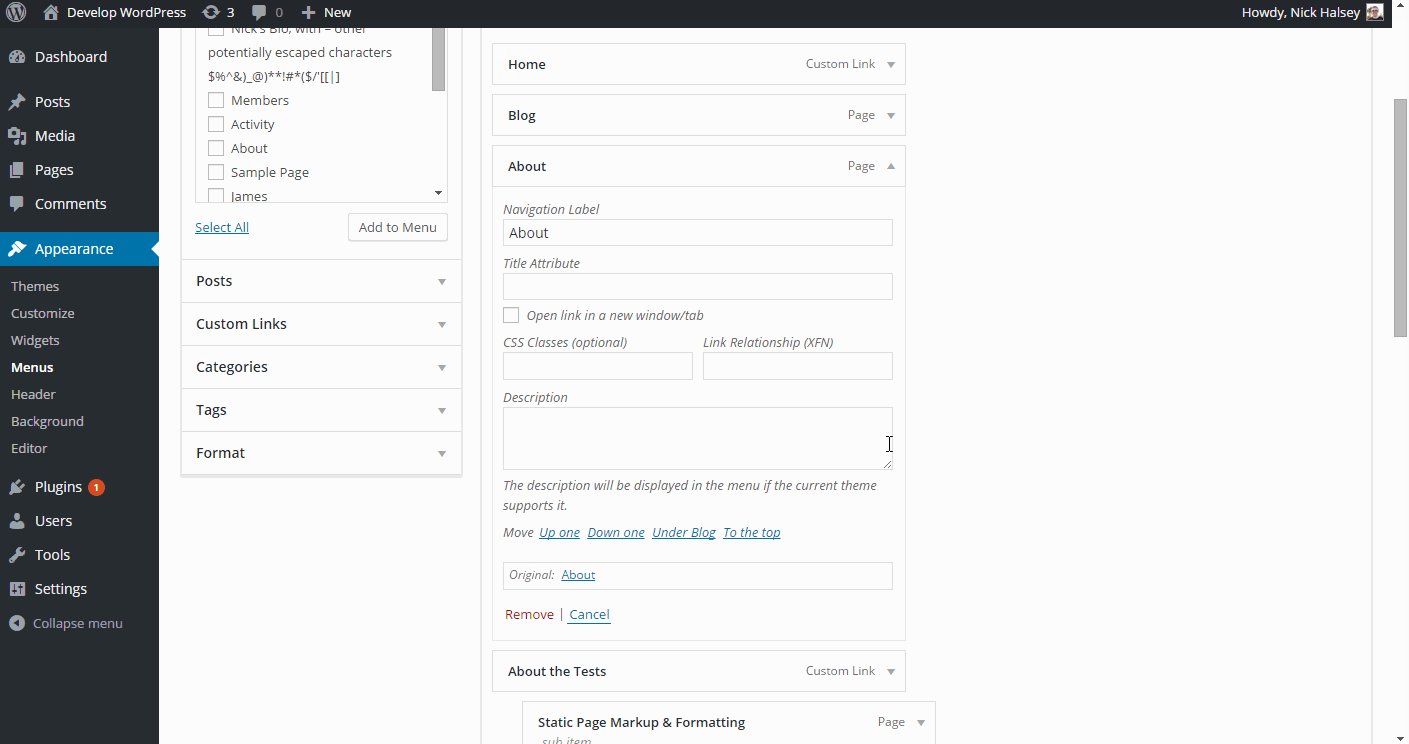
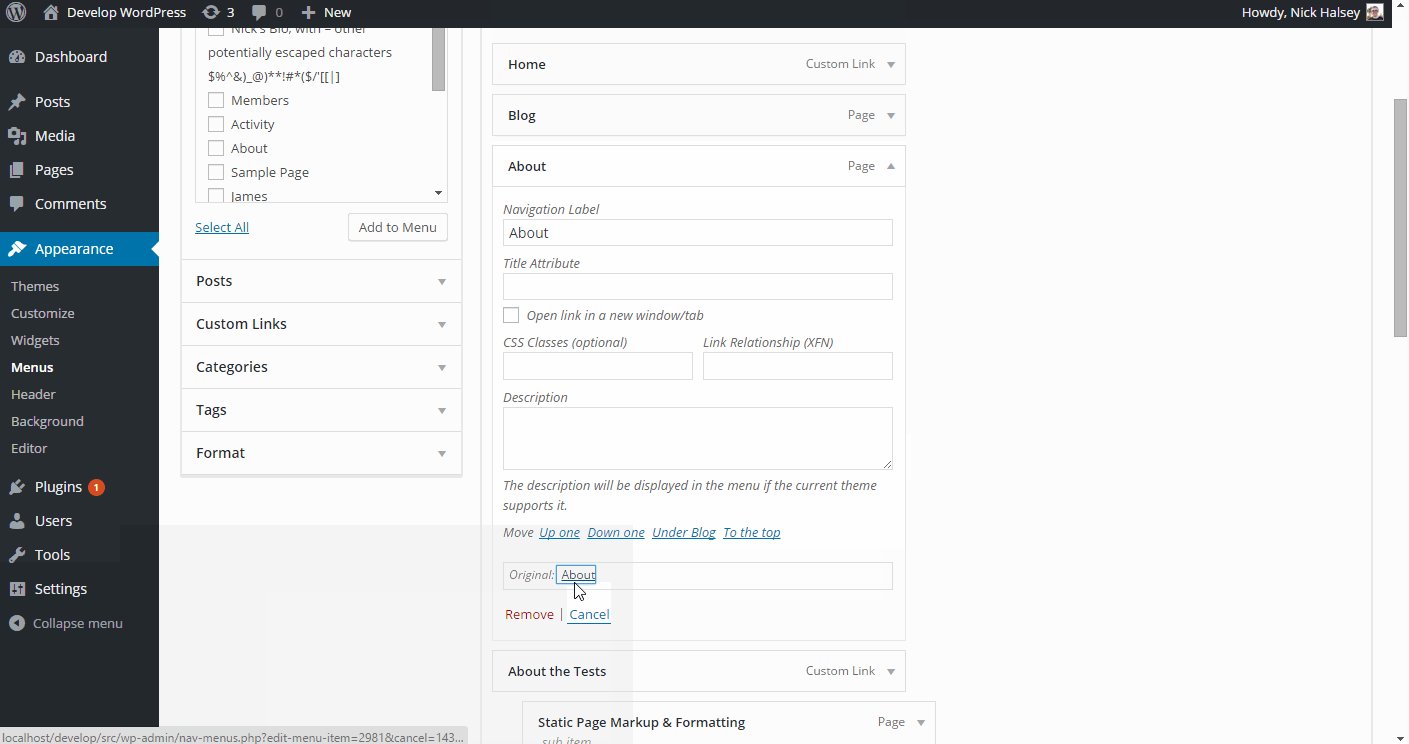
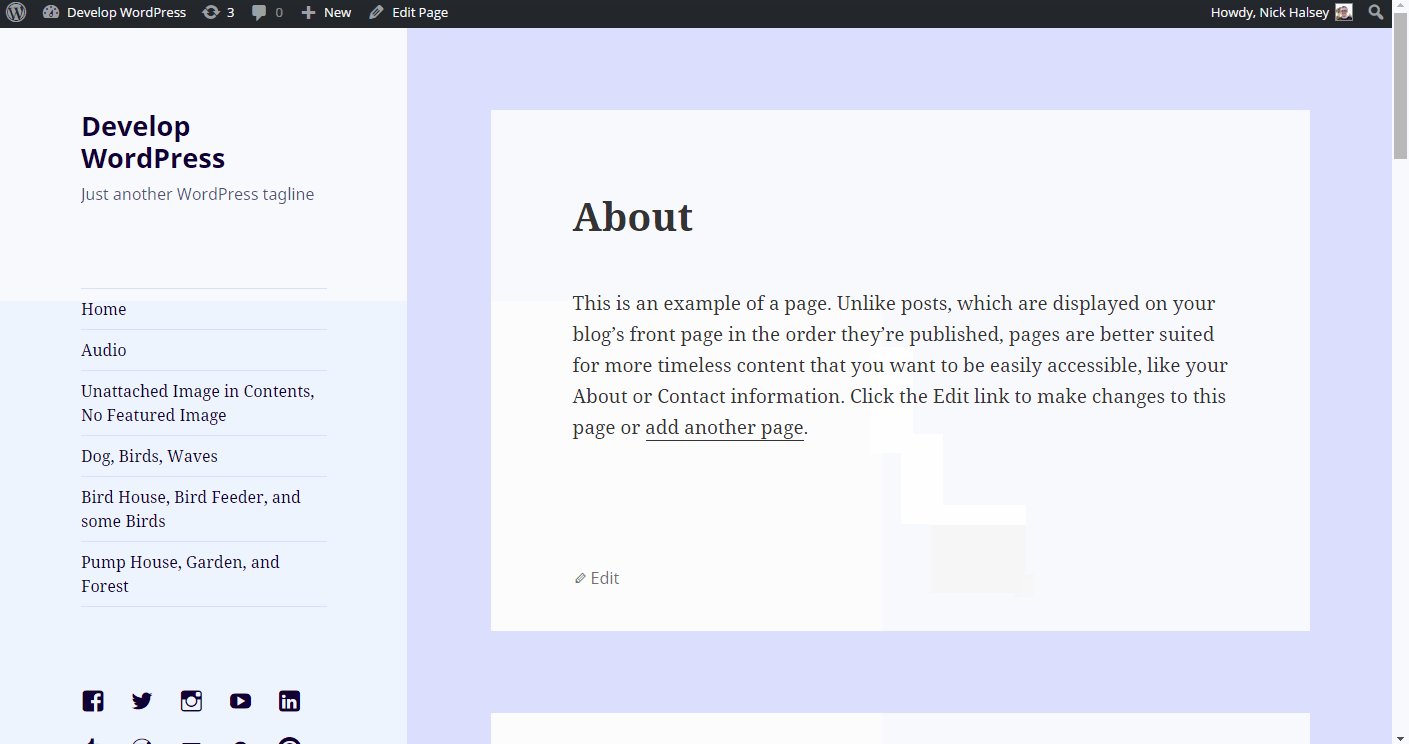
| Menus Admin Screen |
Menu Customizer |
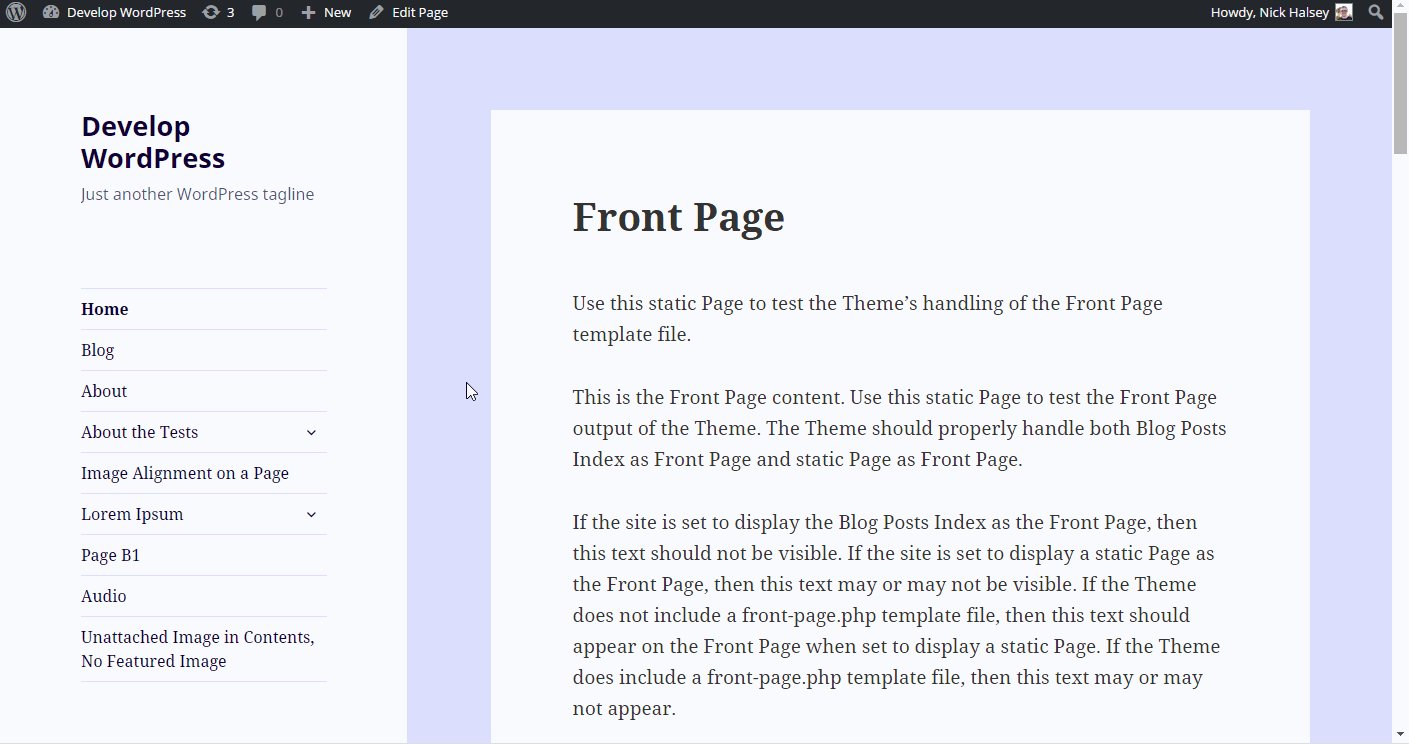
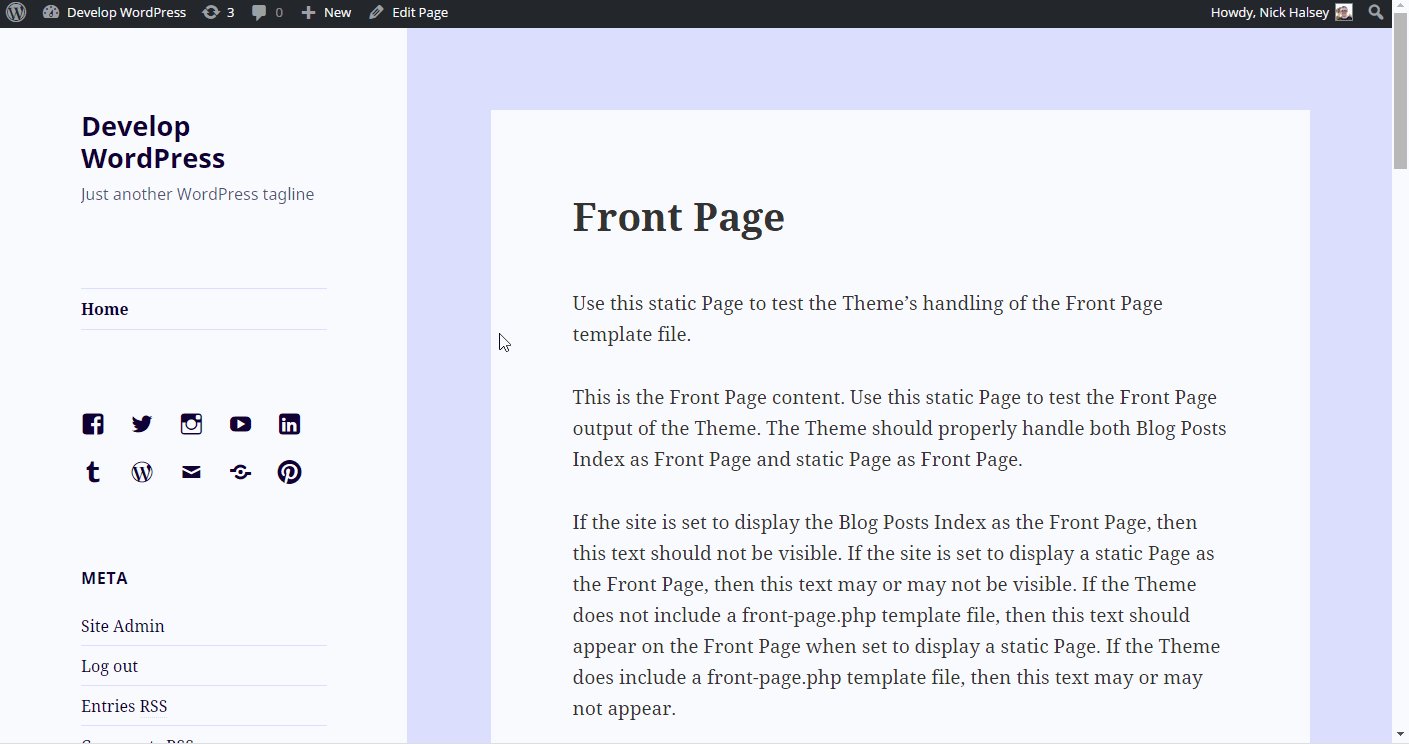
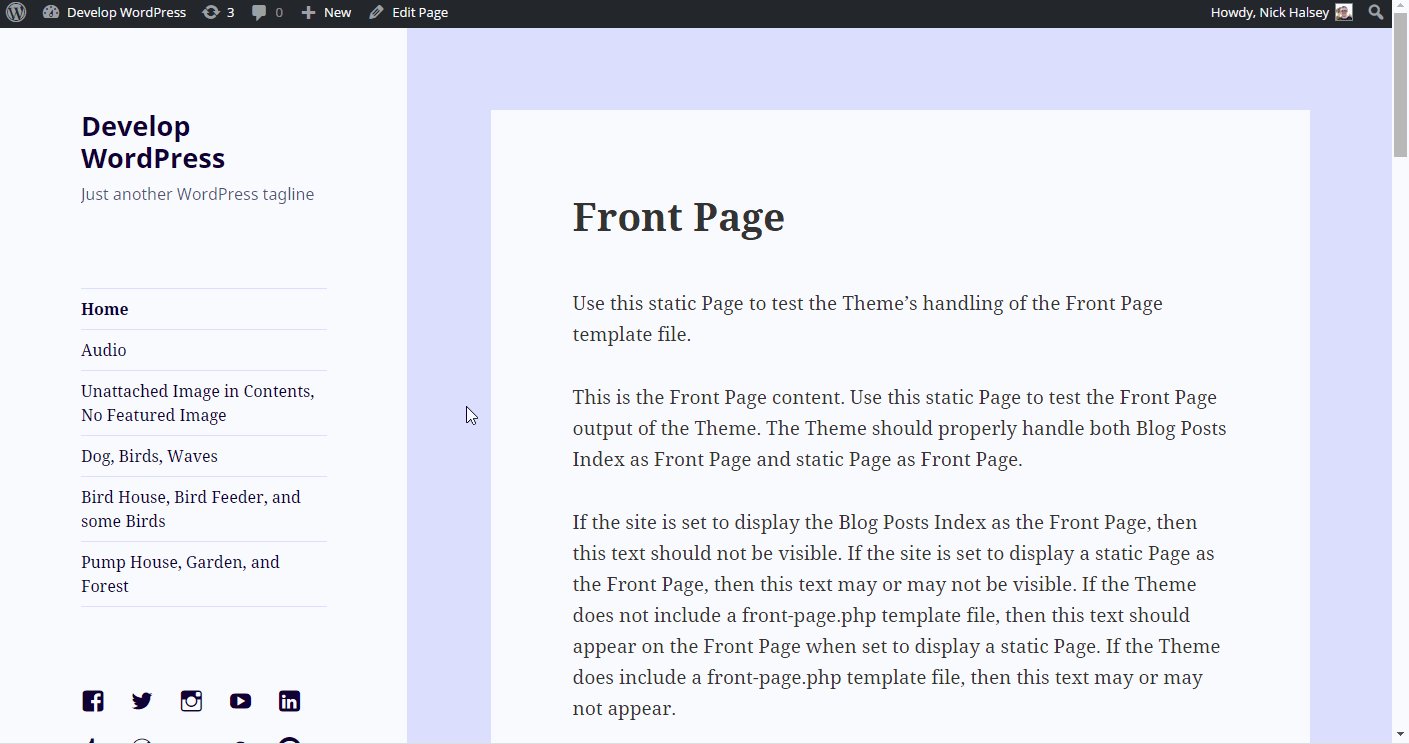
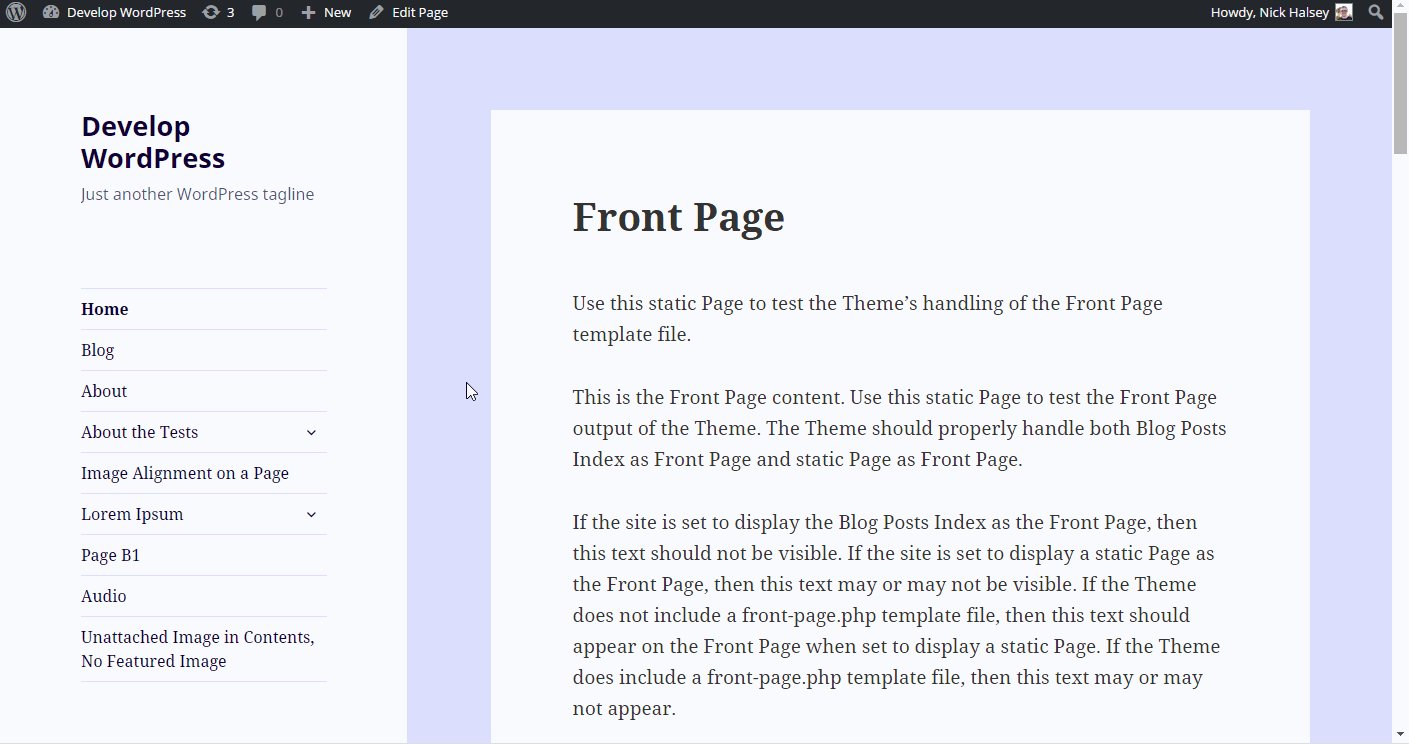
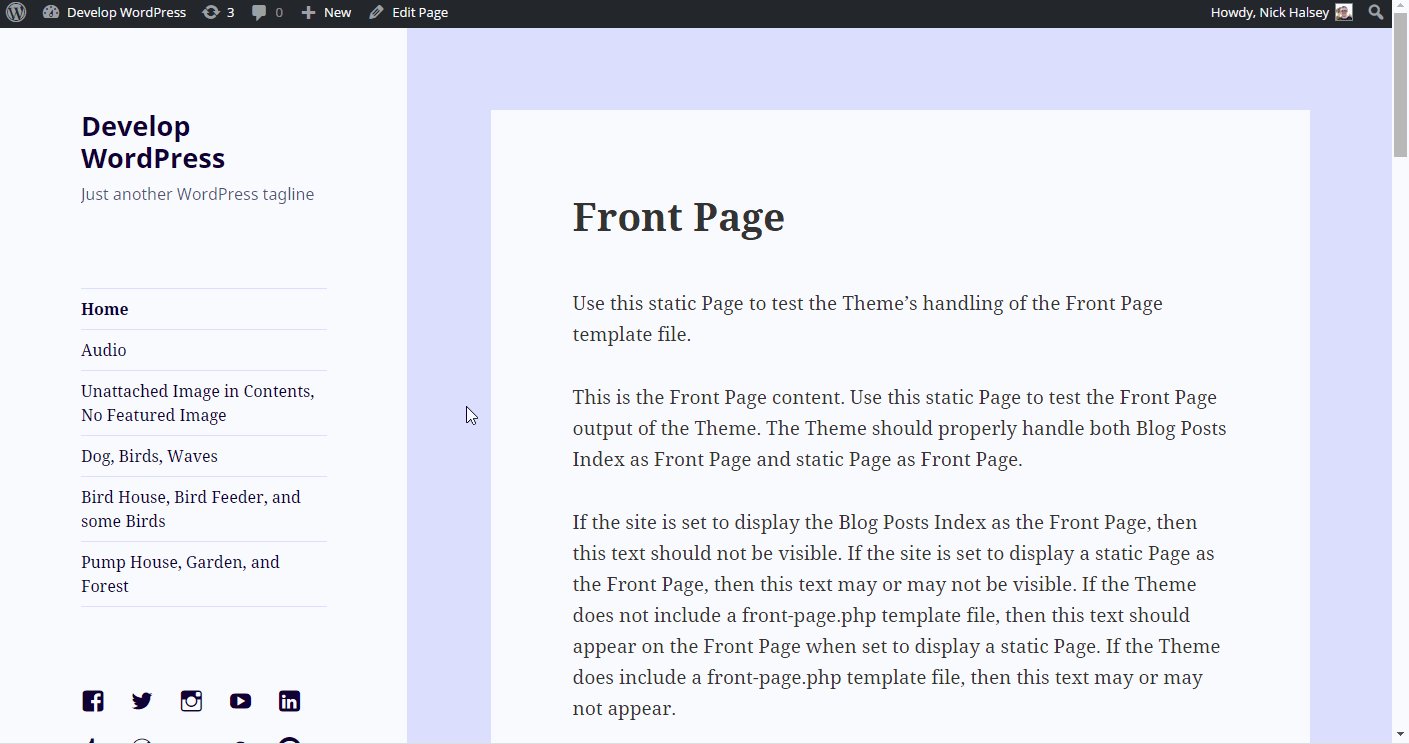
 Front page -> Menus -> open the menu set to the primary location (admin). |
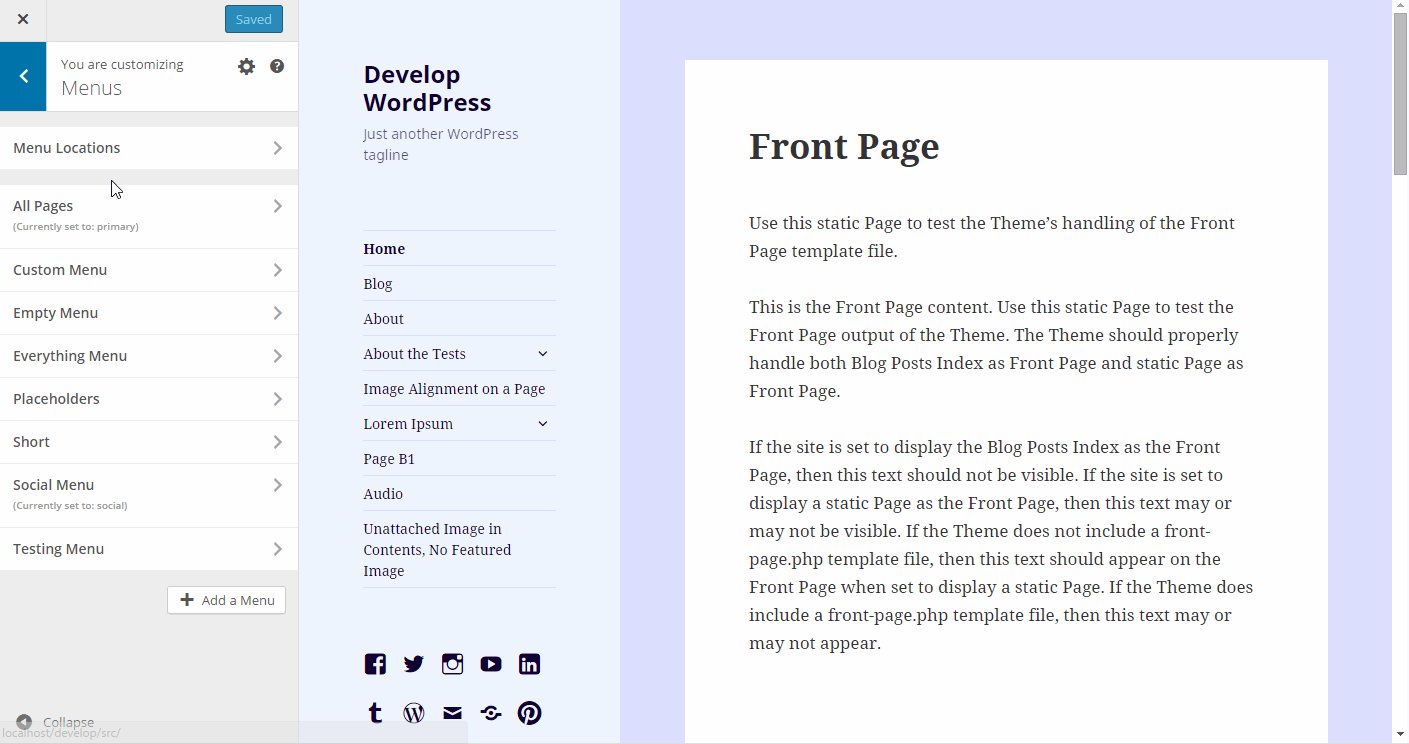
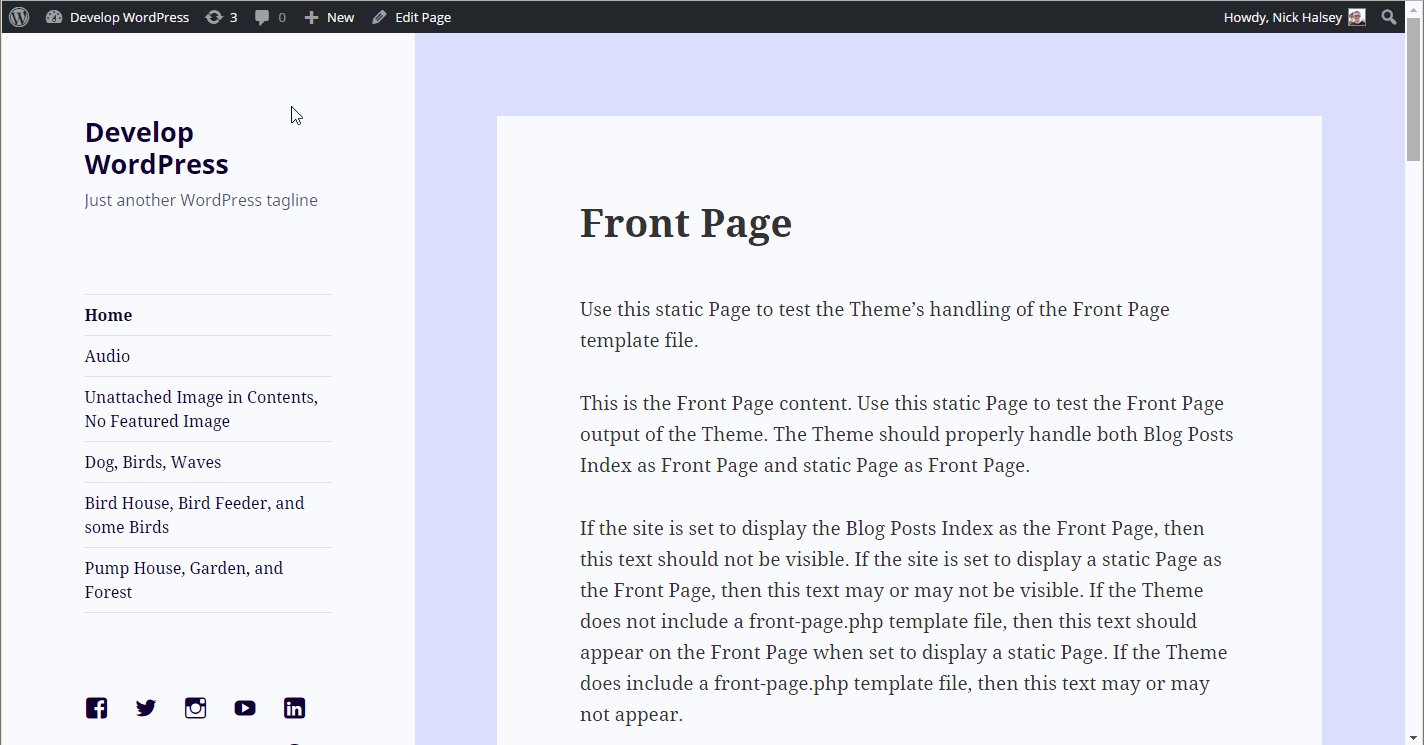
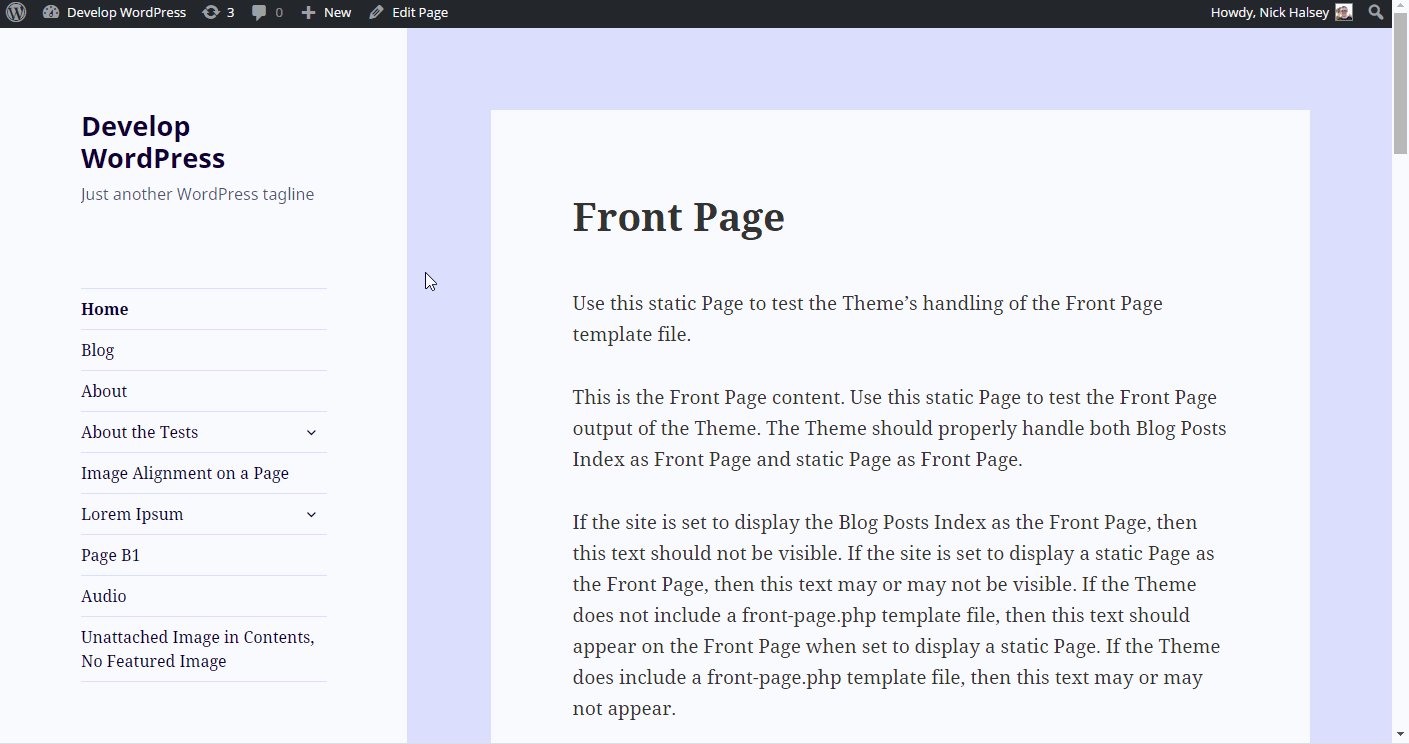
