Overview
This post is a summary of the latest weekly Media component meeting, which took place in #core-media on Slack Slack is a Collaborative Group Chat Platform https://slack.com/. The WordPress community has its own Slack Channel at https://make.wordpress.org/chat/., on Thursday, June 29 at 18:00 UTC. The purpose of these meetings are to move priority tasks forward, provide feedback on issues of interest, and review media focused tickets on Trac An open source project by Edgewall Software that serves as a bug tracker and project management tool for WordPress..
Attendees:
@joemcgill, @sergeybiryukov, @mikeschroder, @adamsilverstein, @desrosj, @azaozz, @karmatosed, @matias, @youknowriad, @mkaz, @joen.
Transcript: https://wordpress.slack.com/archives/C02SX62S6/p1498759231771175
Our agenda this week focussed on getting a better understanding of the current product vision for working with media in Gutenberg in order to coordinate priorities and ensure future improvements to the media component align with the needs of the new editor experience.
The major takeaway from this conversation was that Gutenberg intends to handle the UI User interface flows for editing media within post content inside the editor itself rather than relying on the wp.media.frame modal for these actions. The image gallery block Block is the abstract term used to describe units of markup that, composed together, form the content or layout of a webpage using the WordPress editor. The idea combines concepts of what in the past may have achieved with shortcodes, custom HTML, and embed discovery into a single consistent API and user experience. in Gutenberg is a good example of this change.

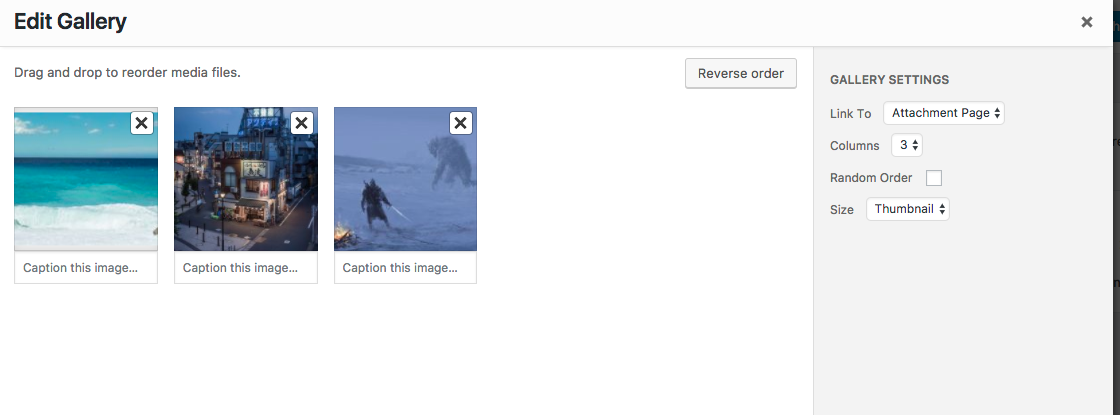
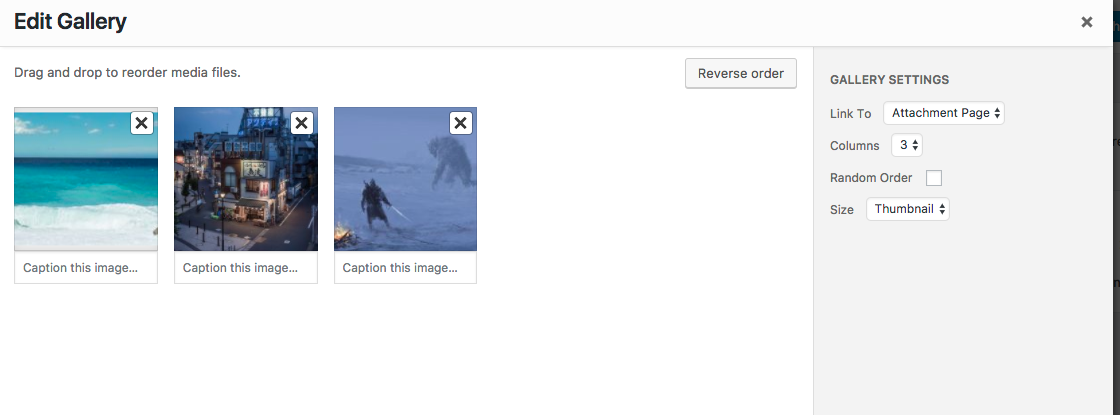
The current screen in the media modal for editing gallery settings

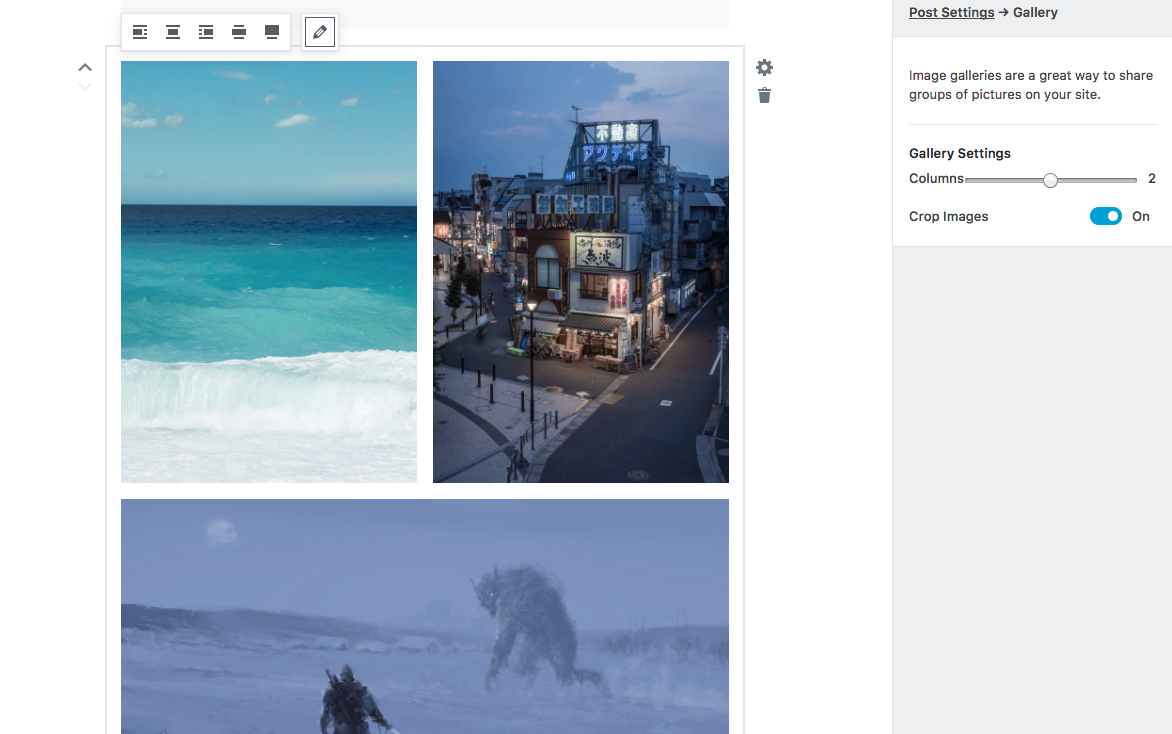
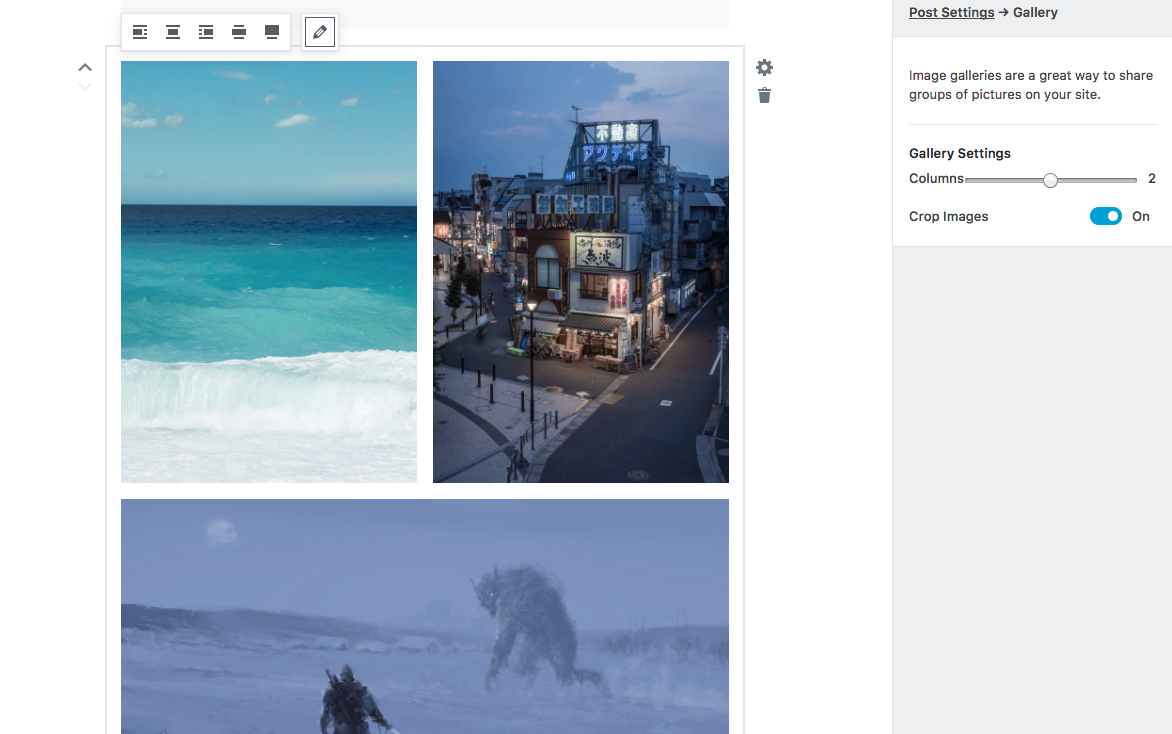
A preview of editing image gallery settings in the Gutenberg sidebar A sidebar in WordPress is referred to a widget-ready area used by WordPress themes to display information that is not a part of the main content. It is not always a vertical column on the side. It can be a horizontal rectangle below or above the content area, footer, header, or any where in the theme.
By handling post-level setting in the editor, people can immediately preview changes in the editor. This change reduces the burden of the current media modal to act primarily as media library, and as a way to manage media information that applies site-wide. This should also make it more clear when changes will affect a media item site-wide, which is a nice UX User experience win.
Some next steps
To prepare for this shift, we need to document the current flows that will need to be adjusted in order to support this separation between managing post-level data and site-wide media library data.
Additionally, the Gutenberg team asked for help creating blocks for additional media elements like video, audio, etc. The Gutenberg GitHub GitHub is a website that offers online implementation of git repositories that can easily be shared, copied and modified by other developers. Public repositories are free to host, private repositories require a paid subscription. GitHub introduced the concept of the ‘pull request’ where code changes done in branches by contributors can be reviewed and discussed before being merged be the repository owner. https://github.com/ repo now contains a “media” label for collecting issues that relate to the media component.
Other housekeeping items
Earlier this week, @desrosj ran a separate bug A bug is an error or unexpected result. Performance improvements, code optimization, and are considered enhancements, not defects. After feature freeze, only bugs are dealt with, with regressions (adverse changes from the previous version) being the highest priority. scrub focussed on new tickets on the Media component. We plan on running separate scrubs throughout the 4.9 release cycle. If you’re interested in helping with that effort, please contact @desrosj or @joemcgill on Slack.
#gutenberg, #media, #media-library, #media-modal