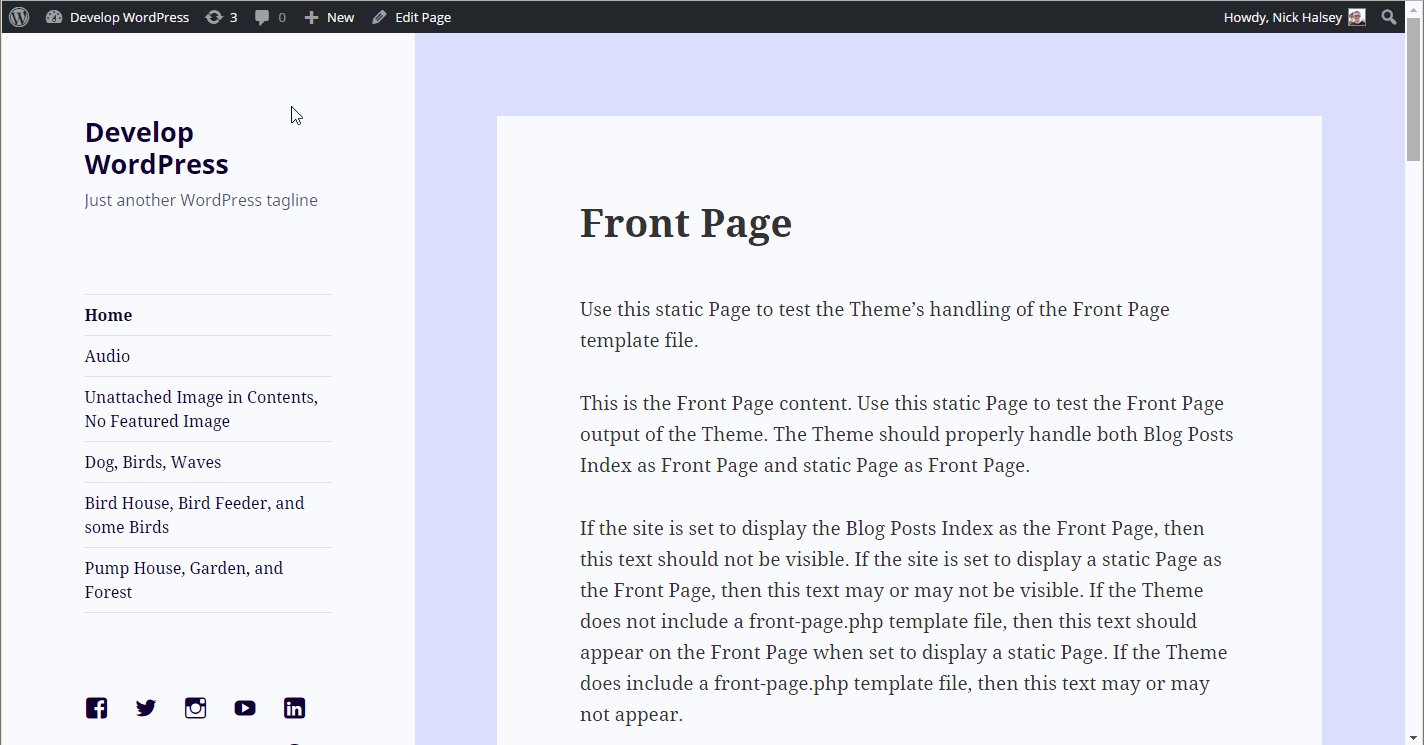
 Front page -> Menus -> open the menu set to the primary location (Customizer). |
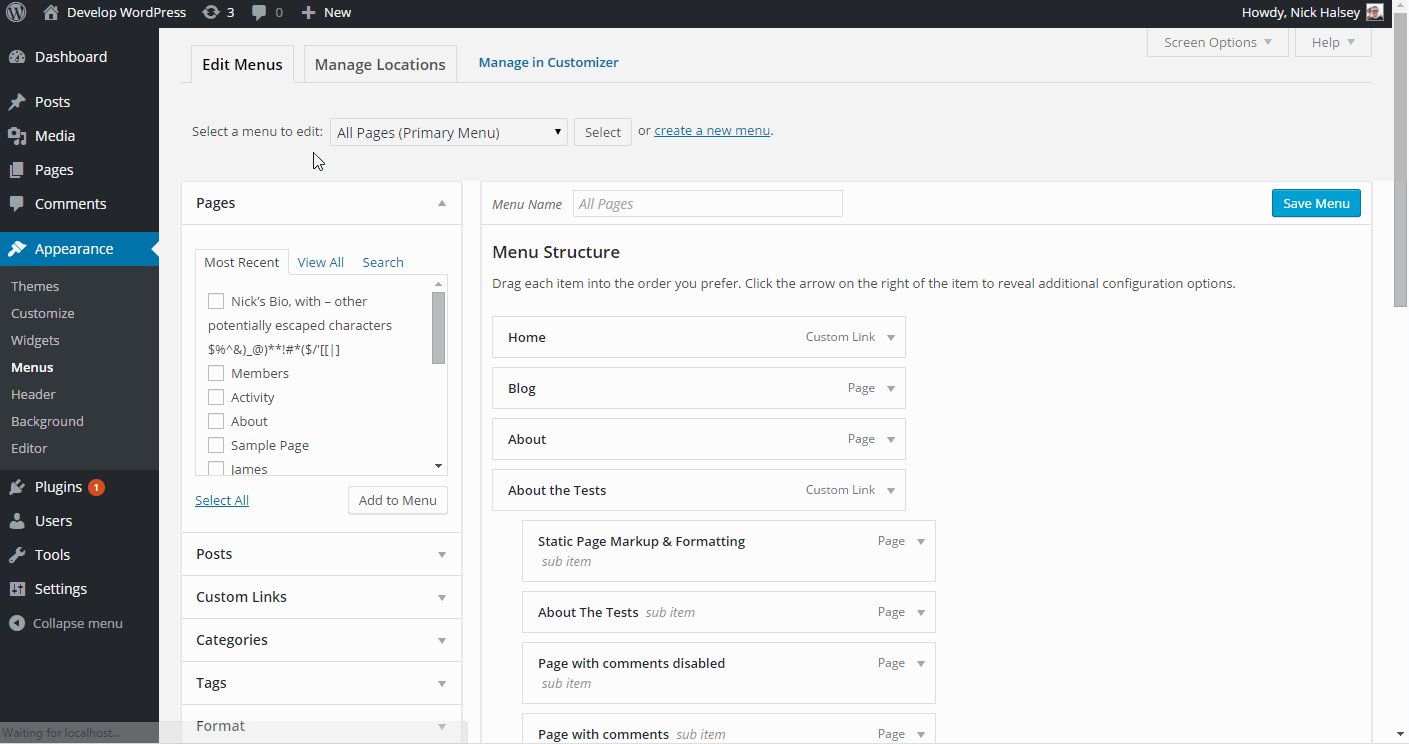
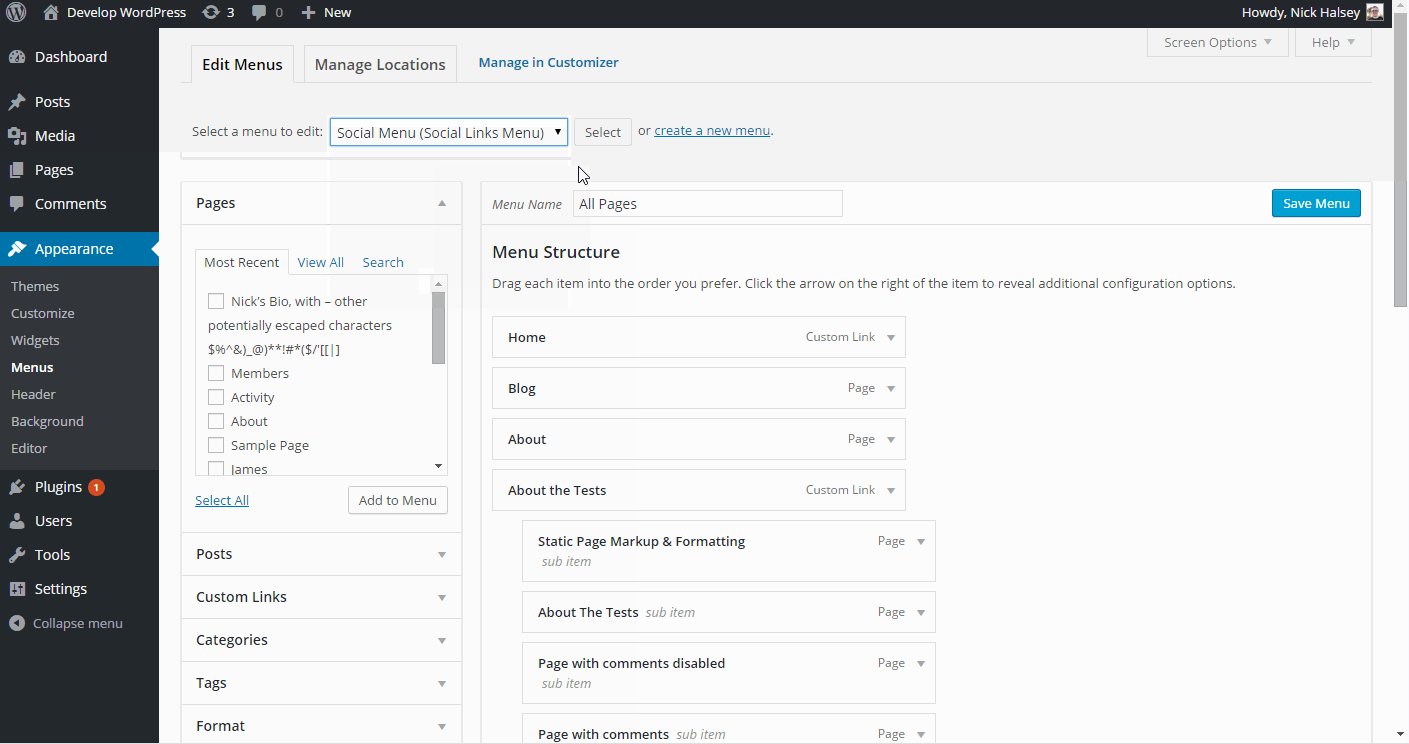
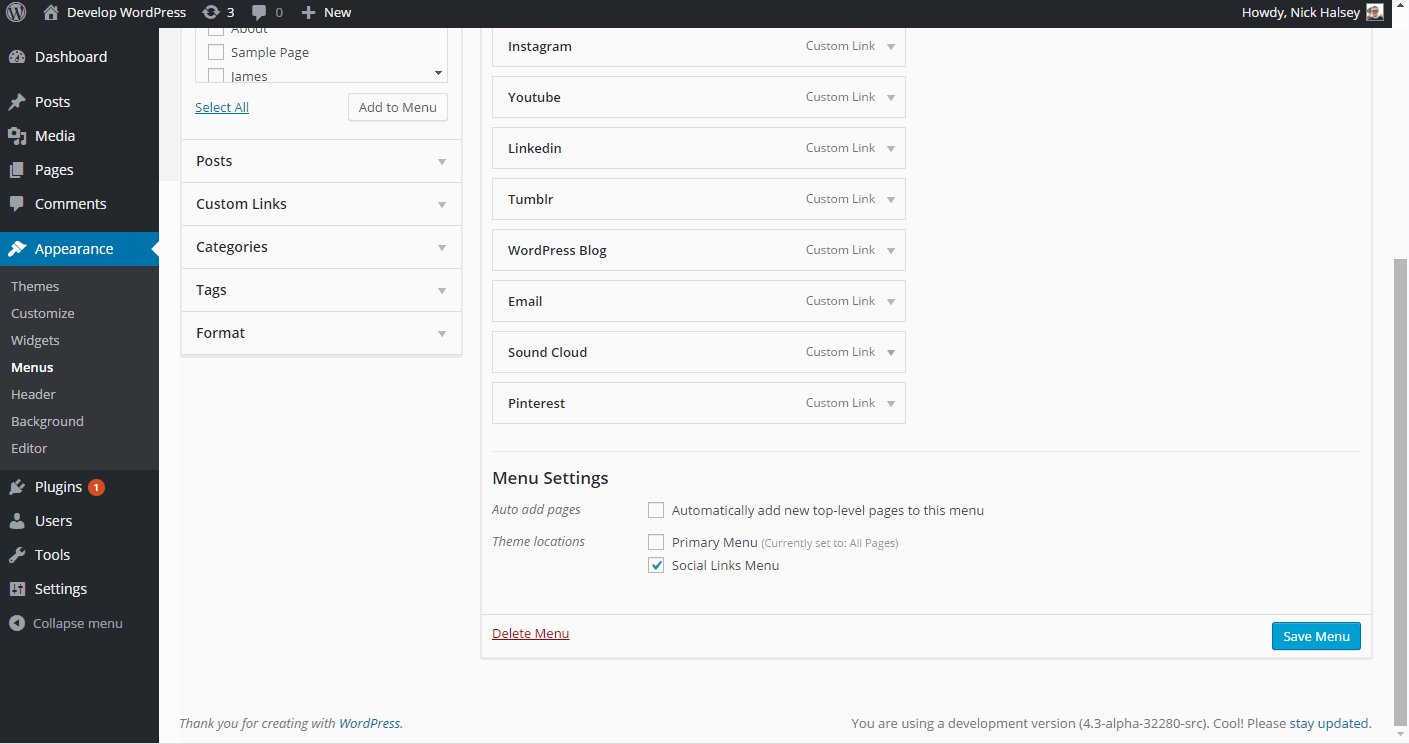
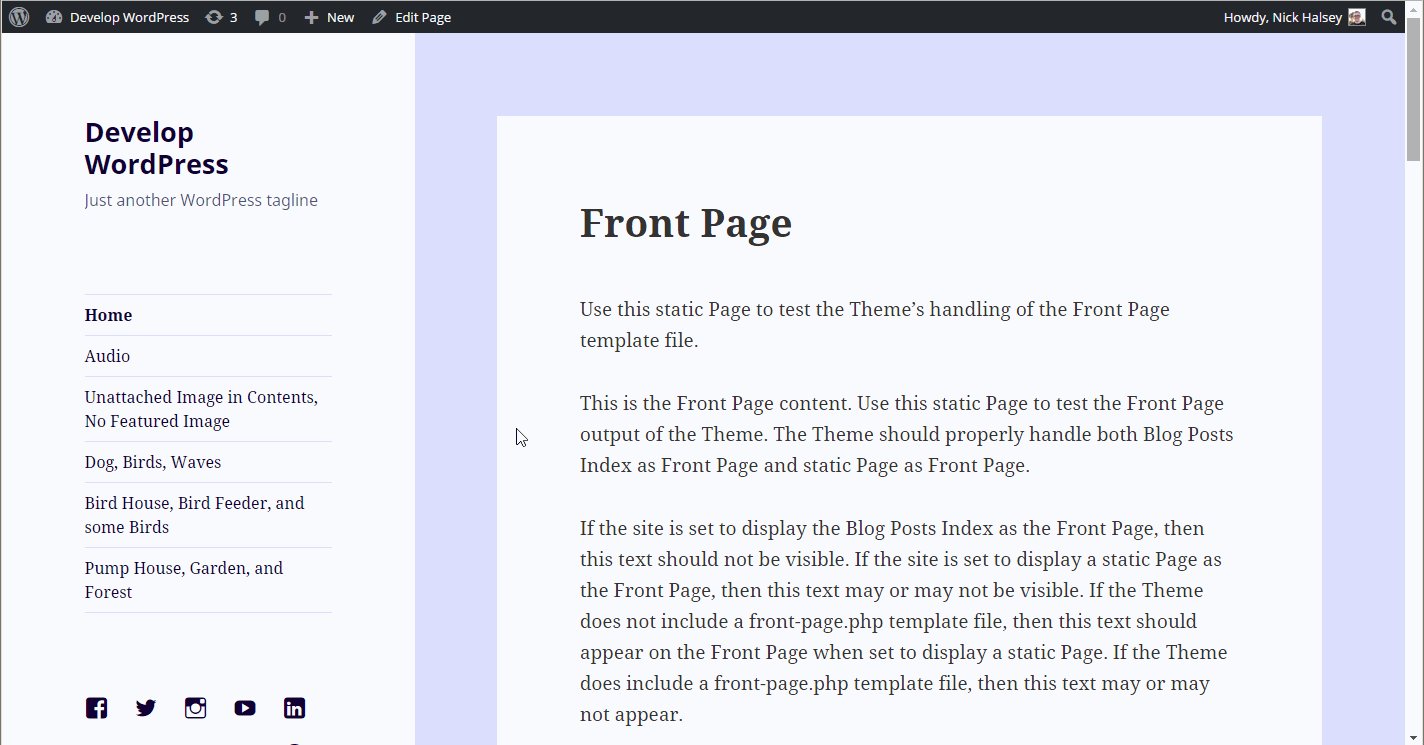
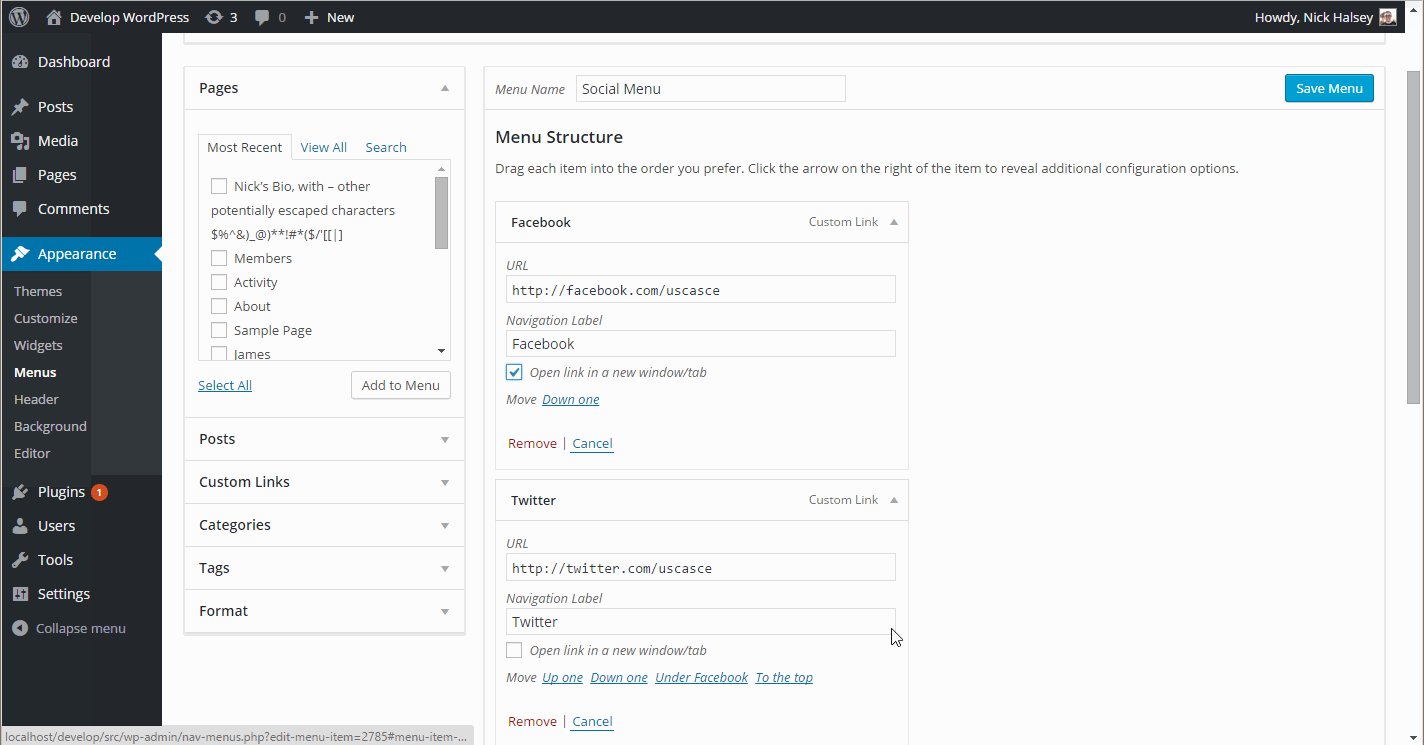
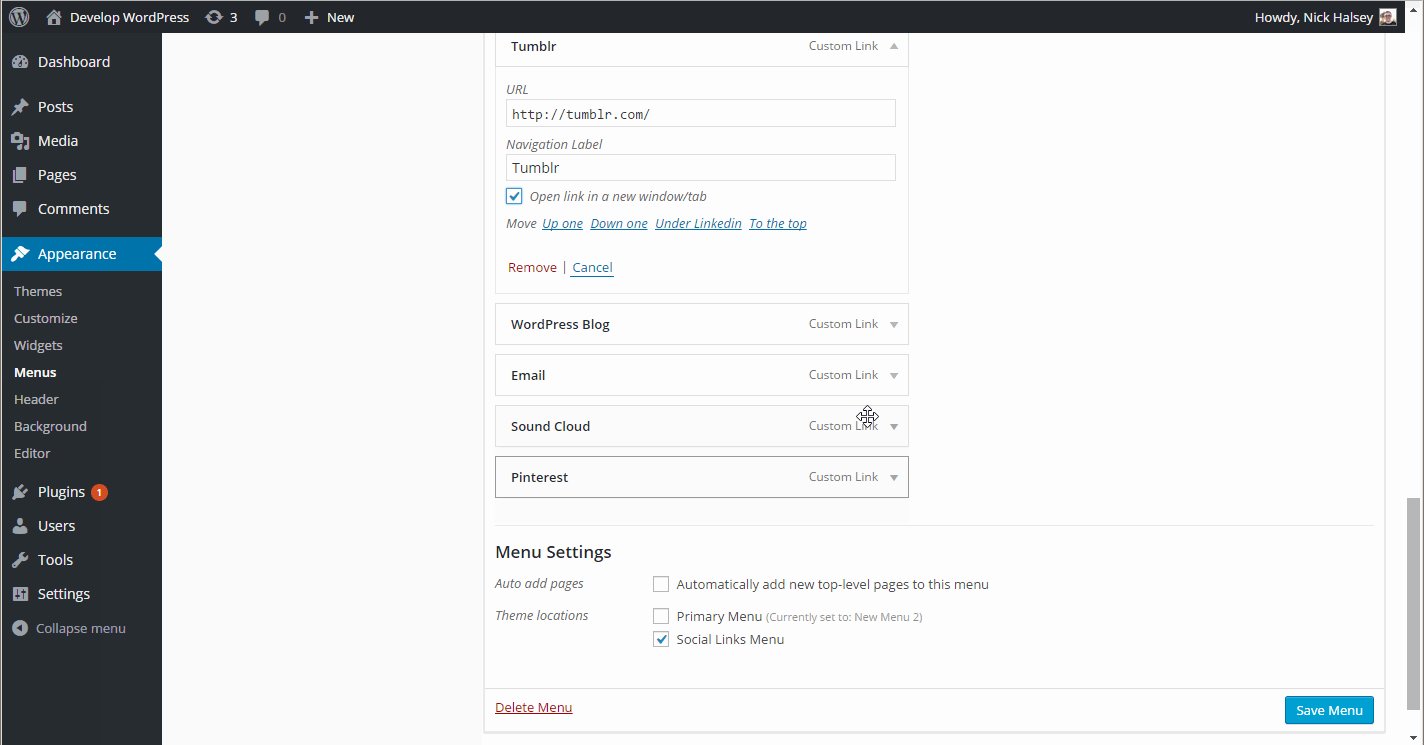
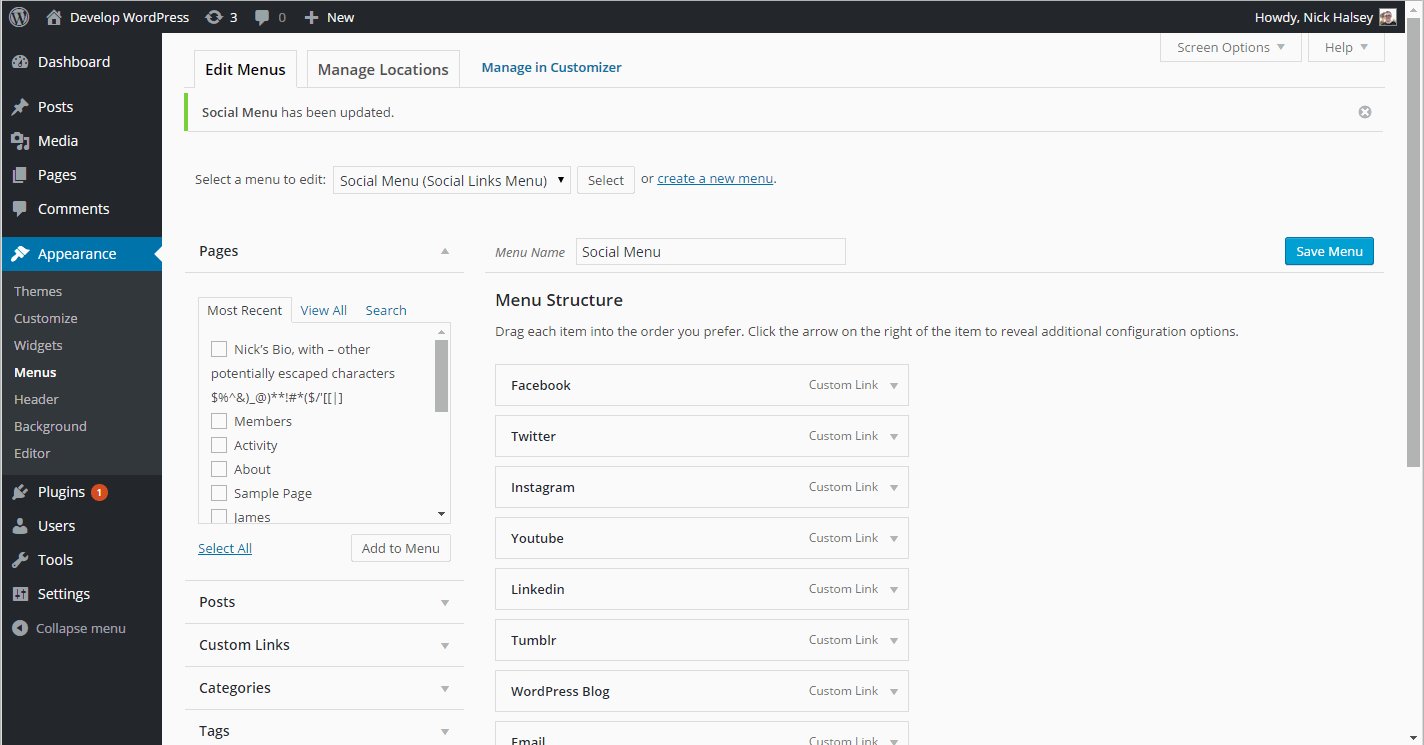
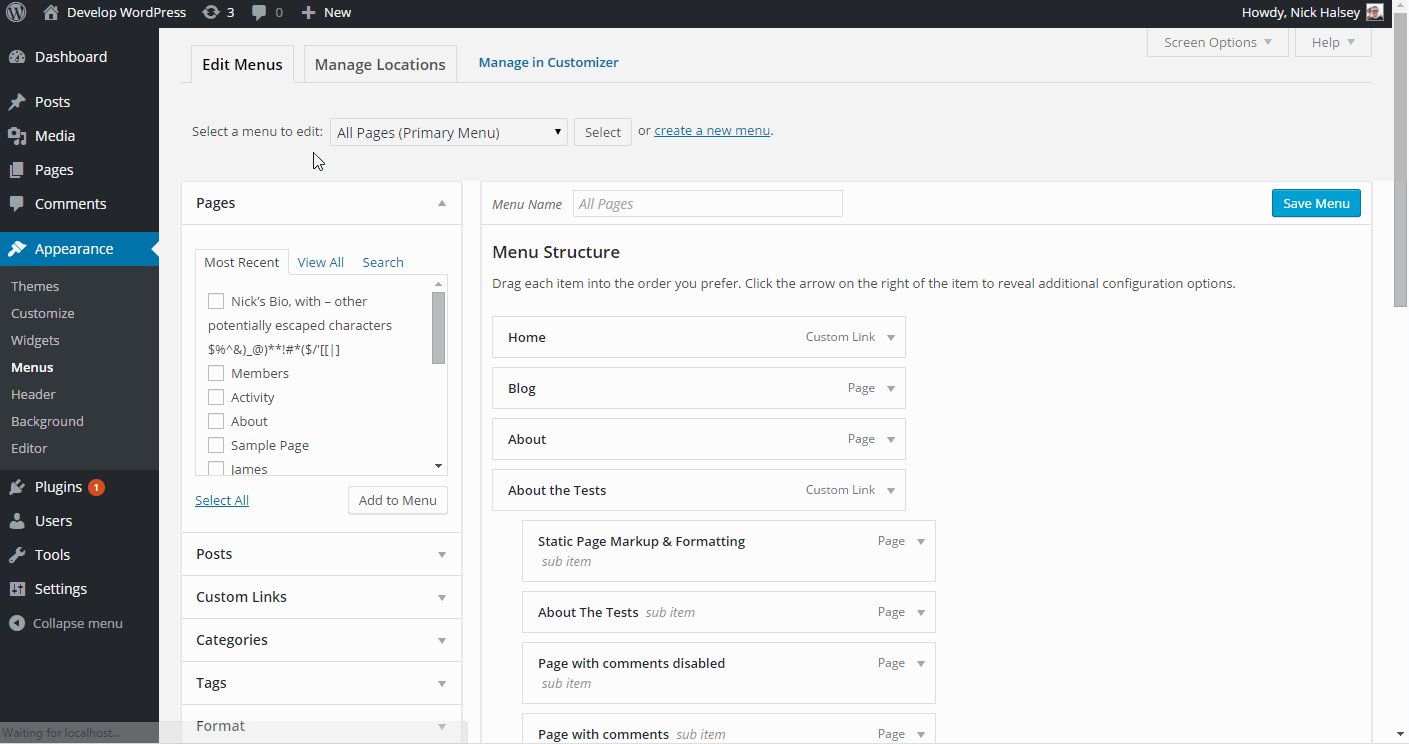
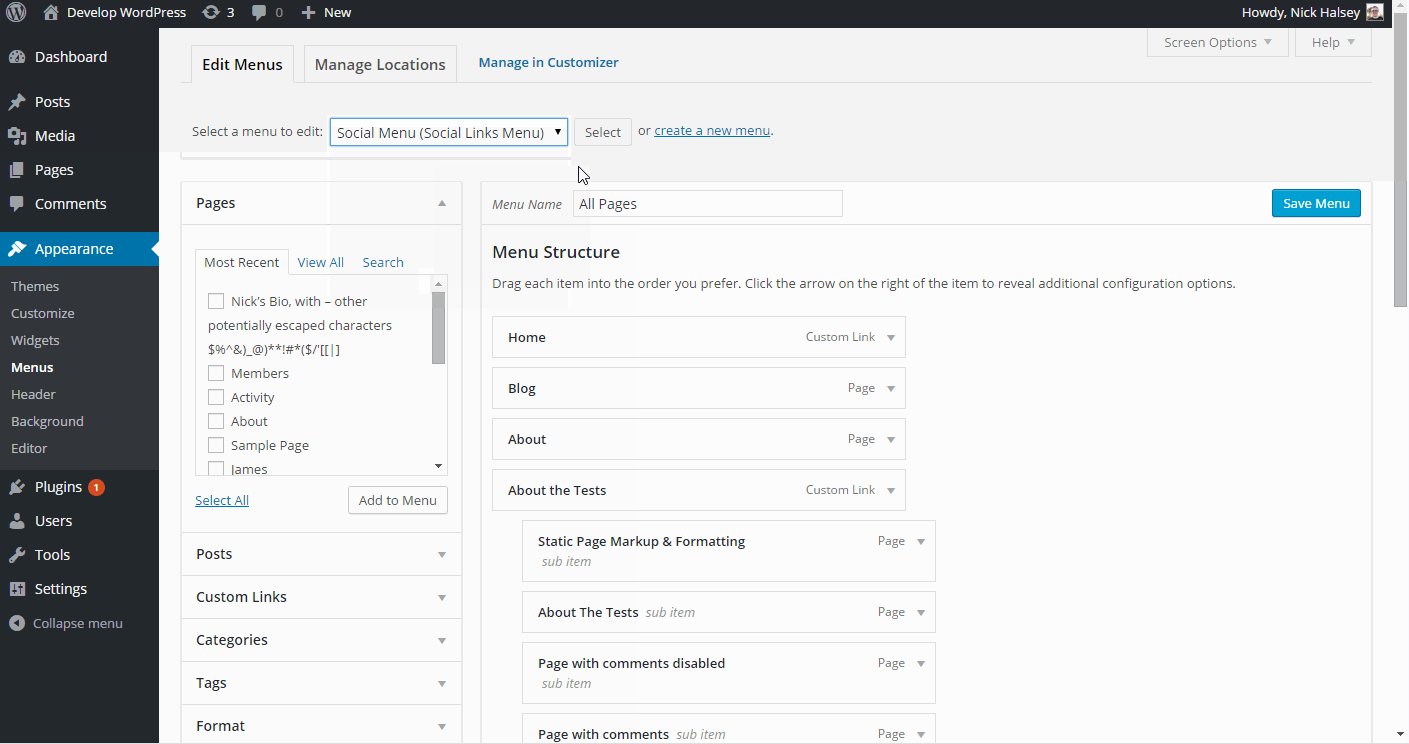
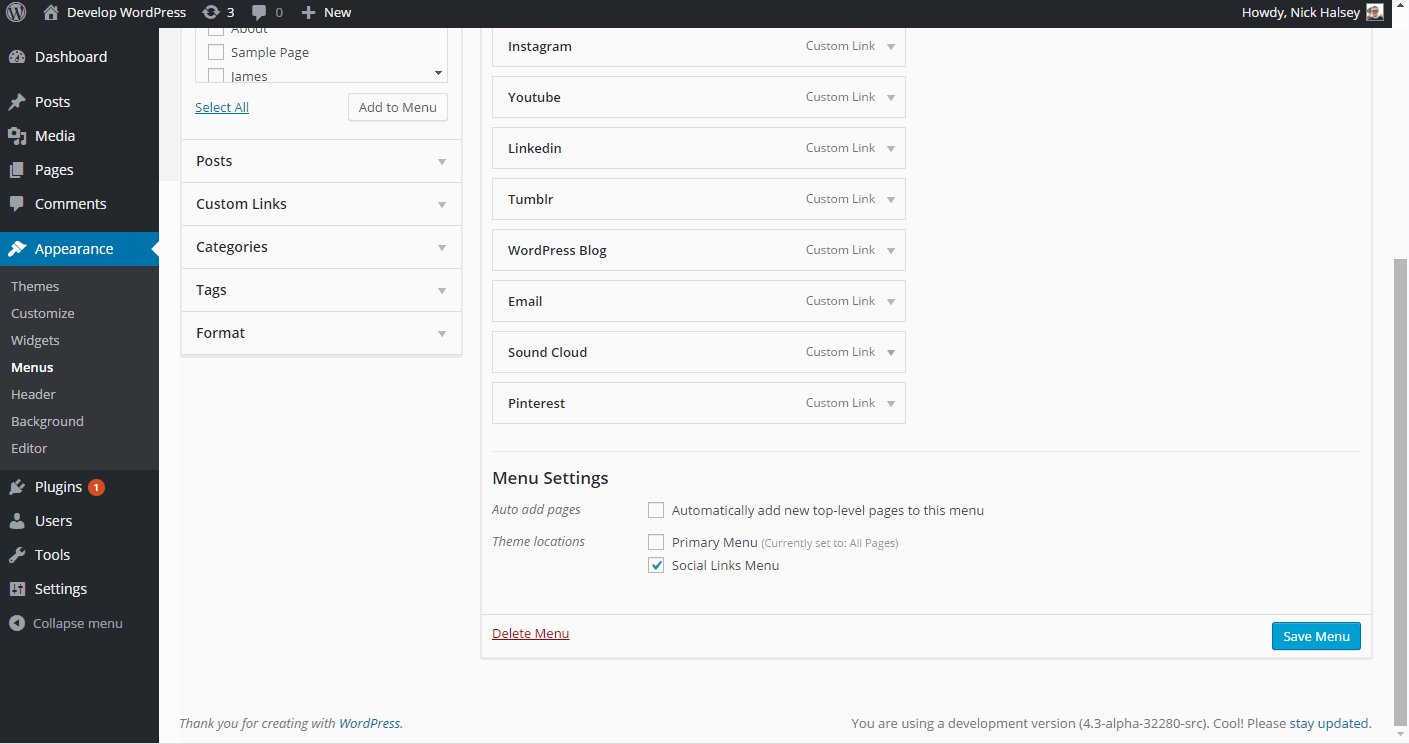
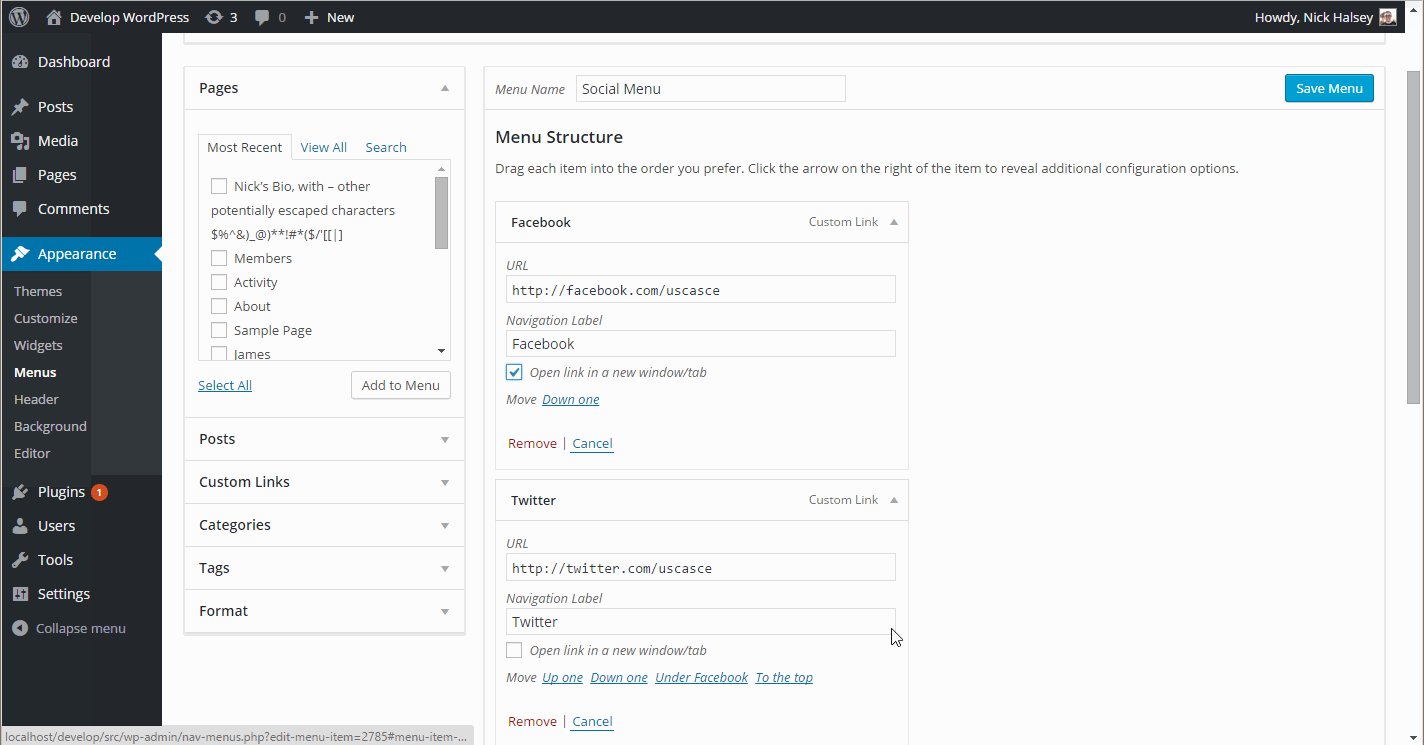
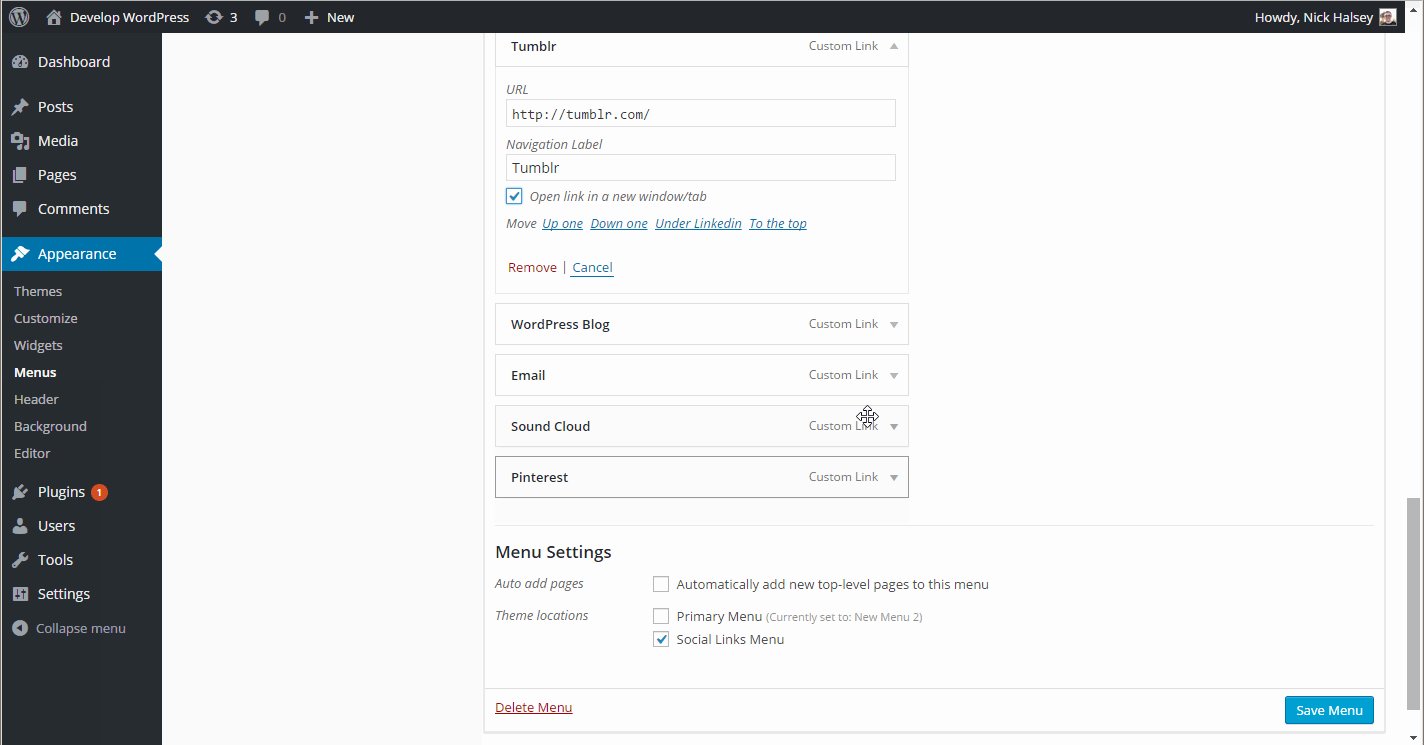
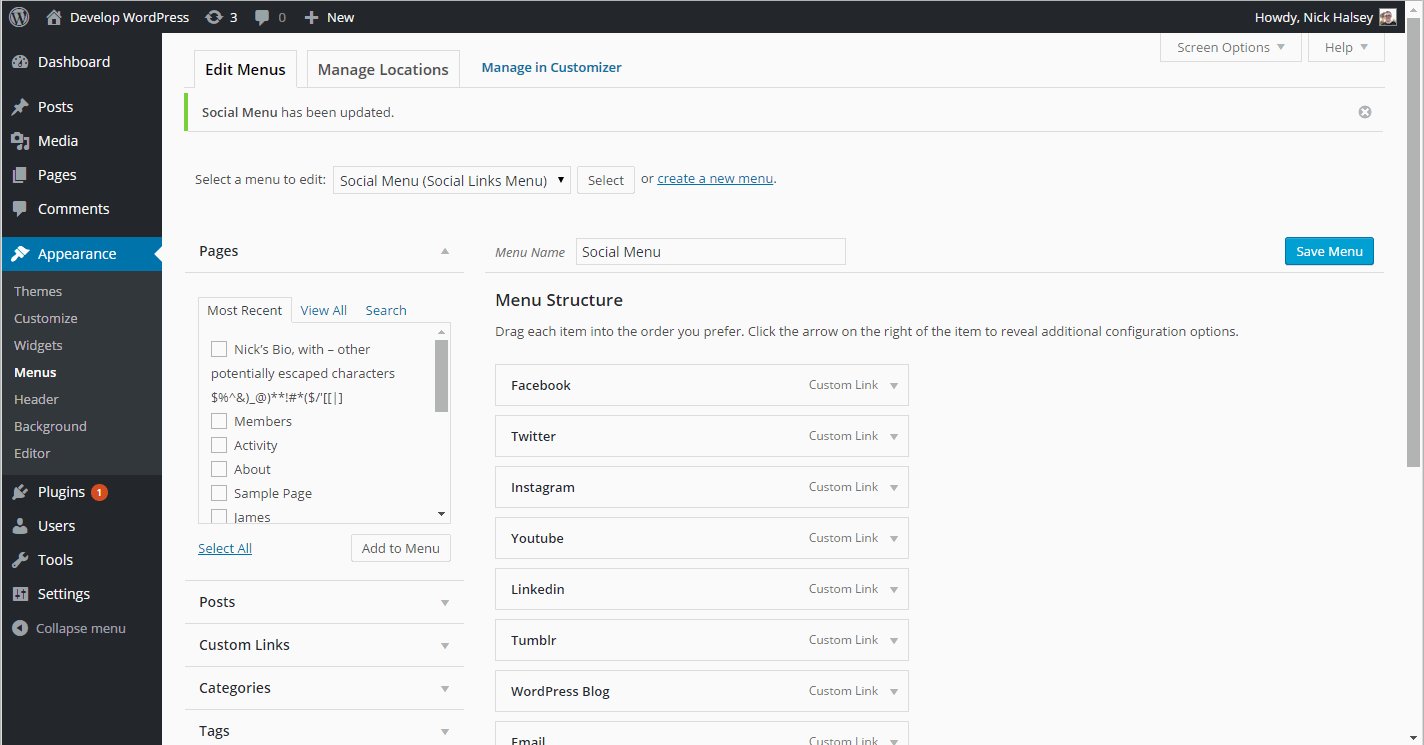
 Front page -> menus -> social menu (admin). |
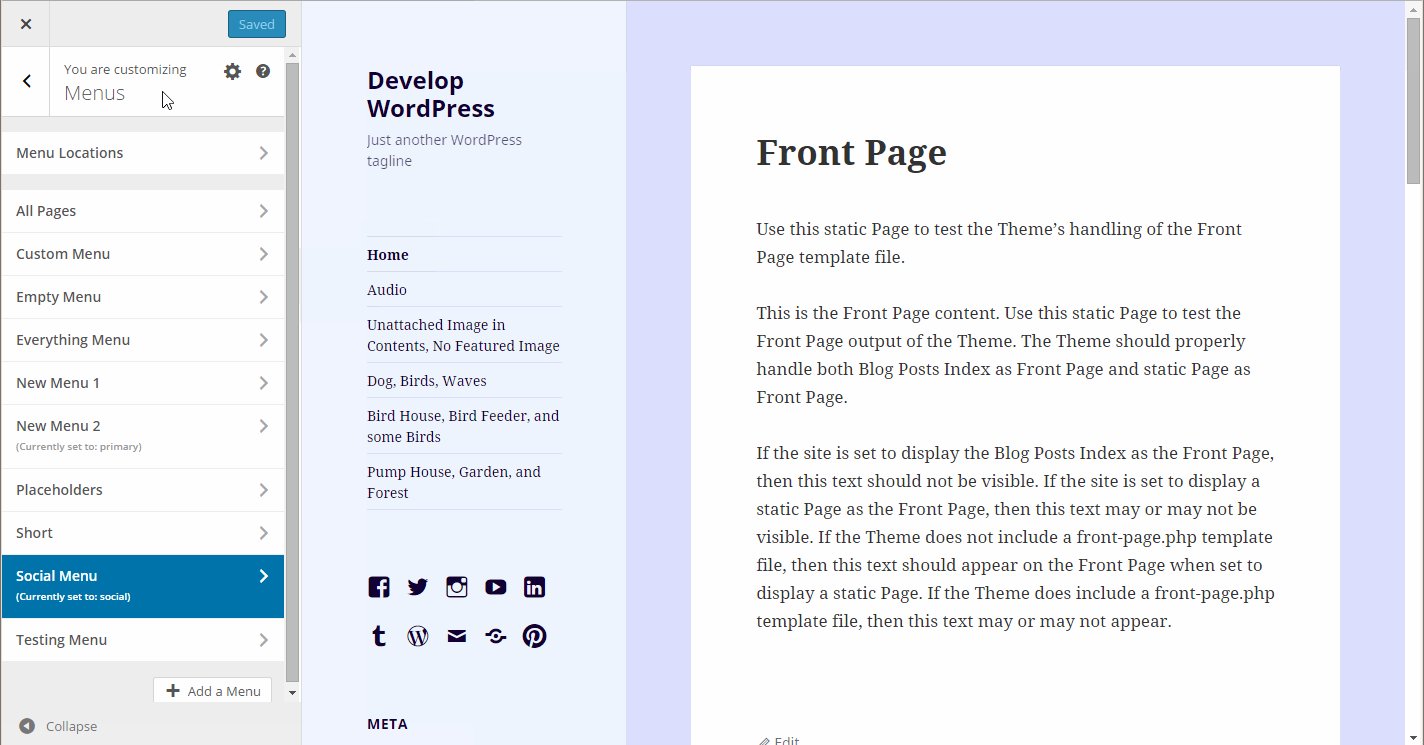
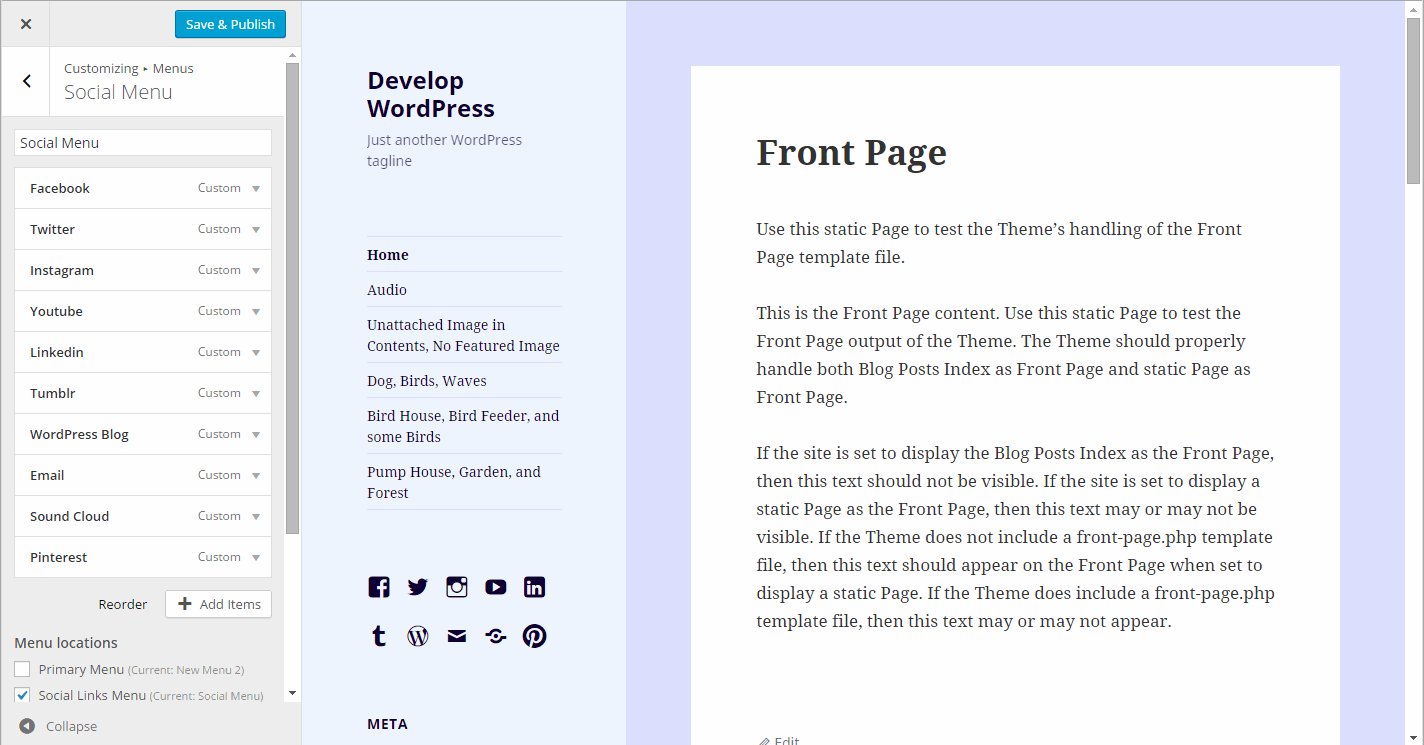
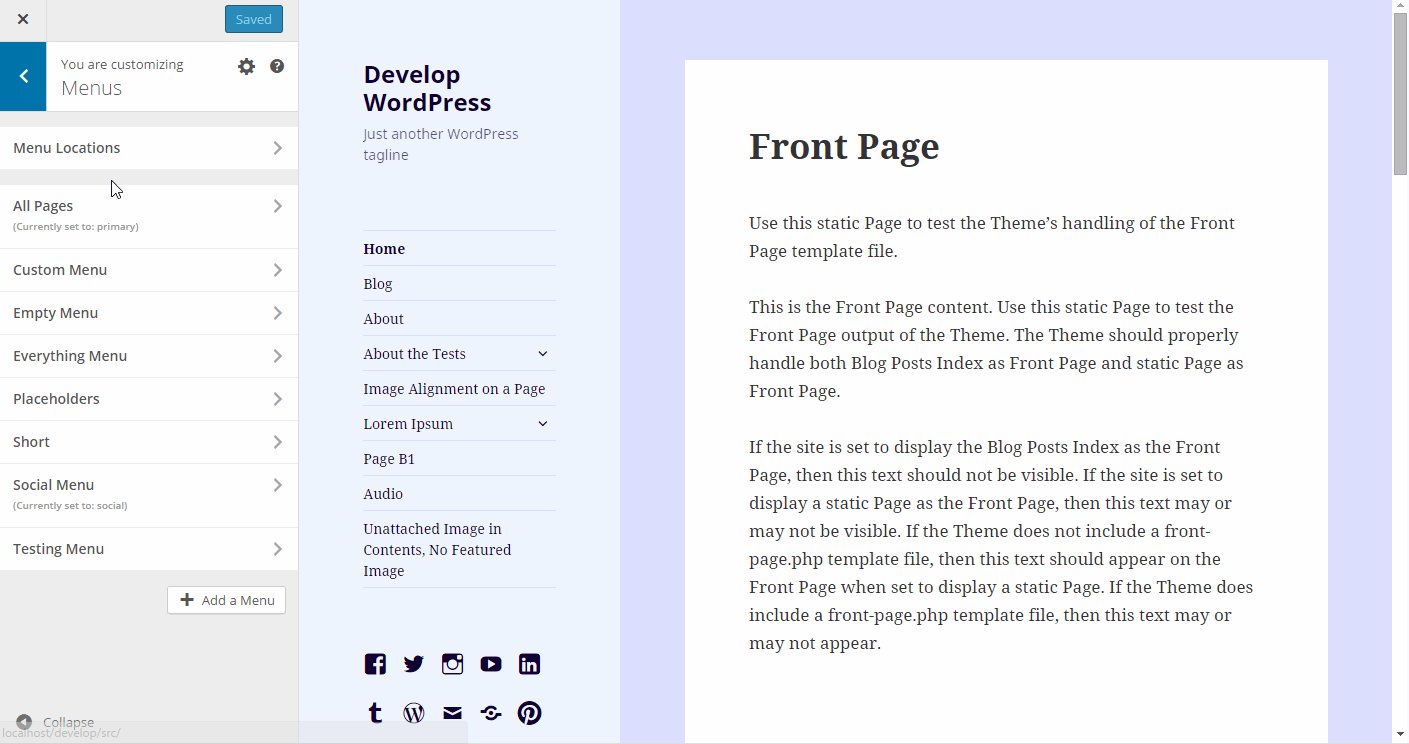
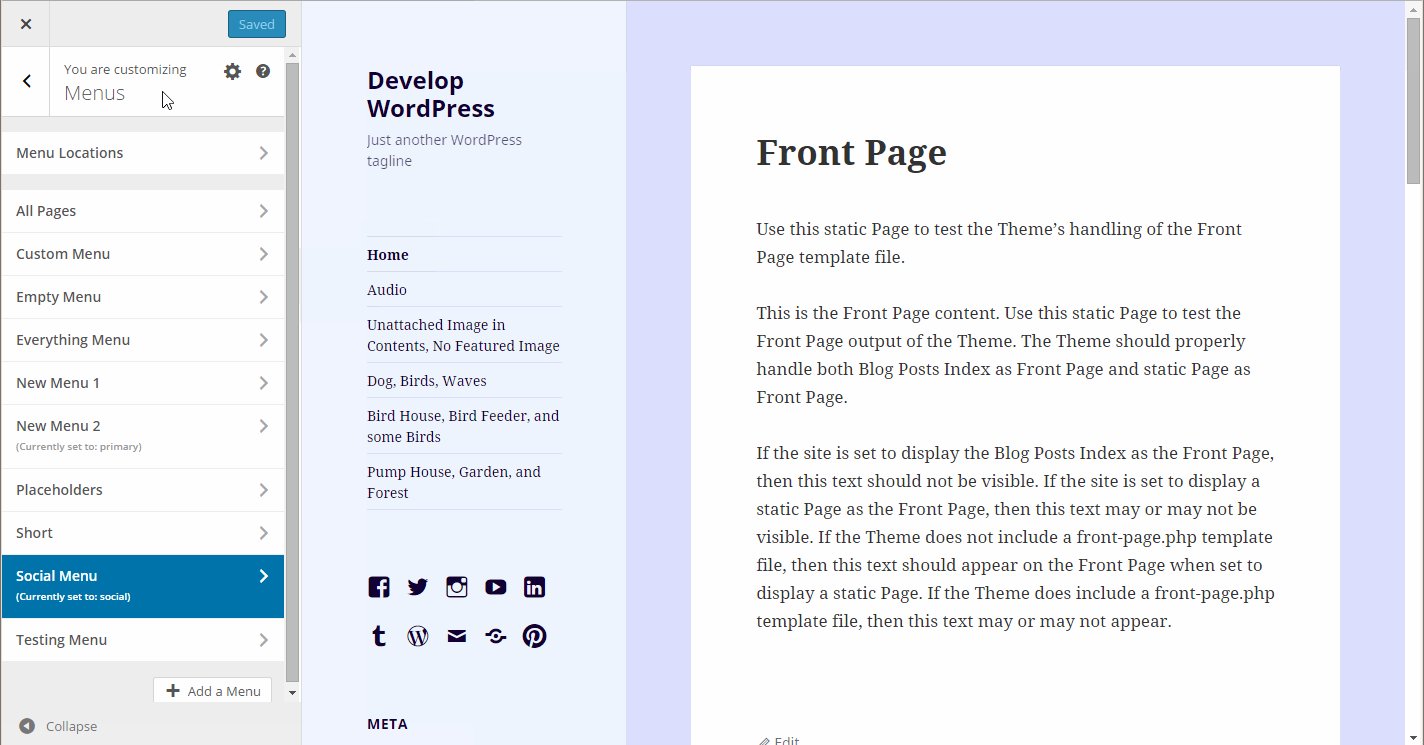
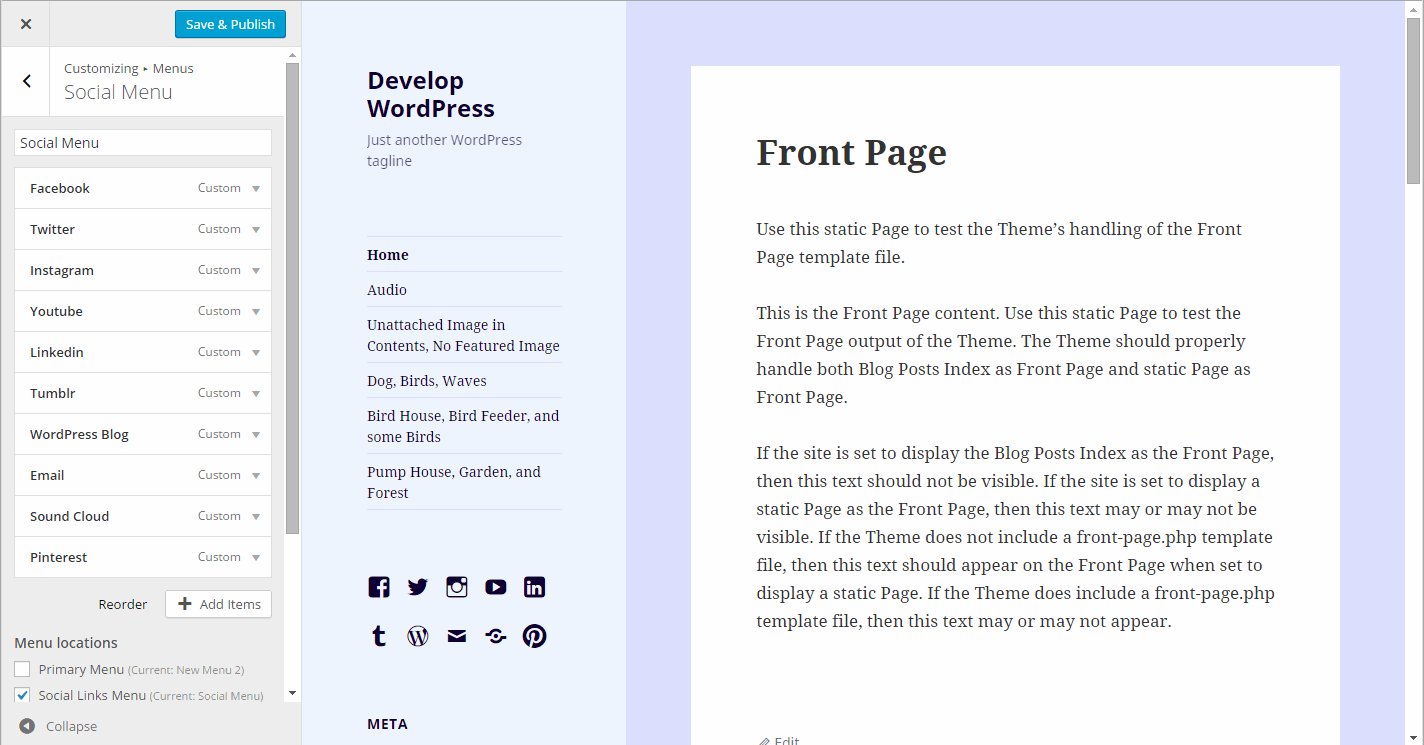
 Front page -> menus -> social menu (Customizer). |
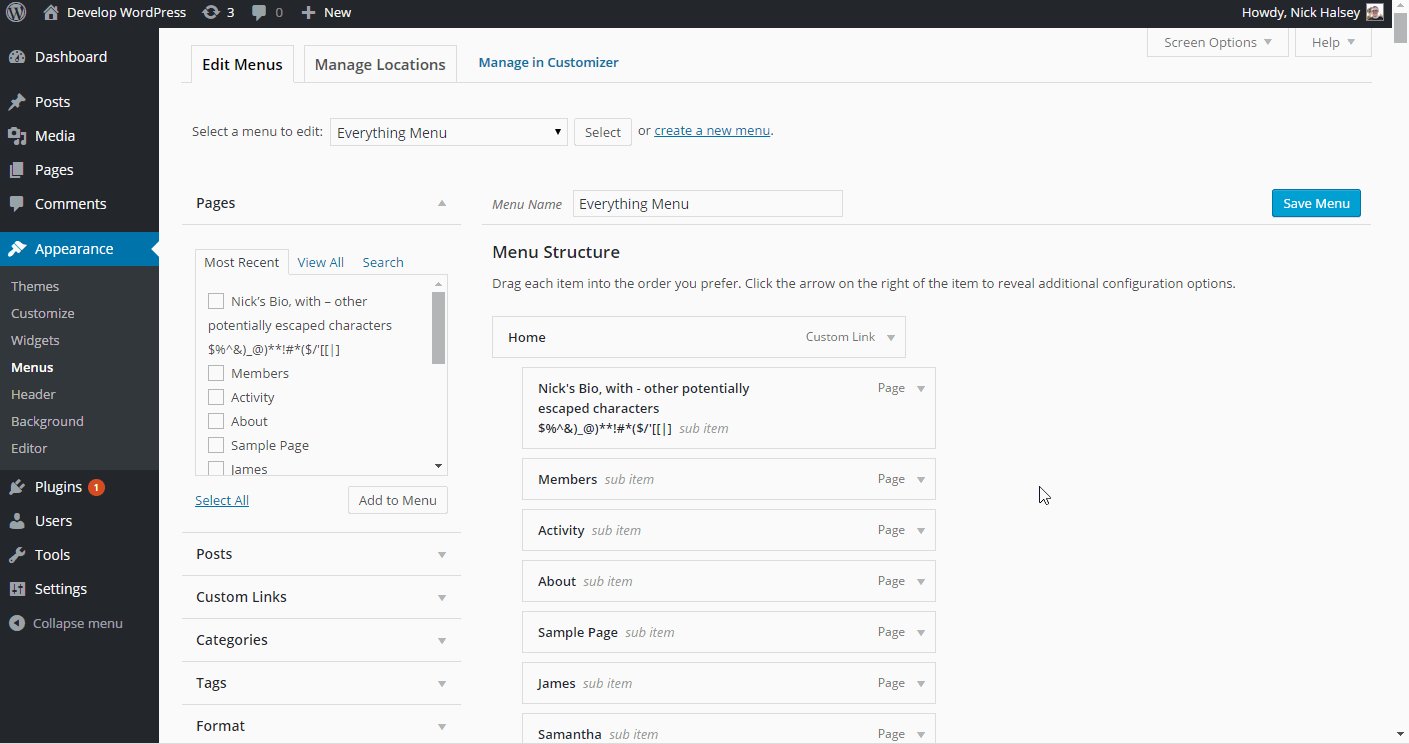
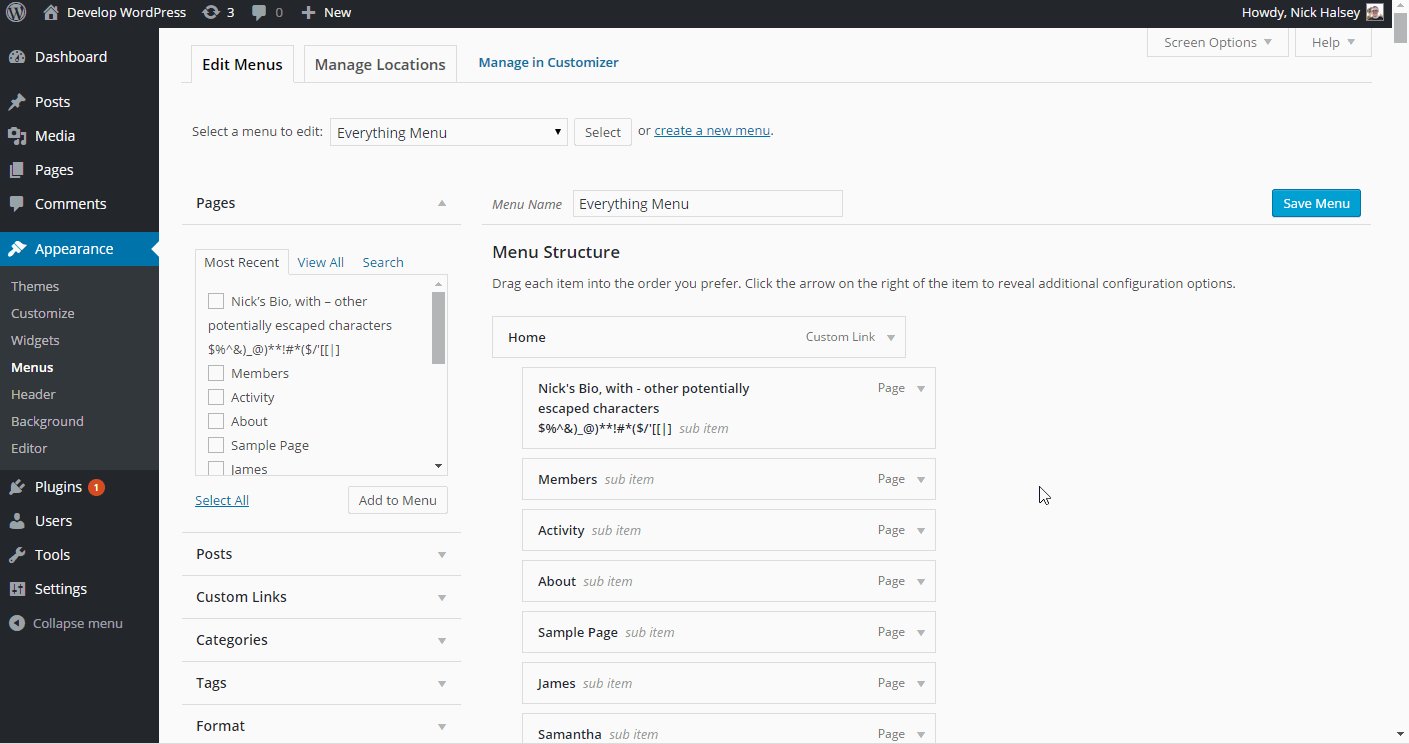
 Front page -> menus -> “everything” menu with 350 items (admin). |
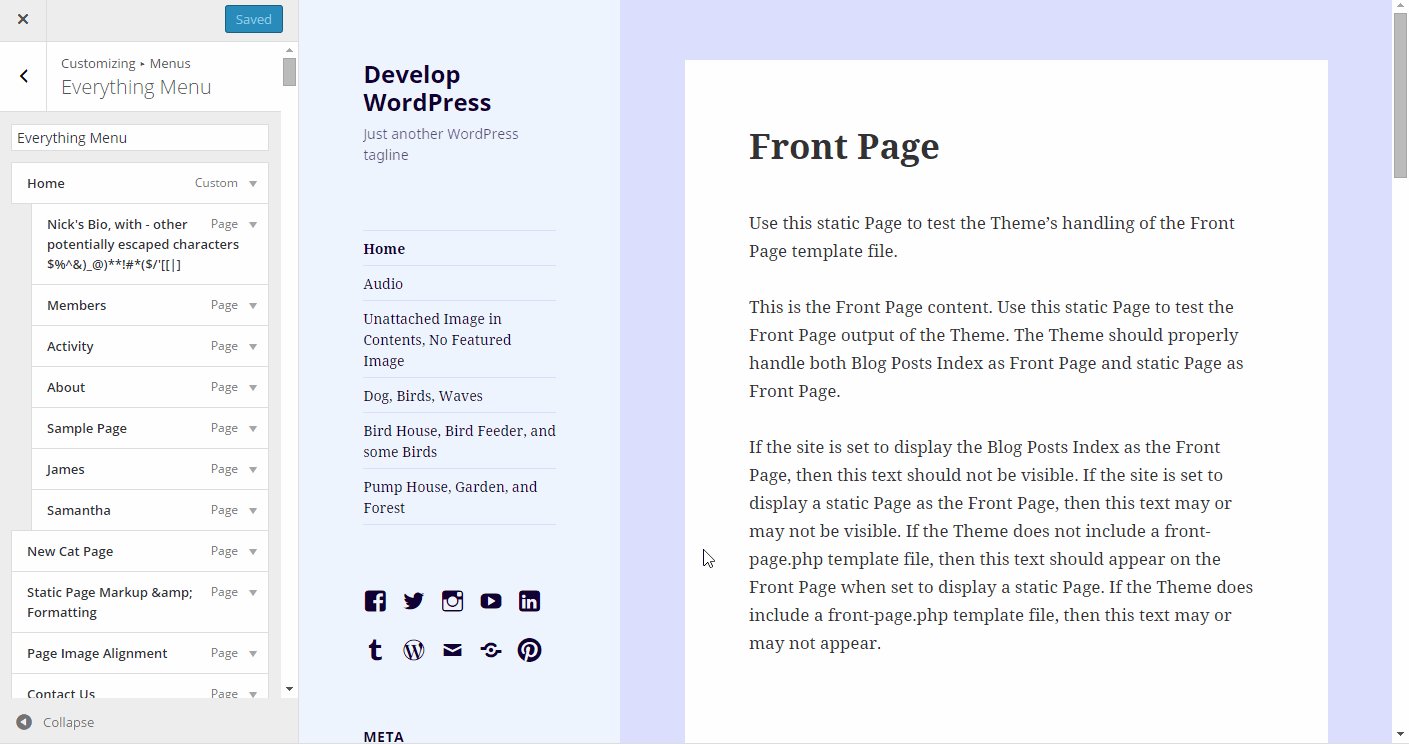
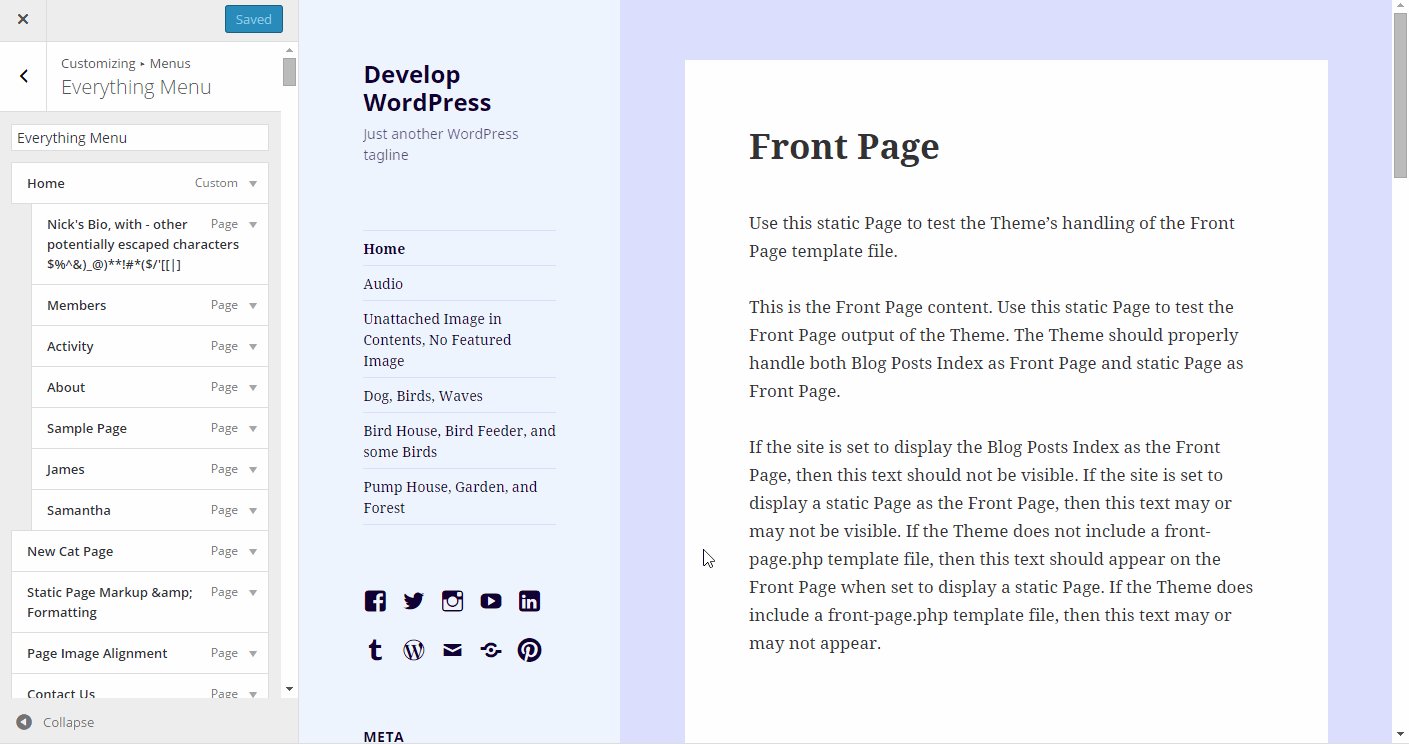
 Front page -> menus -> “everything” menu with 350 items (Customizer) |
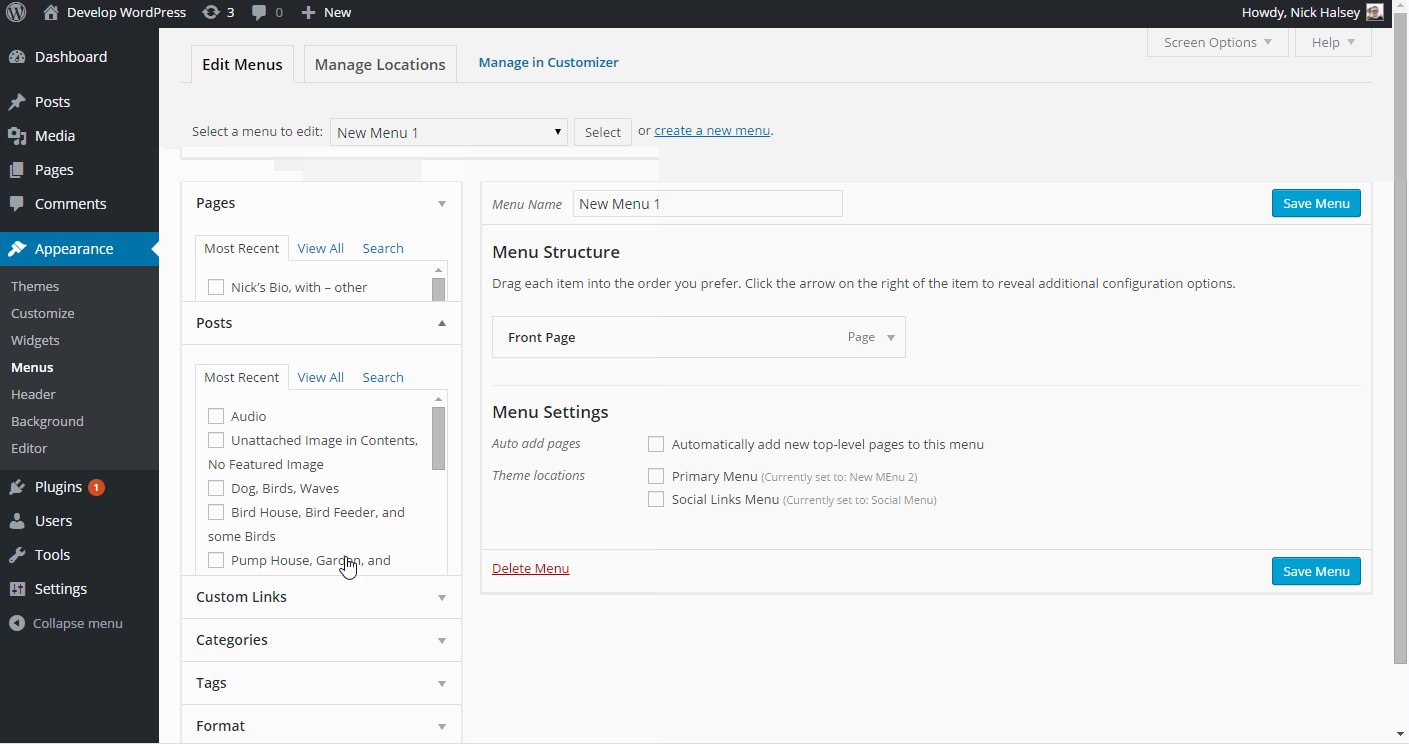
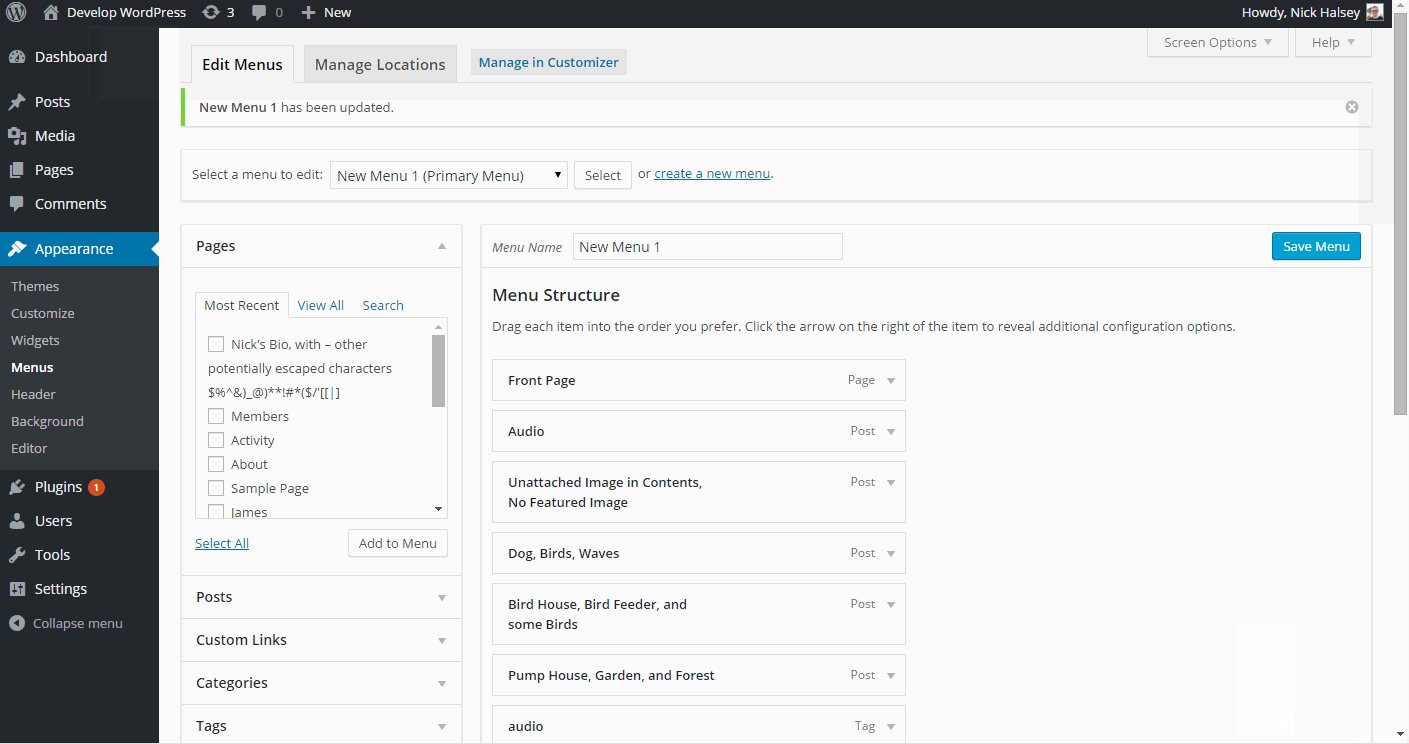
 Front -> create new menu, add home link, set to primary location (admin). |
 Front -> create new menu, add home link, set to primary location (Customizer). |
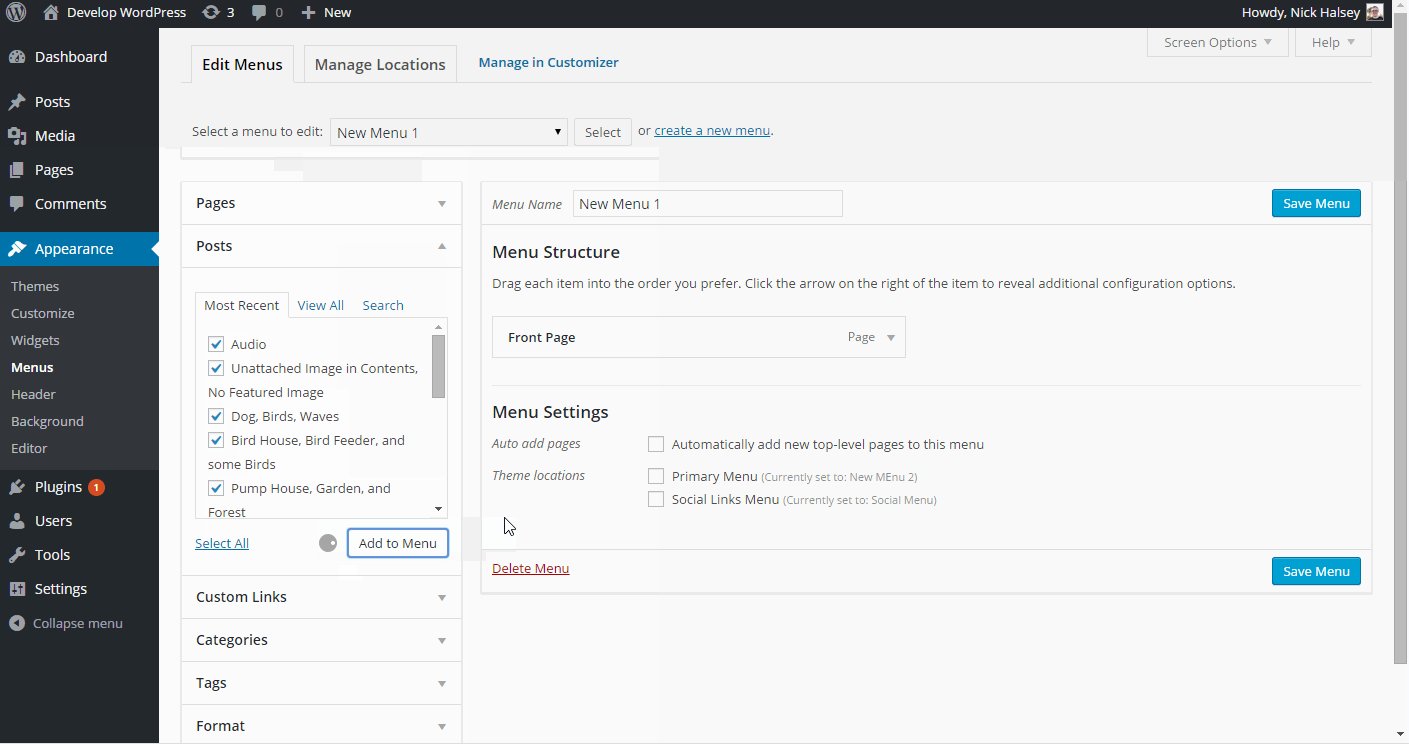
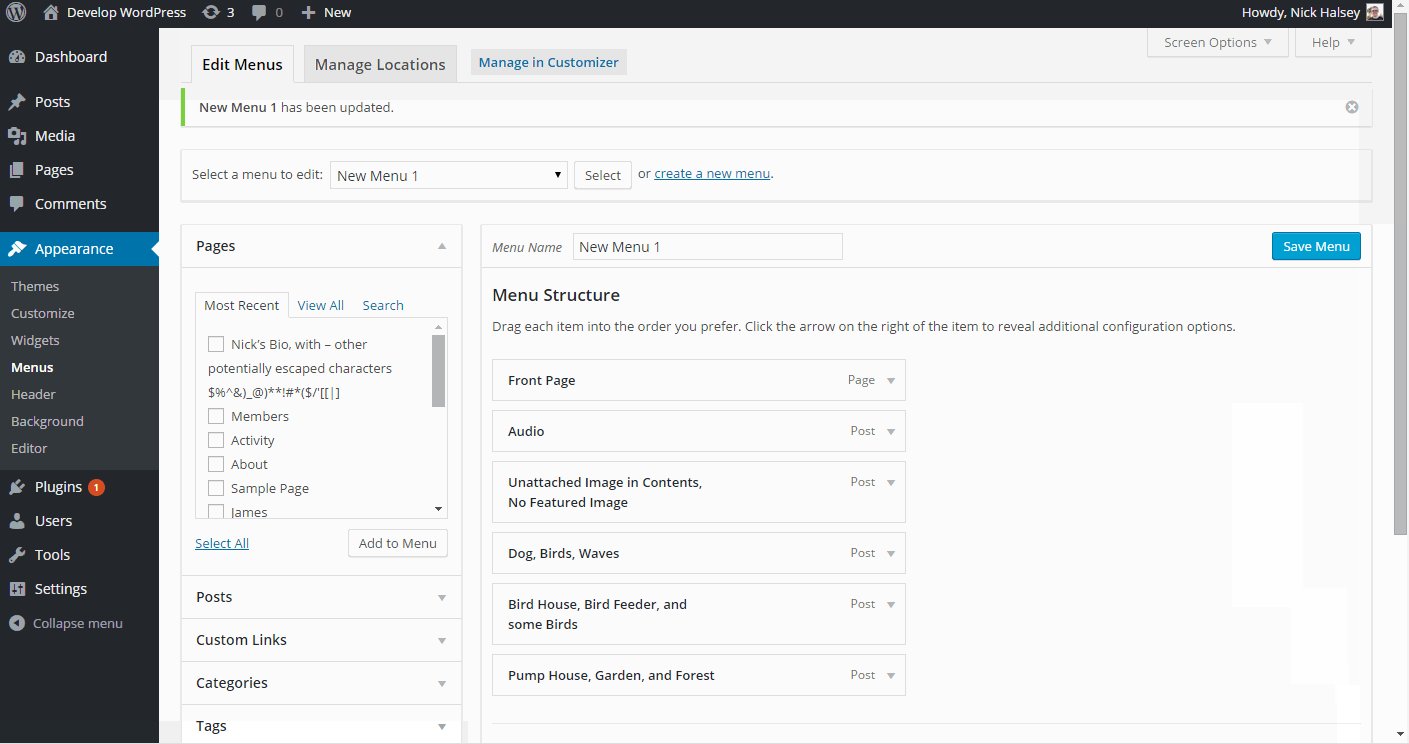
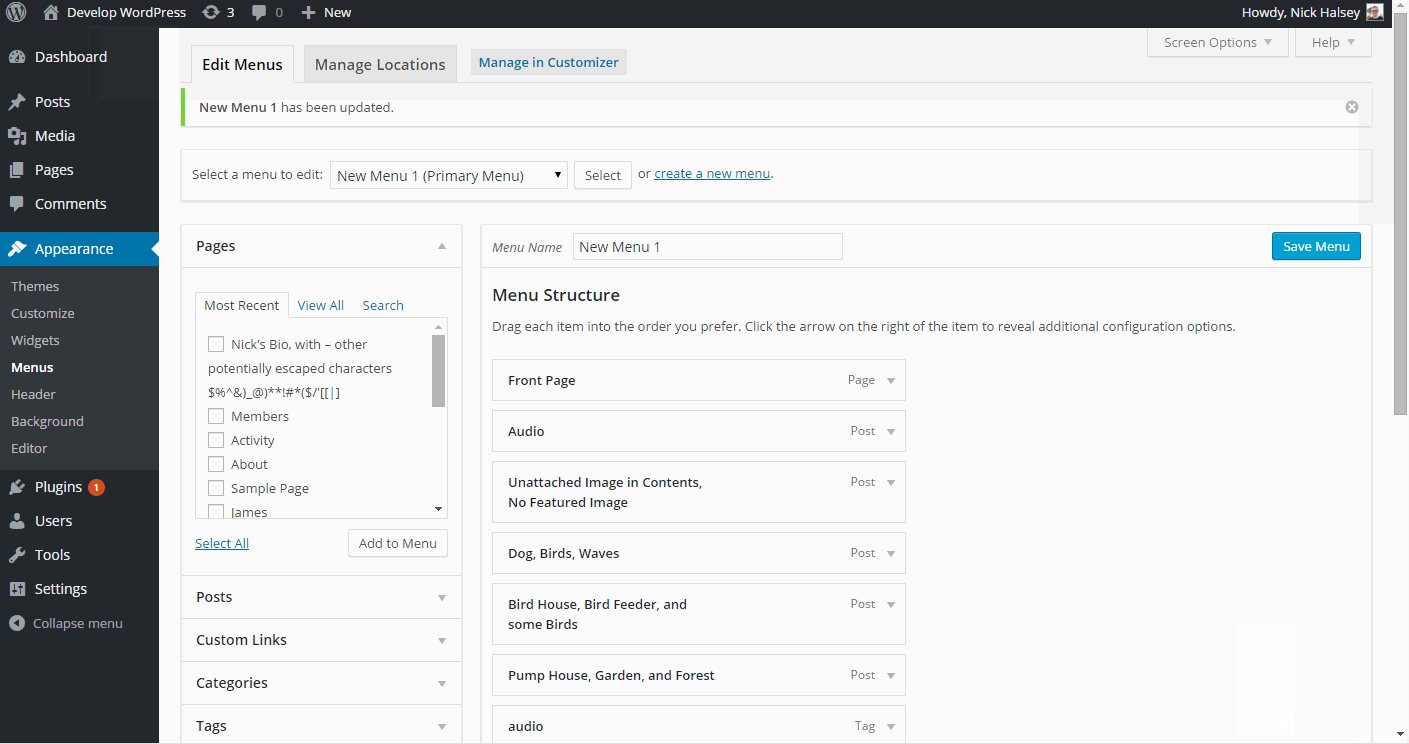
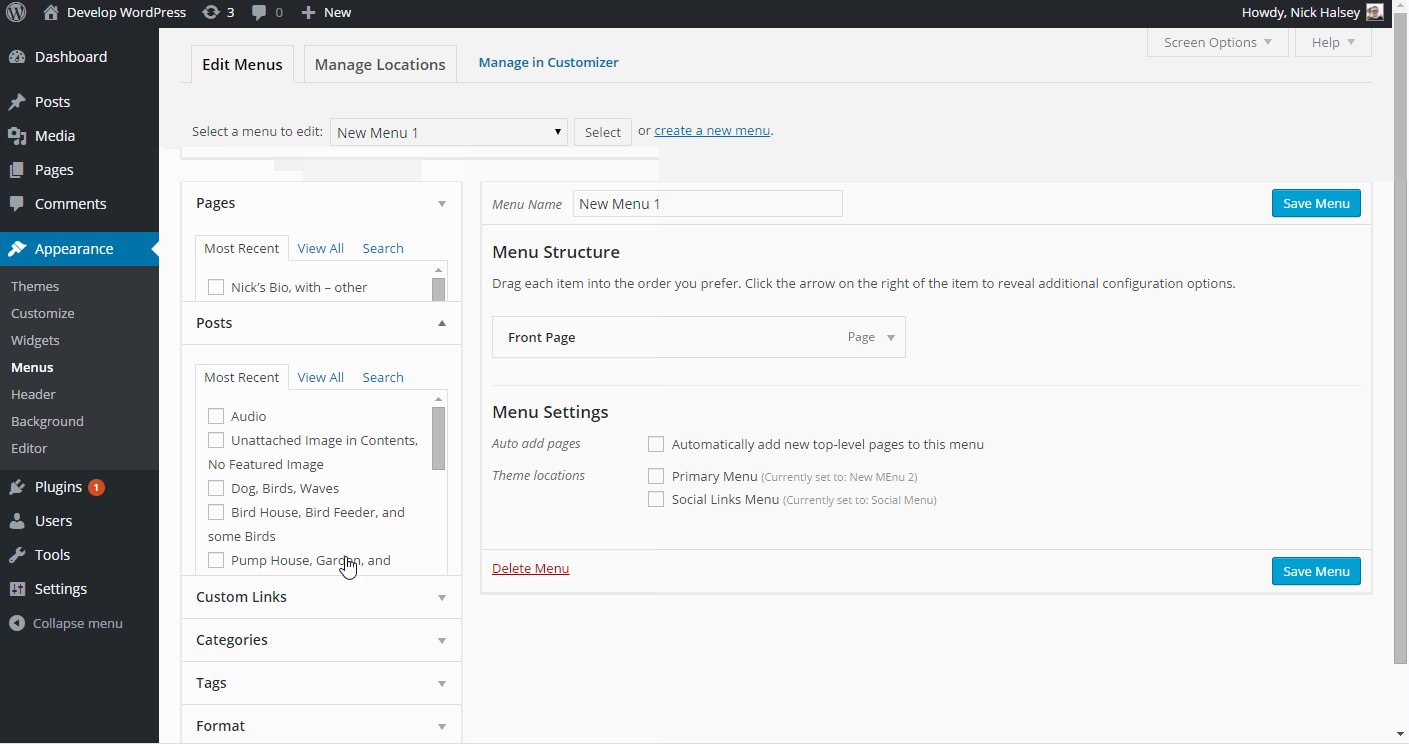
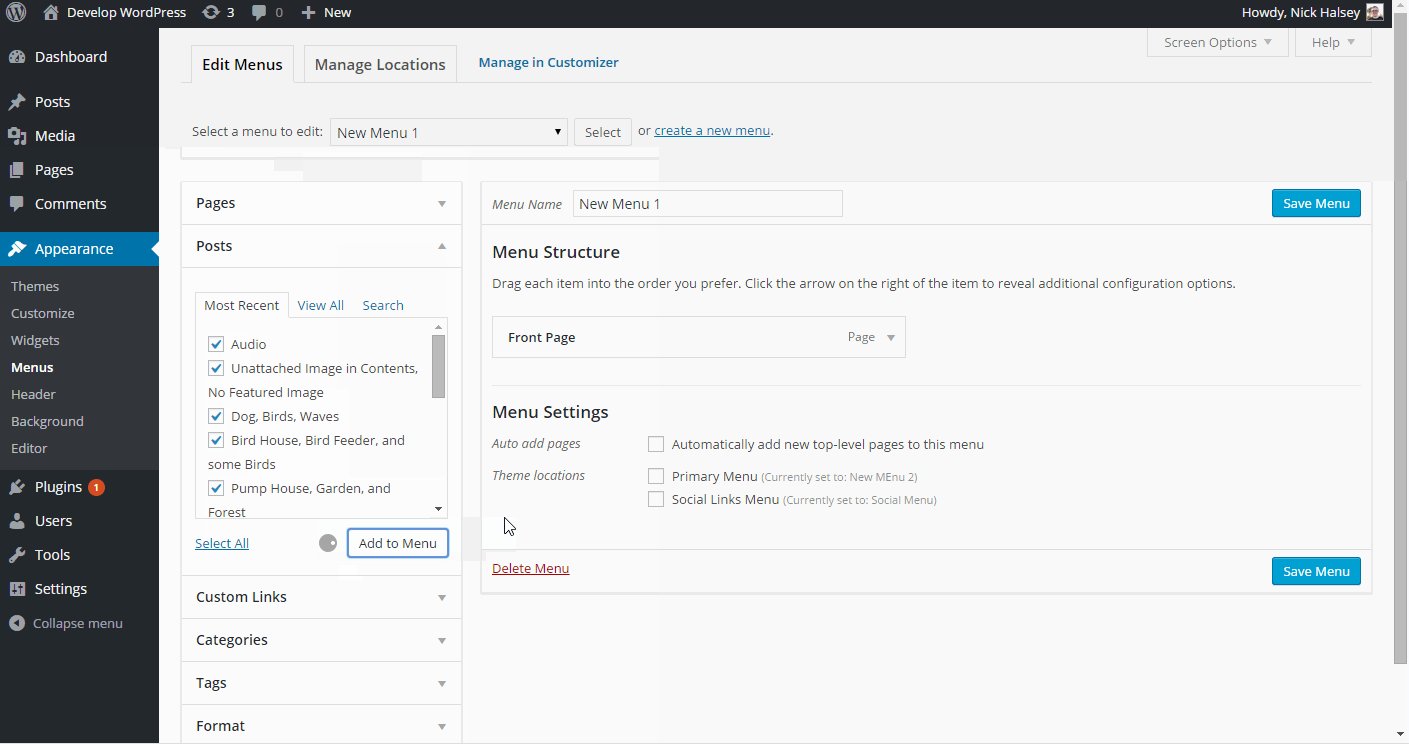
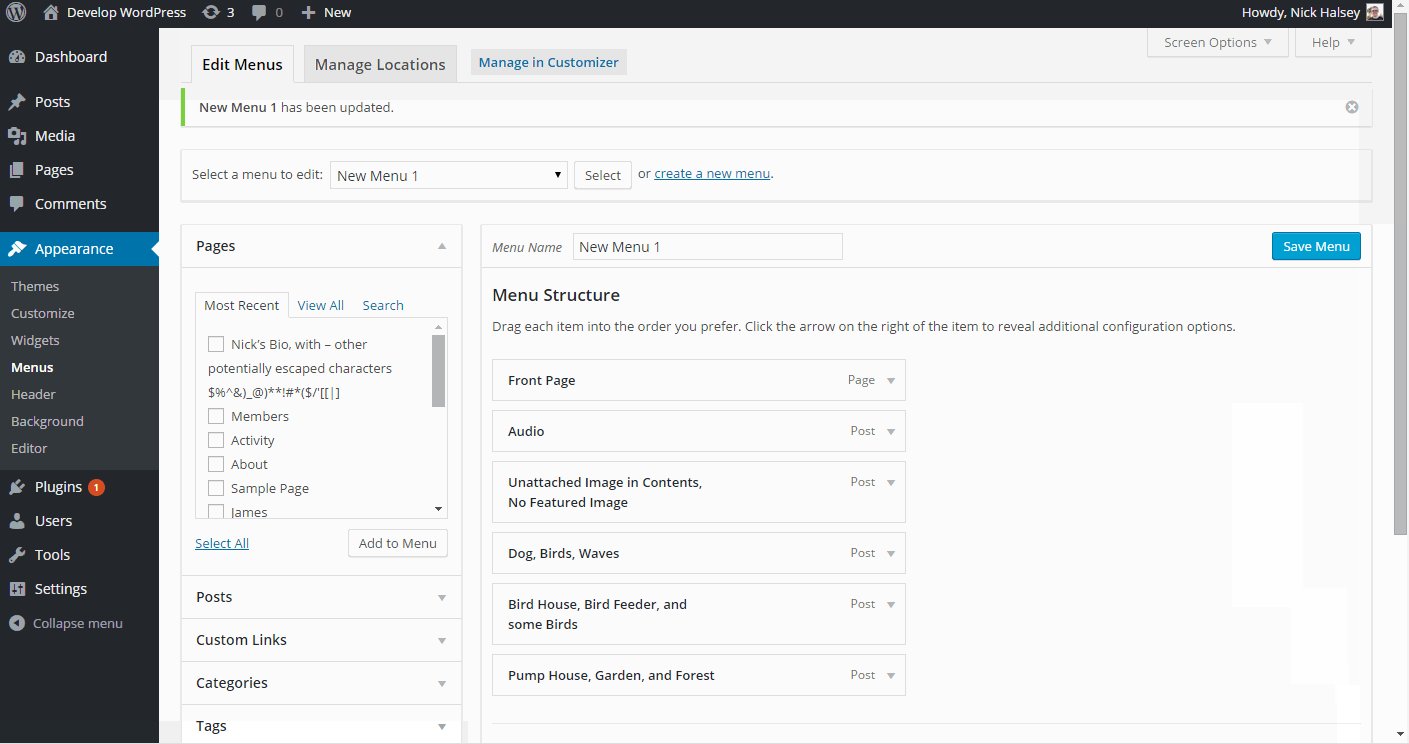
 Front page -> add five latest posts to menu (admin. |
 Front page -> add five latest posts to menu (Customizer). |
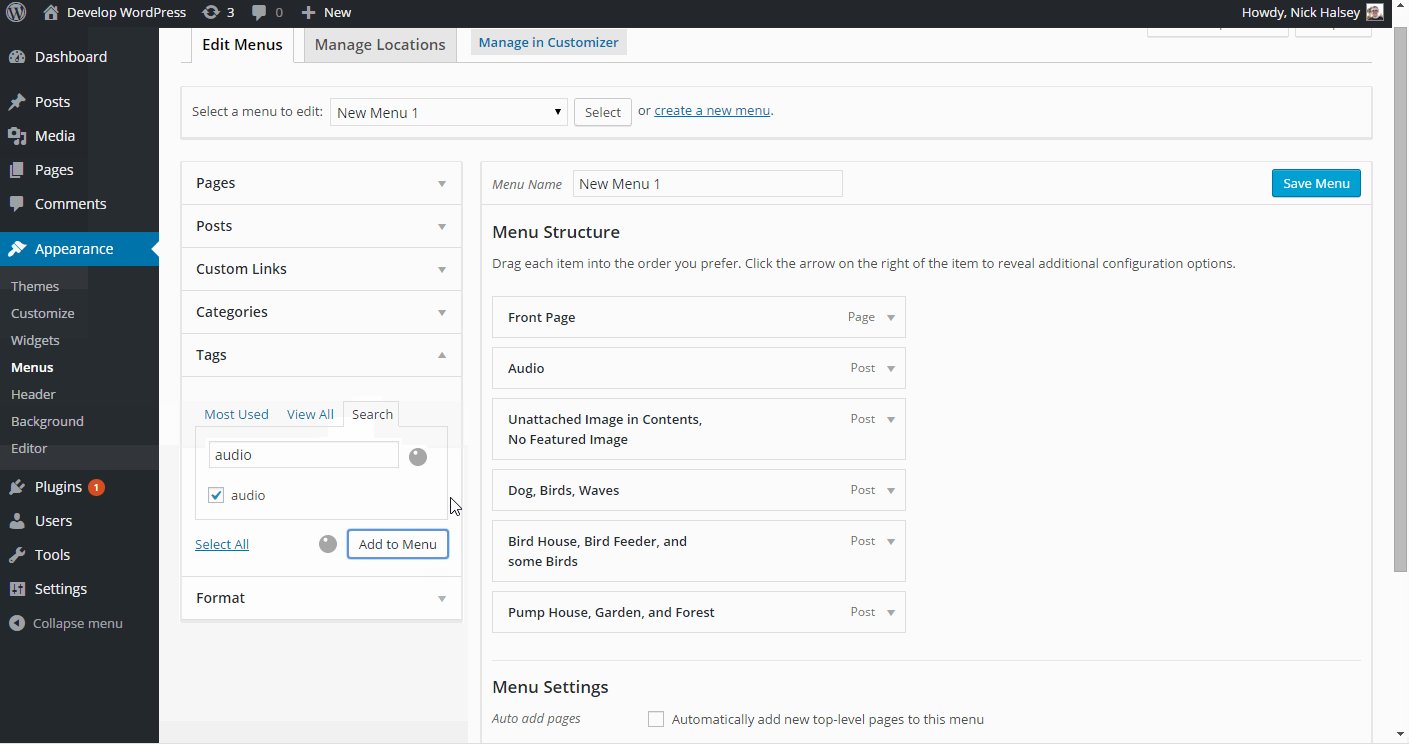
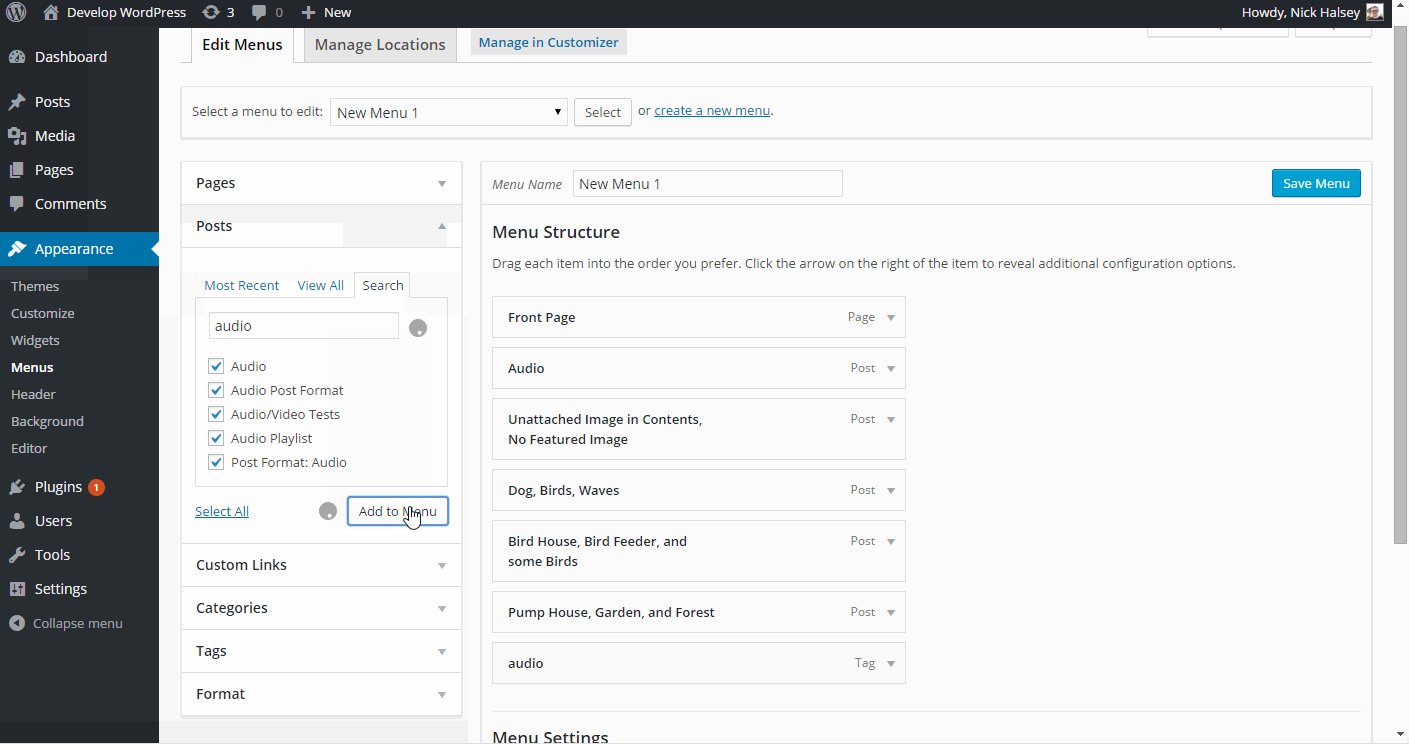
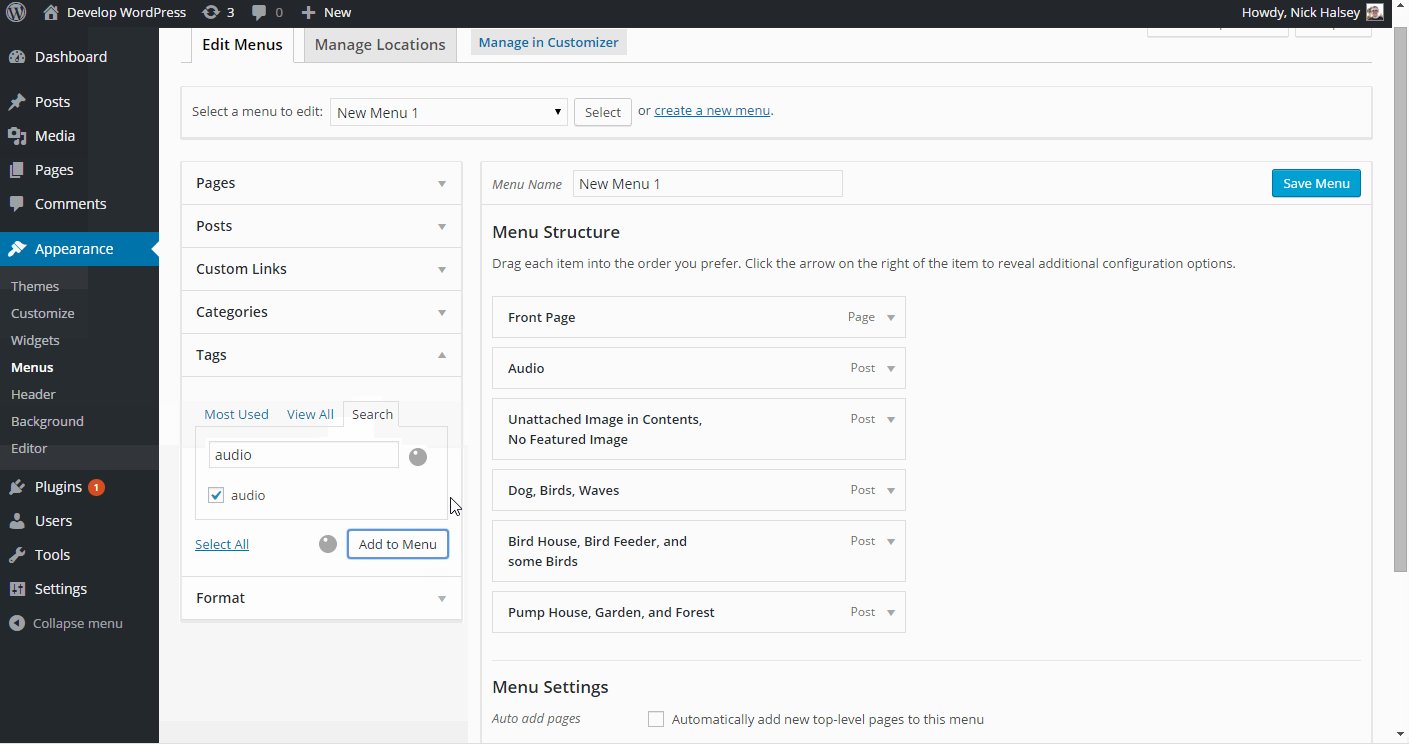
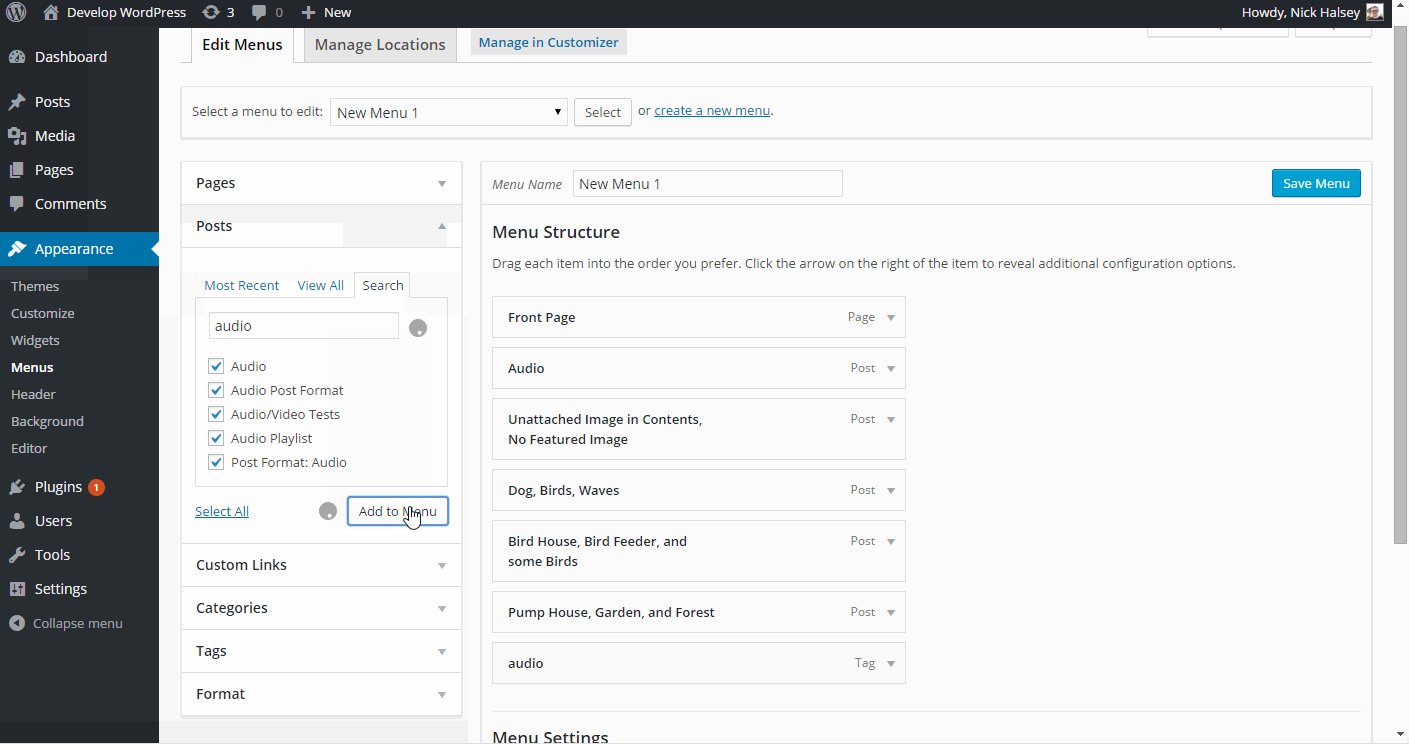
 Front page -> add the “Audio” tag and the five audio-related posts as children (admin). |
 Front page -> add the “Audio” tag and the five audio-related posts as children (Customize). |
 Front page -> delete the six items that were just added (admin). |
 Front page -> delete the 6 items that were just added (Customizer). |
 Switch from viewing one menu to the social menu (admin). |
 Switch from editing one menu to the social menu (Customizer). |
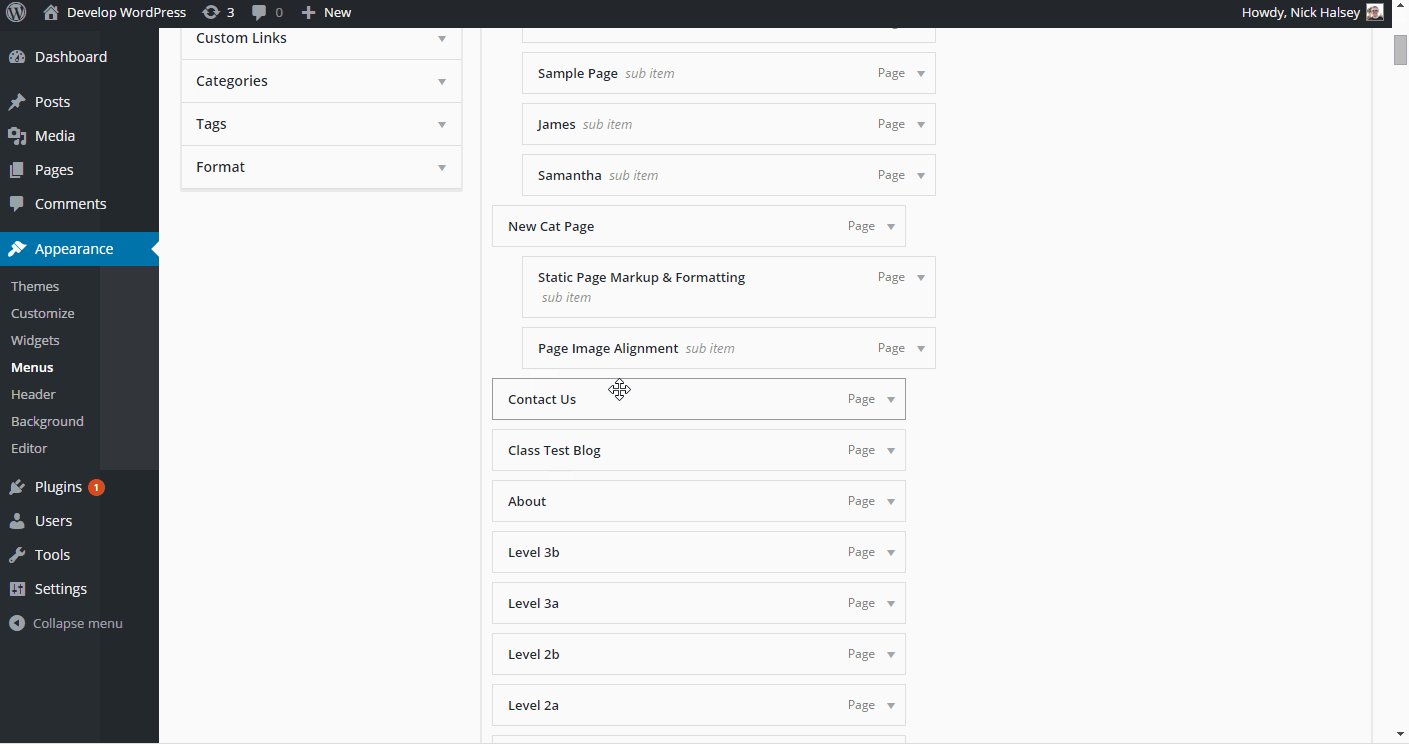
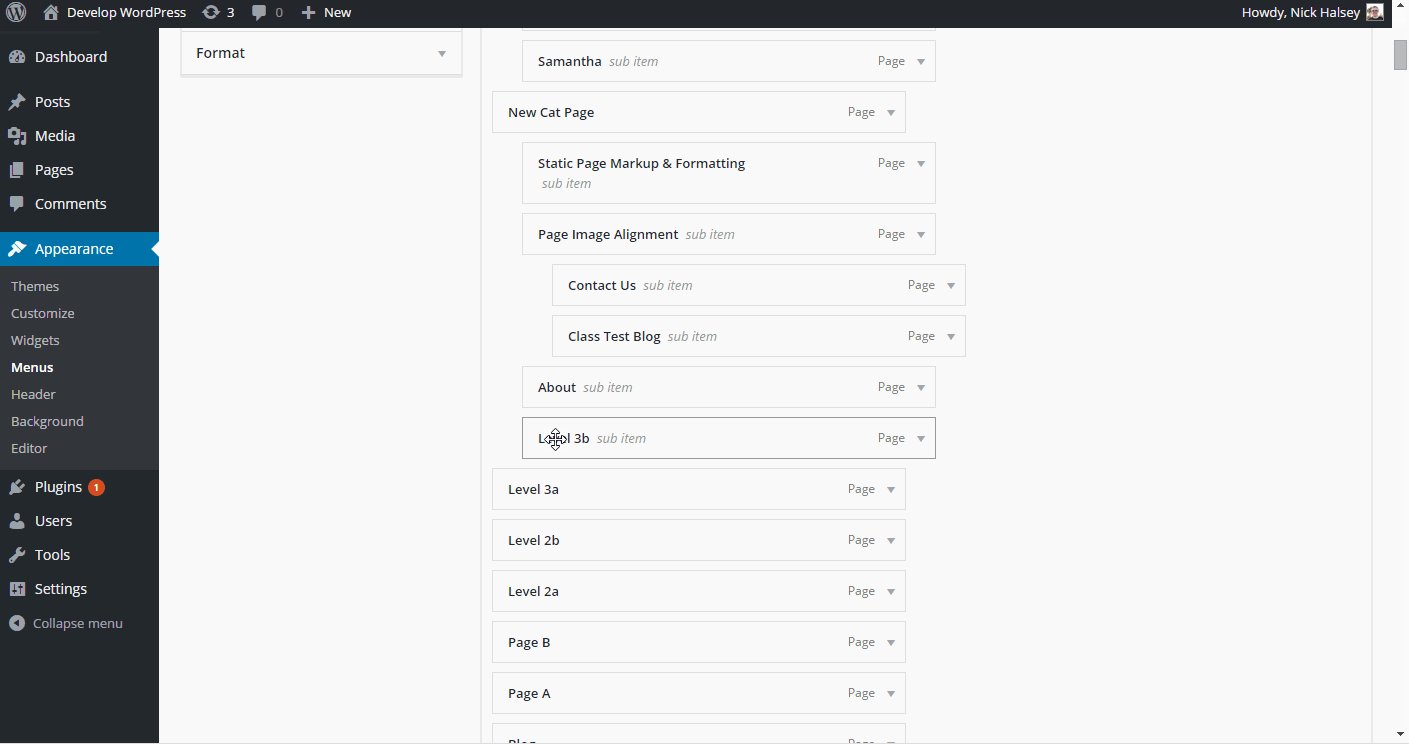
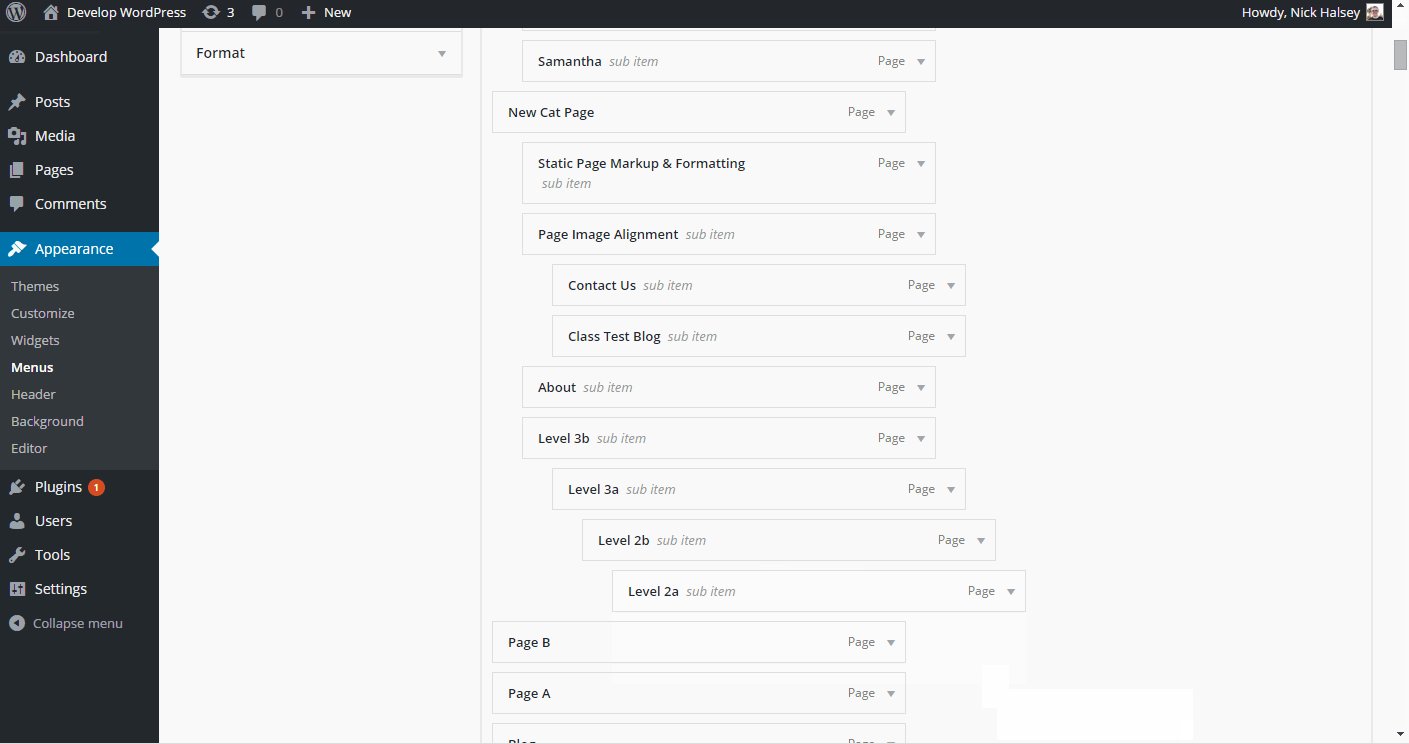
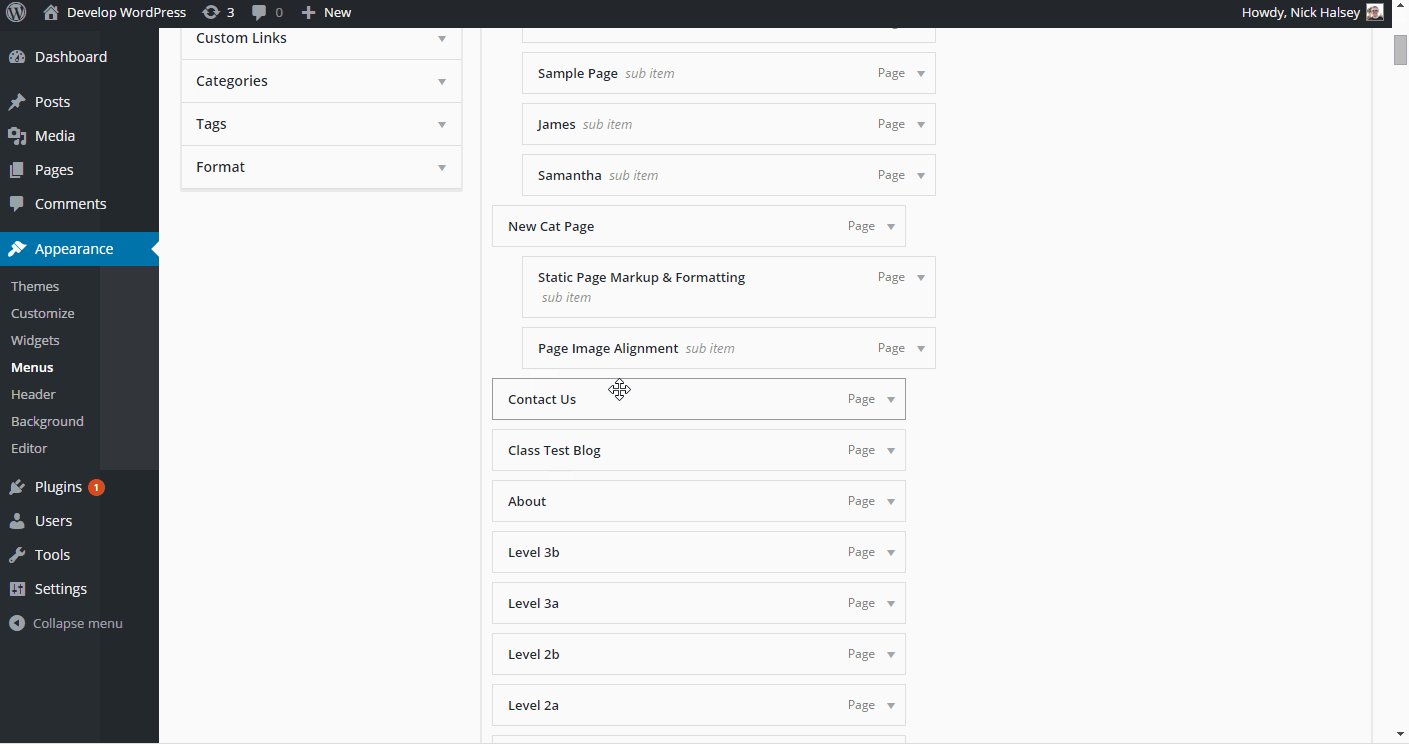
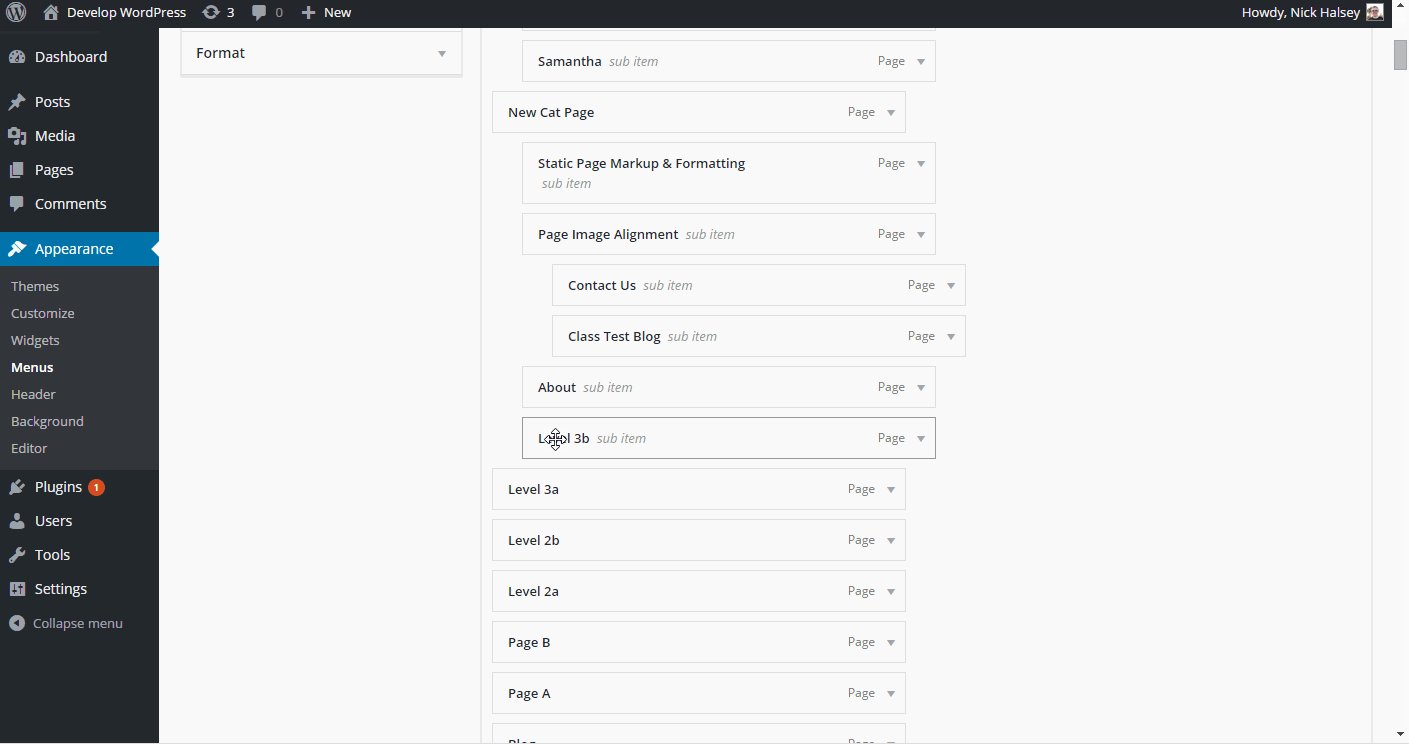
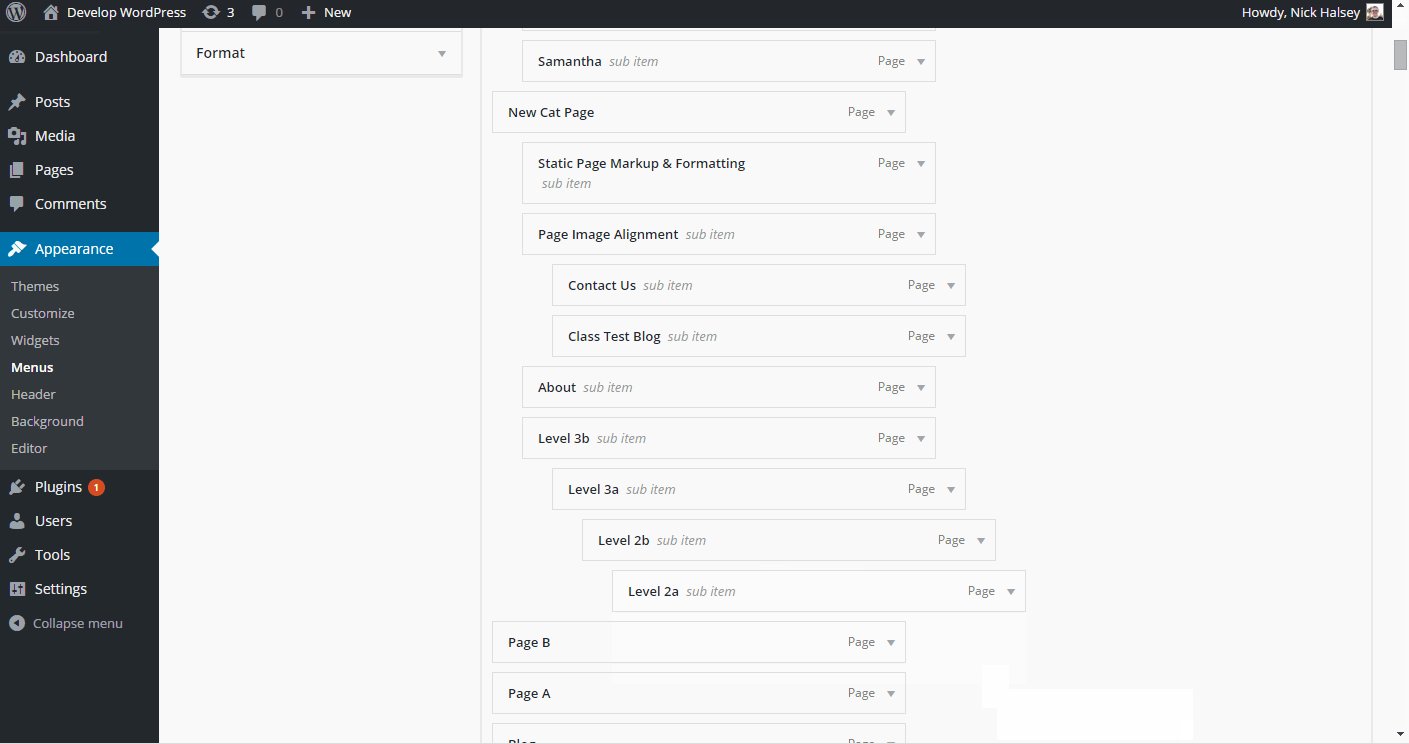
 Add sub-menu hierarchy to the everything menu with 350 items (admin). |
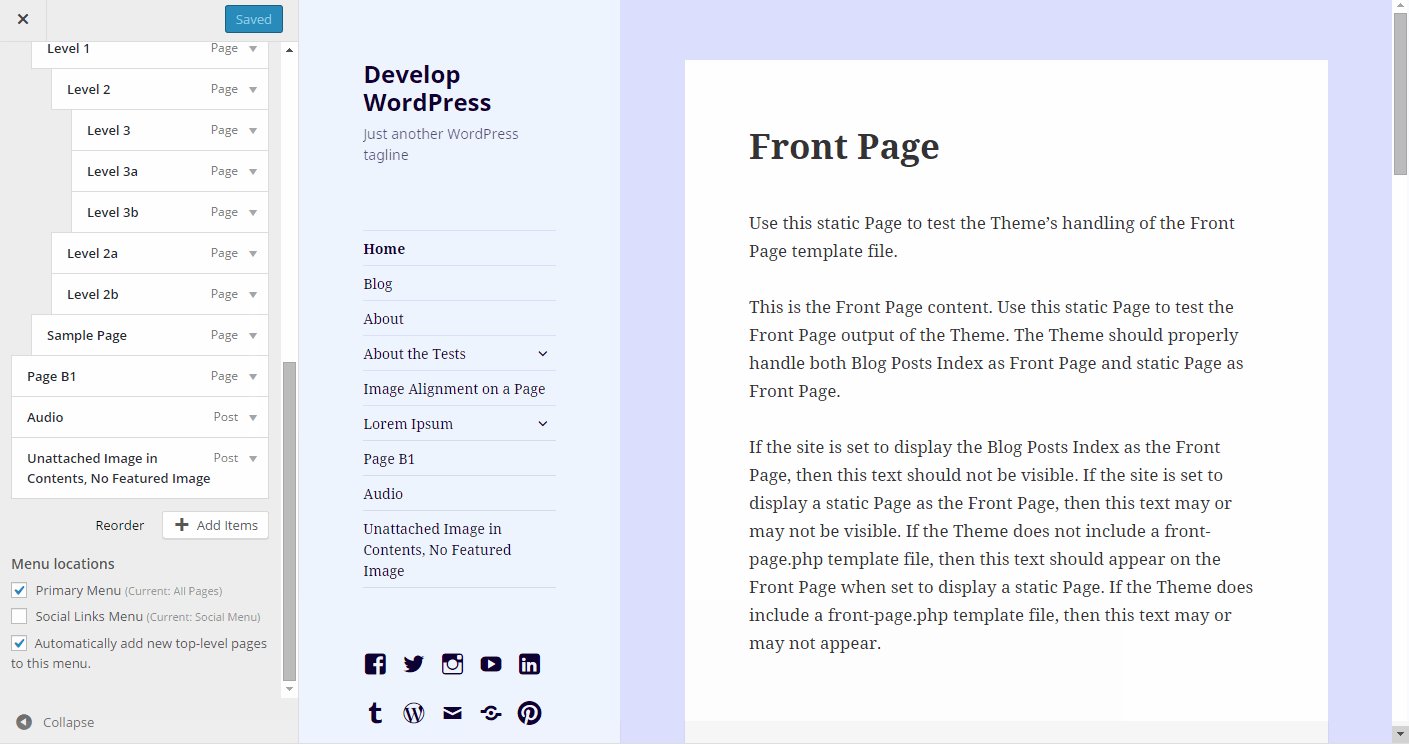
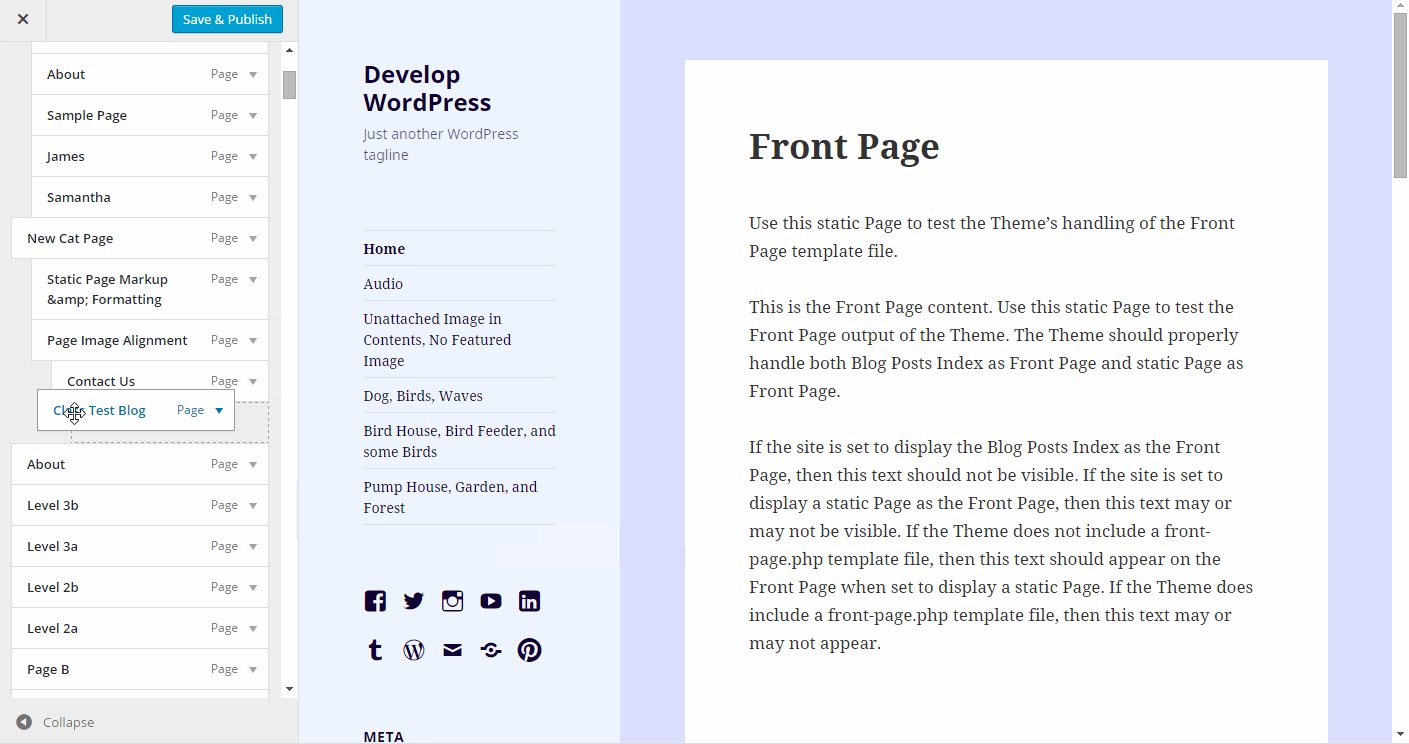
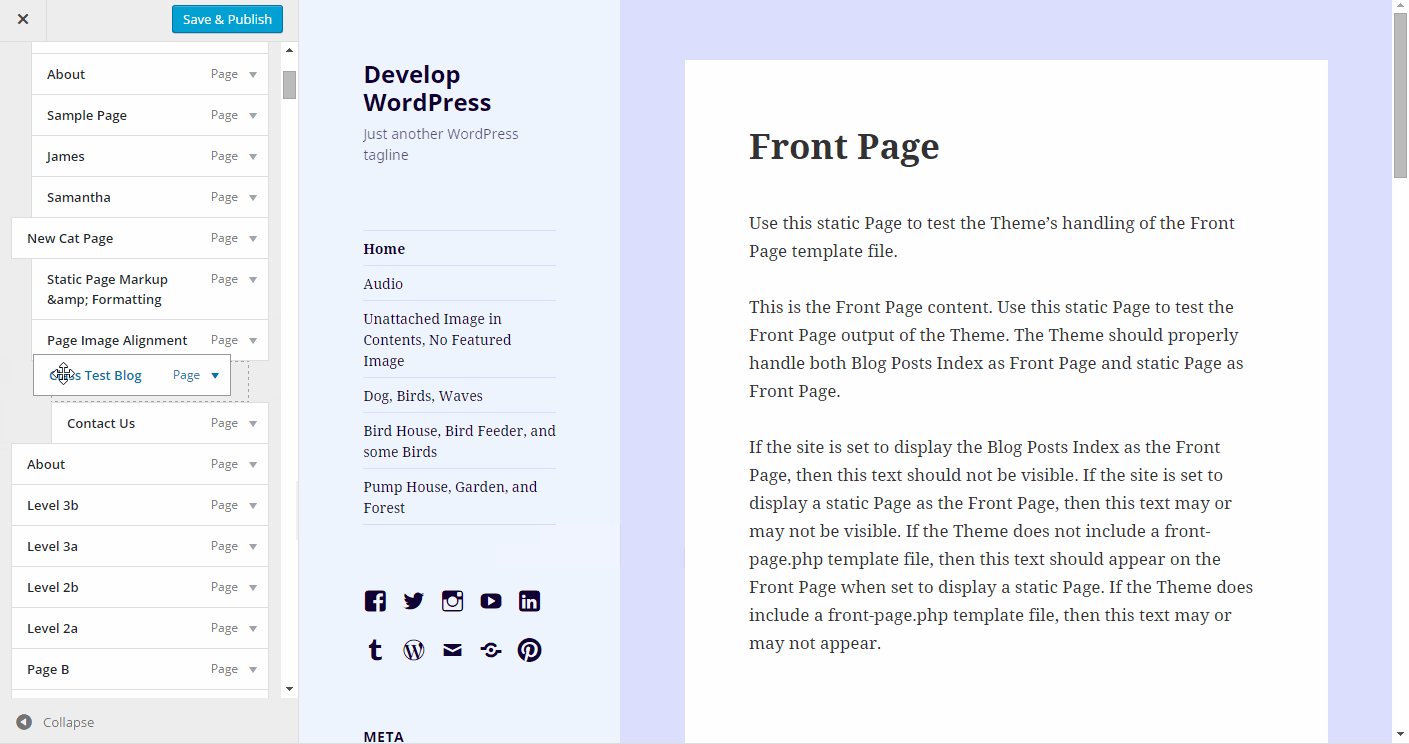
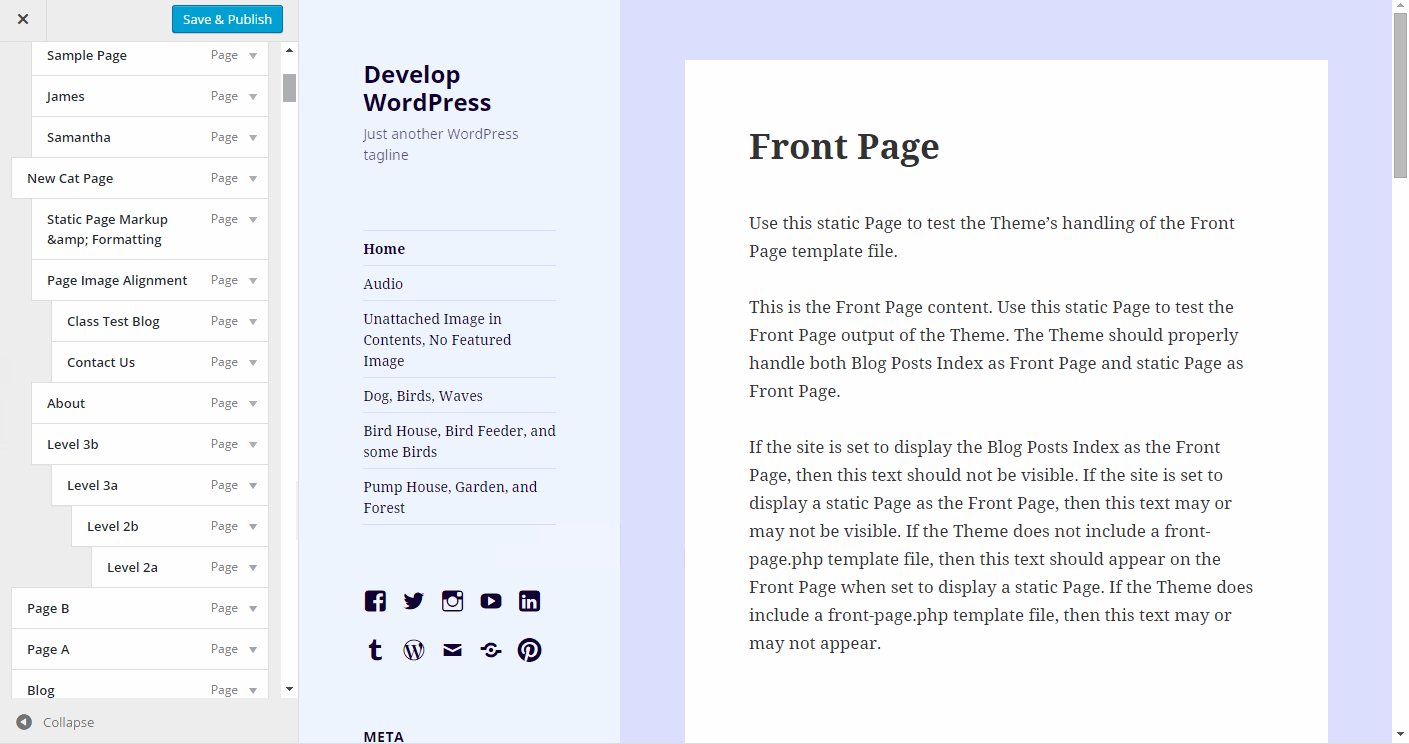
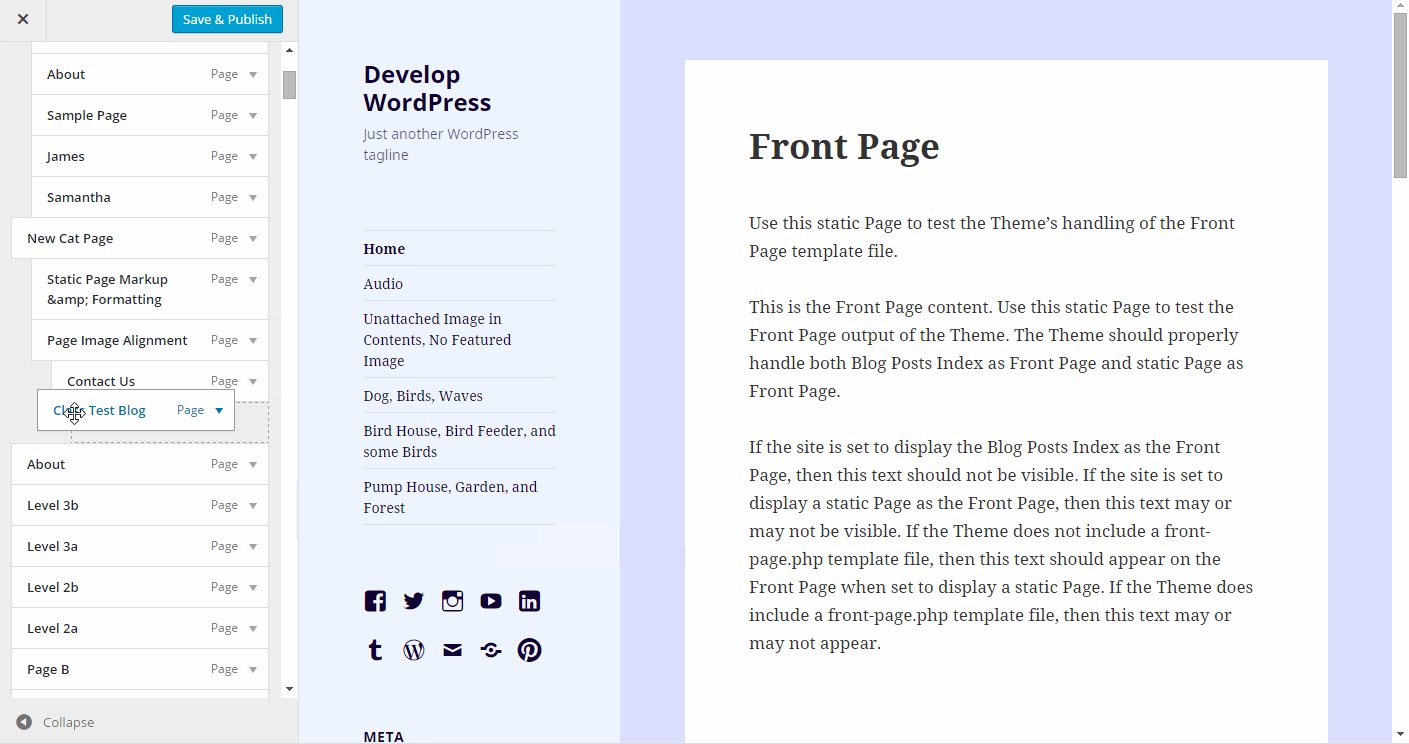
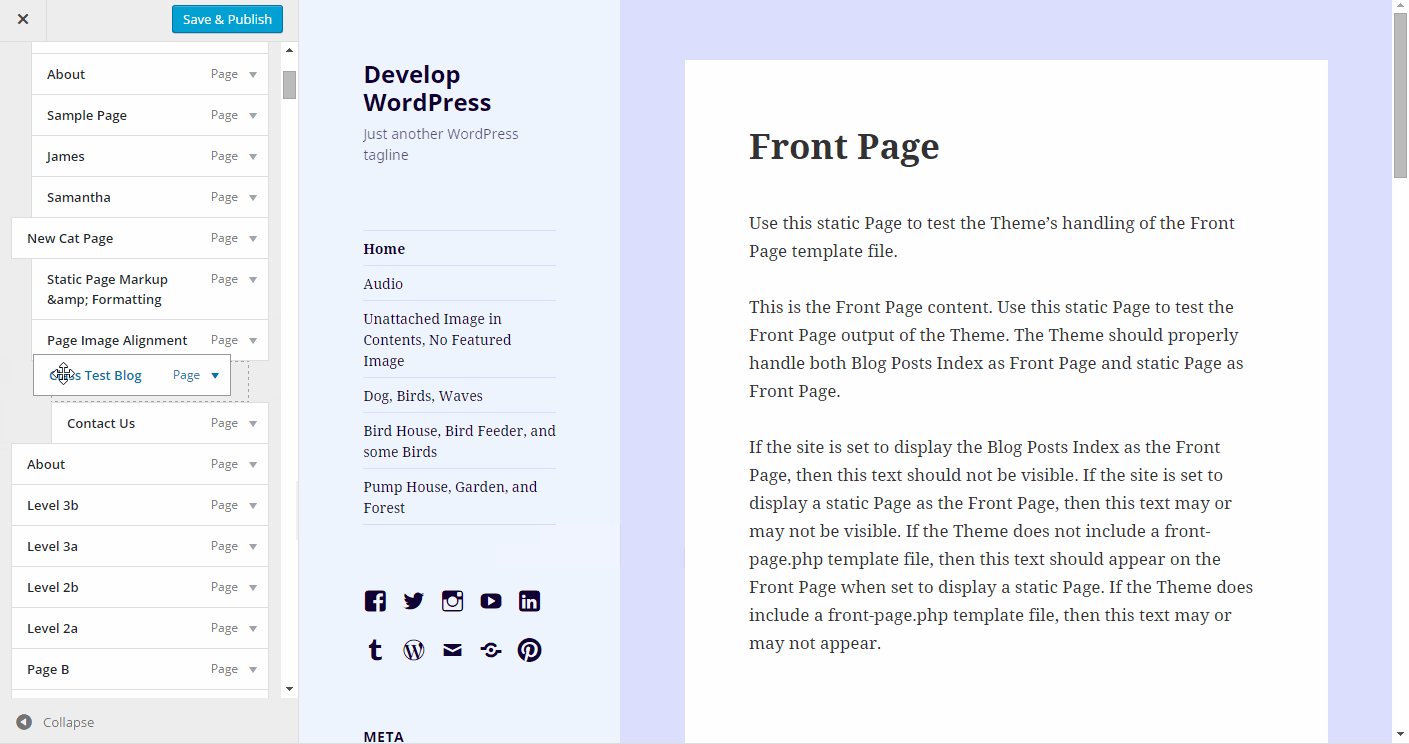
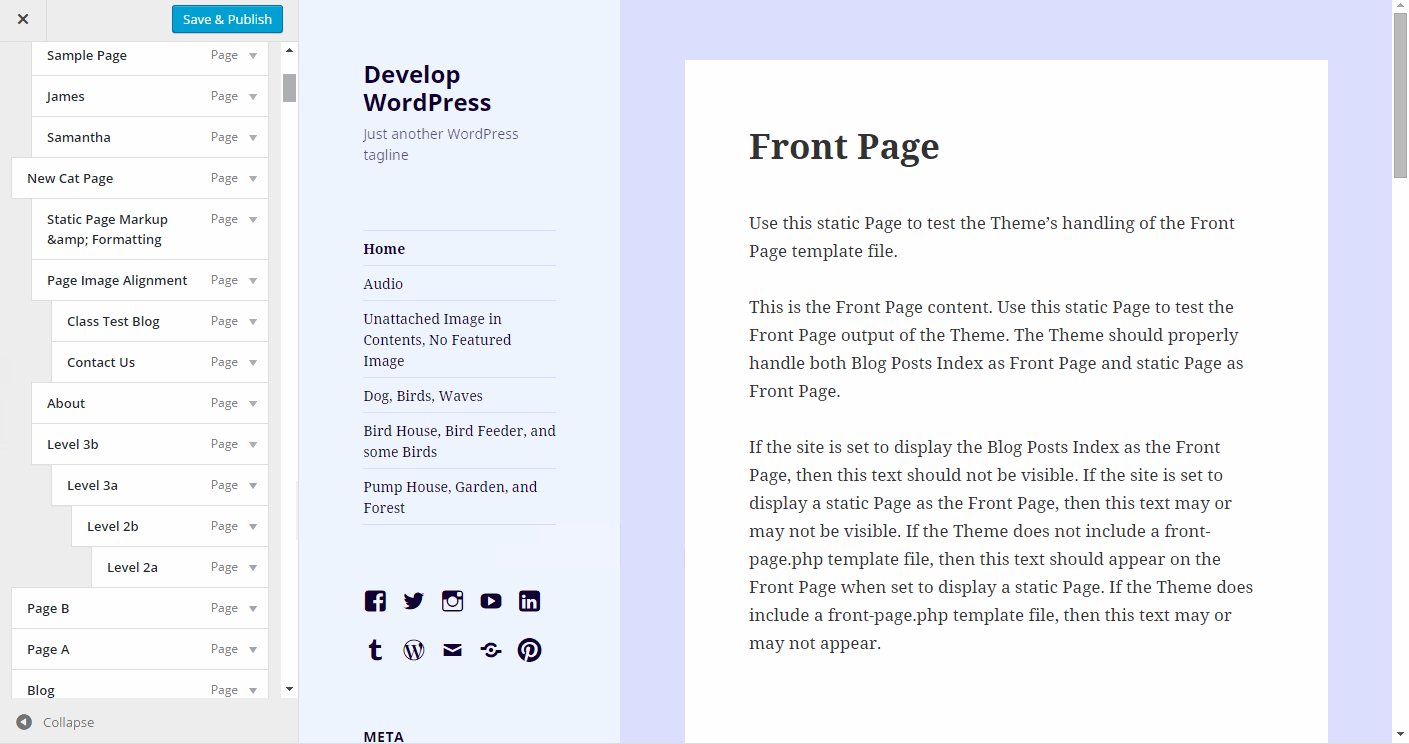
 Add sub-menu hierarchy to the everything menu with 350 items (Customizer). |
 Fully nest the social menu – 10 levels deep (admin). |
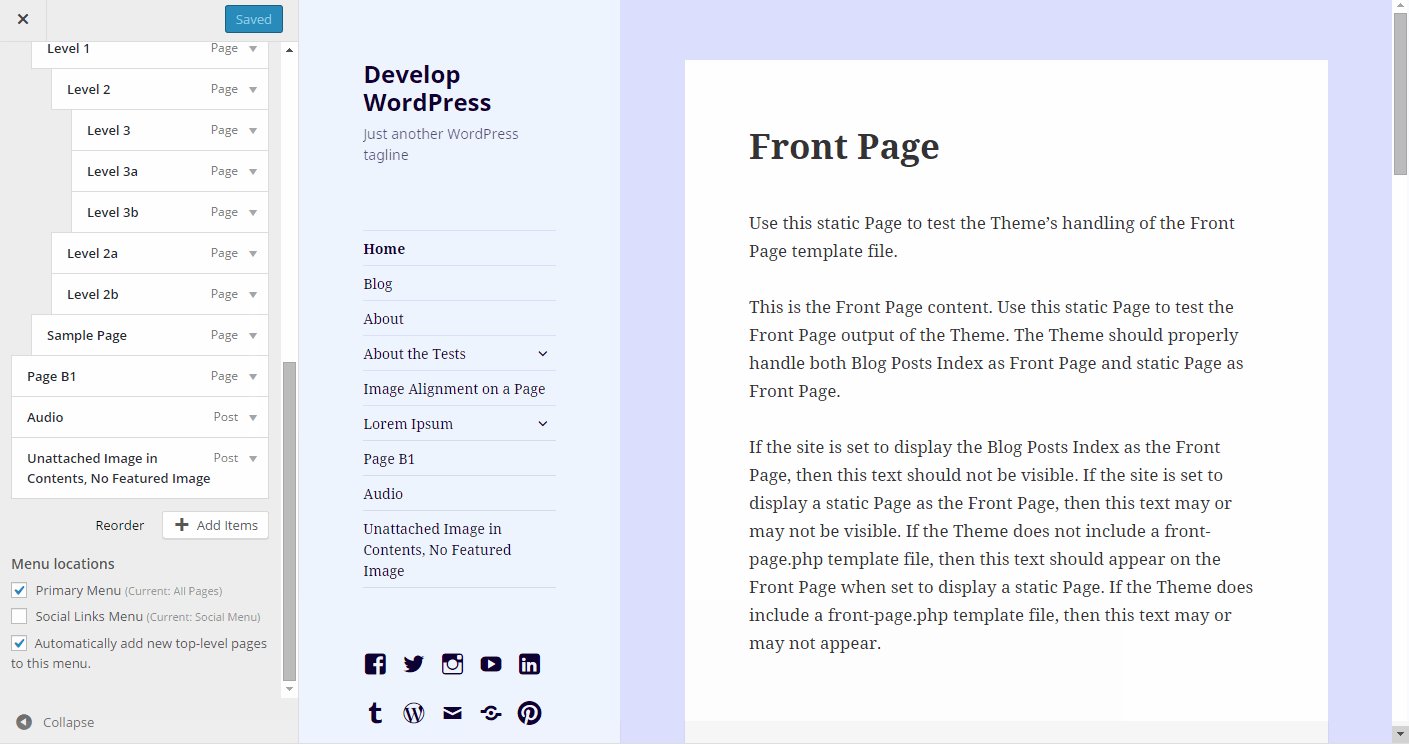
 Fully nest the social menu – 10 levels deep (Customizer). |
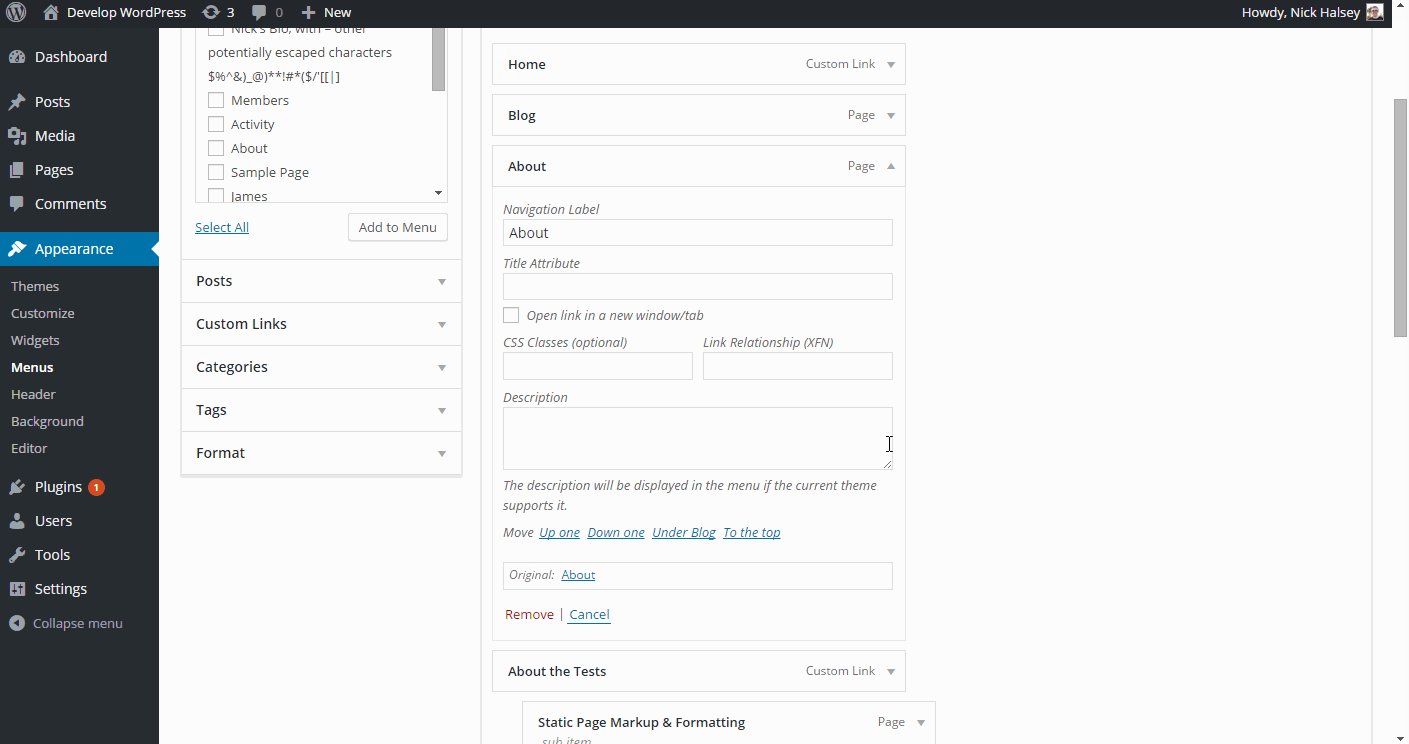
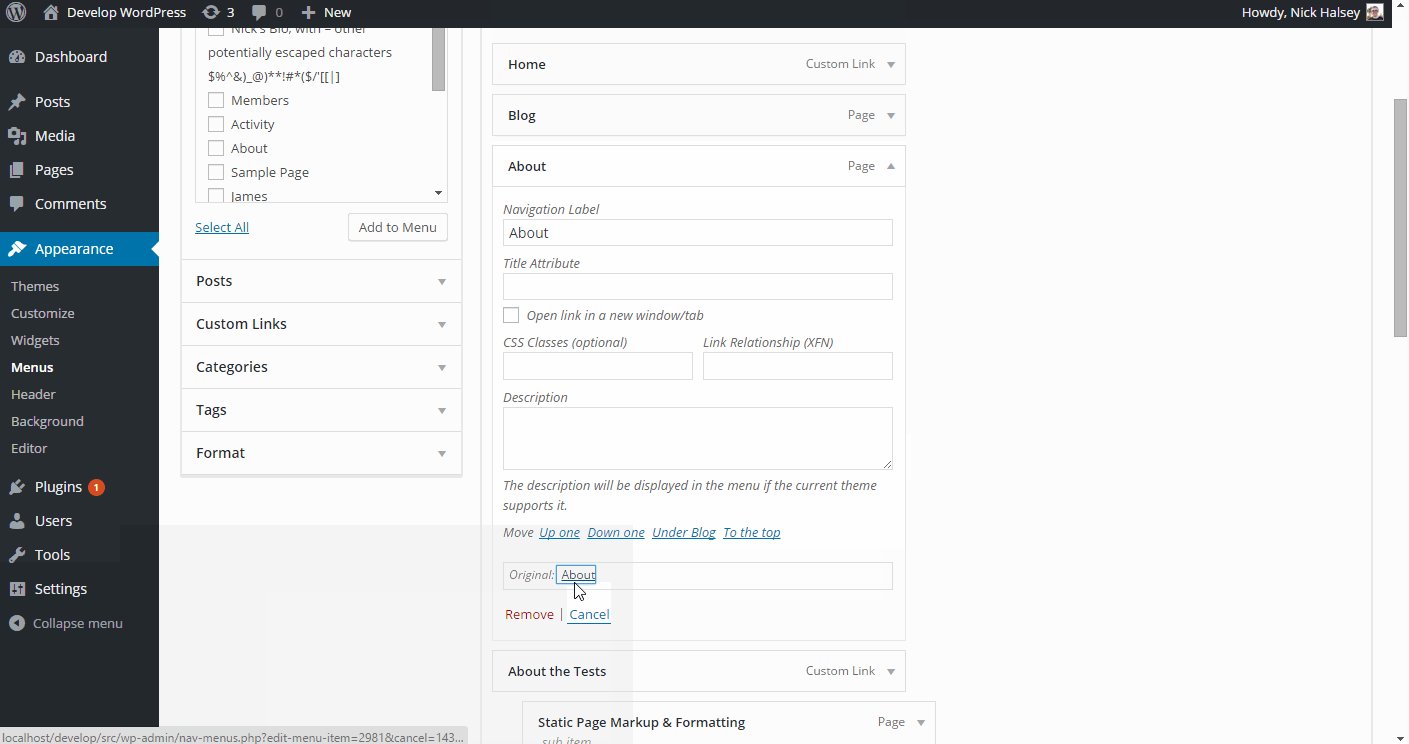
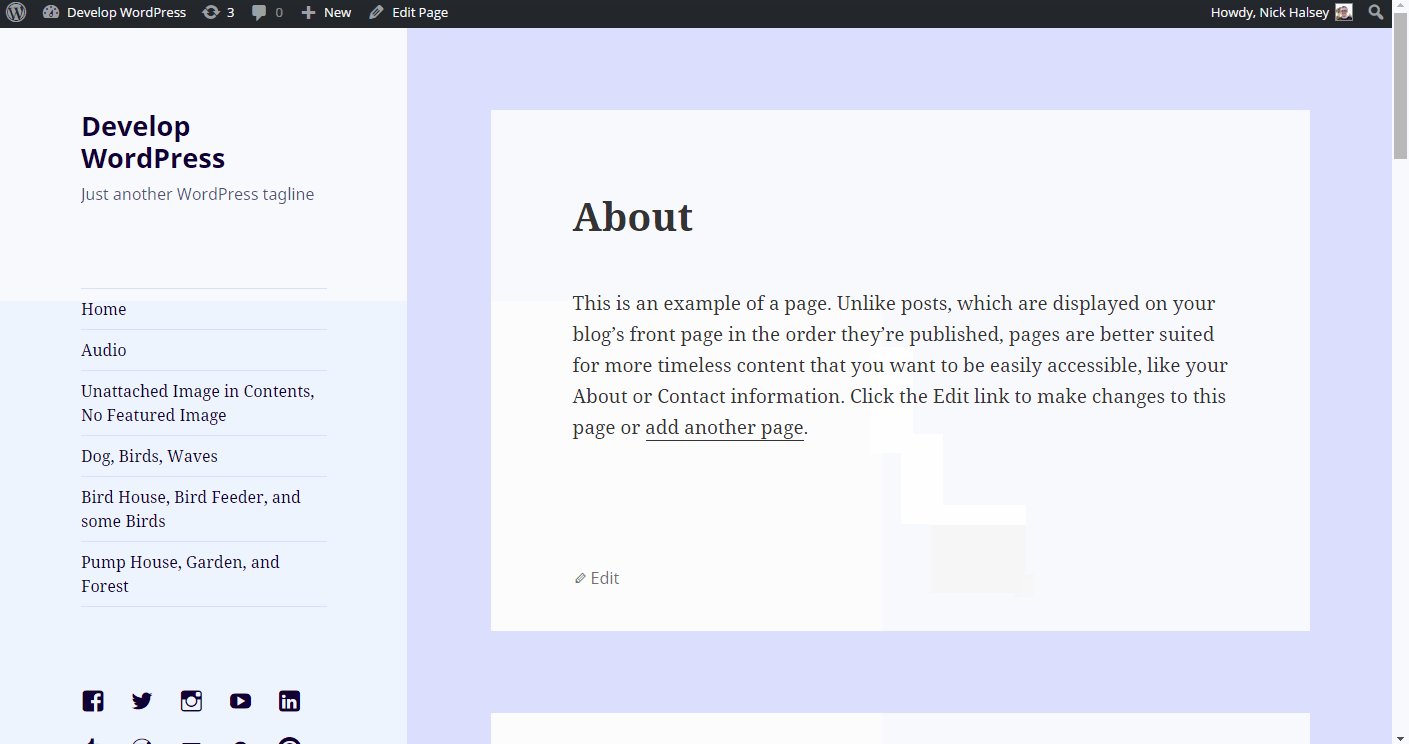
 Open an item’s original link (admin). |
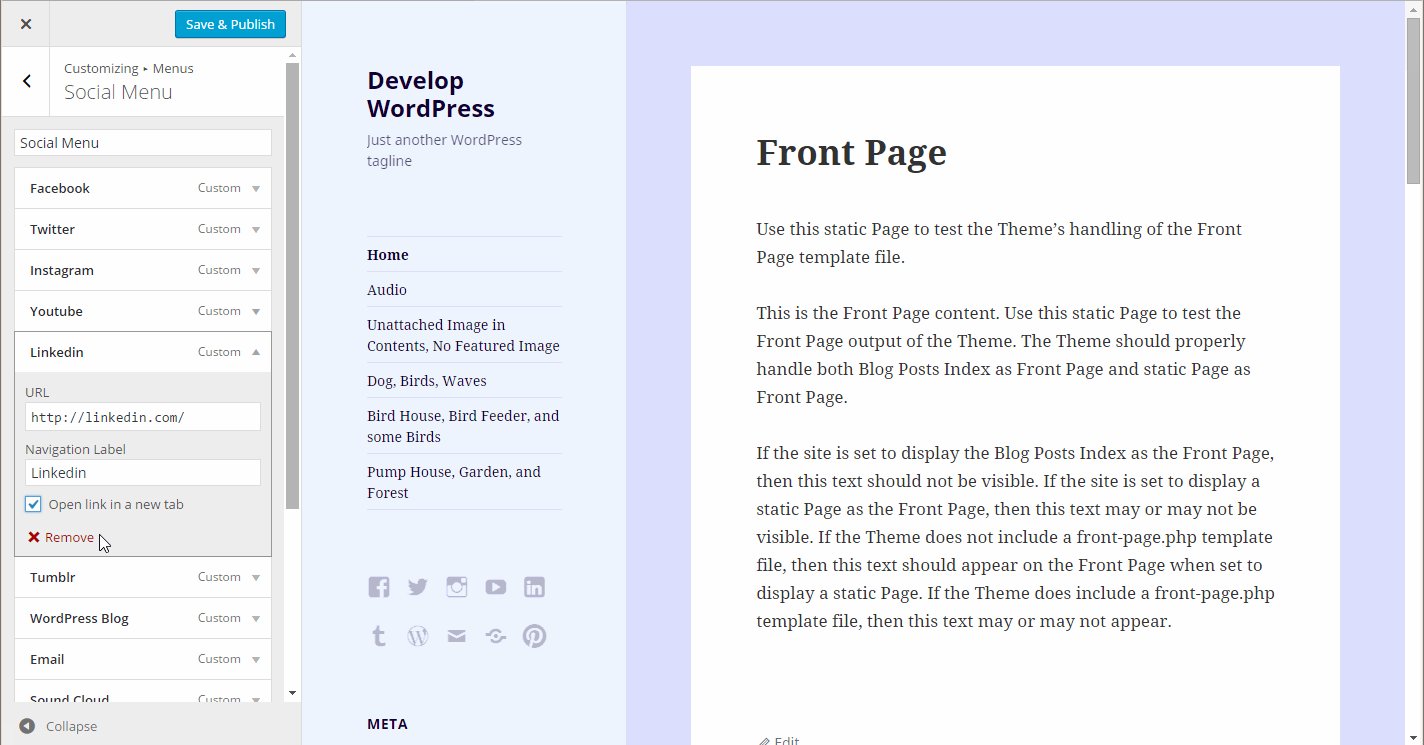
 Open an item’s original link (Customizer). |
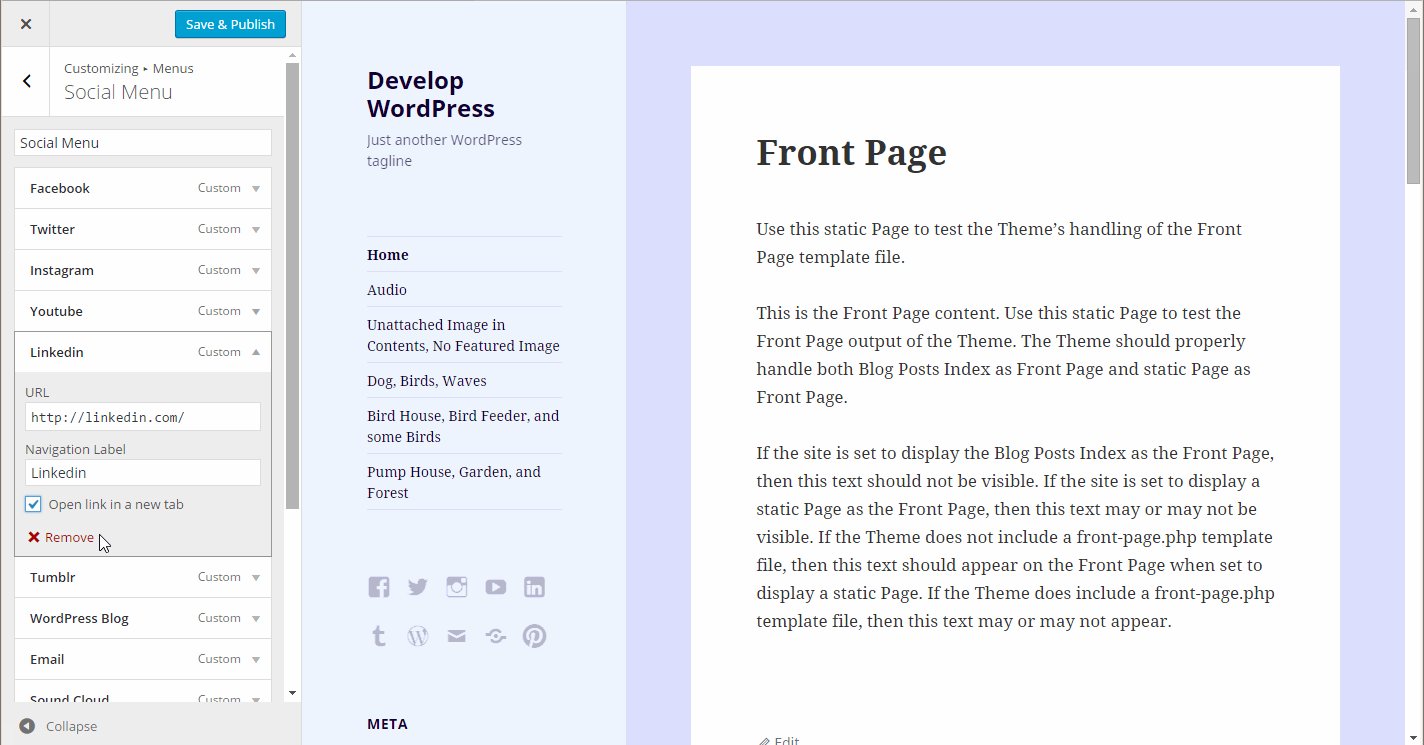
 Make every link in the social menu open in a new tab (admin). |
 Make every link in the social menu open in a new tab (Customizer). |
#customize, #customizer, #flow-comparison, #menu-customizer, #menus, #parity, #parity-check, #visual-compariosn

































































































































You must be logged in to post a comment.