The Editor Experience Survey results are in! There were a total of 2,563 responses which were gathered anonymously through PollDaddy. There was a big focus on asking multiple choice questions to keep the survey manageable. I tried to provide images where relevant and ask actionable questions as I could.
Thanks to: @iseulde, @karmatosed, @melchoyce, @joen, @designsimply, @azaozz, @chanthaboune, @samuelsidler, @codebykat and many more for helping me organize this survey.
Let’s jump in.
How do you use WordPress?
This question was pulled from the annual WordPress survey which helped reveal the backgrounds of the respondents. I was hoping for a more diverse group from a variety of backgrounds using WordPress, but this sampling should provide decent insight. Keep in mind that respondents were allowed to answer more than one.
Developers clearly dominated the survey. Because of this, I wanted to break this stat down a bit more. This chart displays each category The 'category' taxonomy lets you group posts / content together that share a common bond. Categories are pre-defined and broad ranging. outside of “Developer”. The blue represents the amount of respondents that selected that category, but did not select “Developer”. The red represents the amount of respondents that chose “Developer” plus that category.
The total respondents that selected “As a Developer” in this survey was 1,703 out of 2,563 total responses.

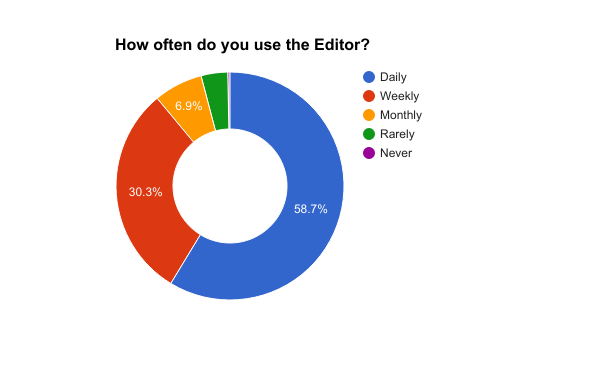
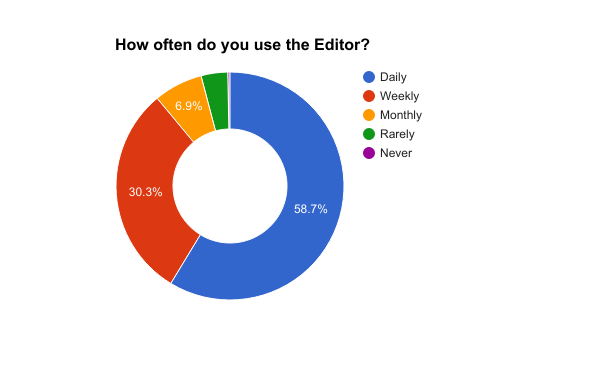
How often do you use the Editor?
This questions was written in an effort to make sure the results were from respondents that used the Editor. As can be seen, 89% use the Editor weekly or more.

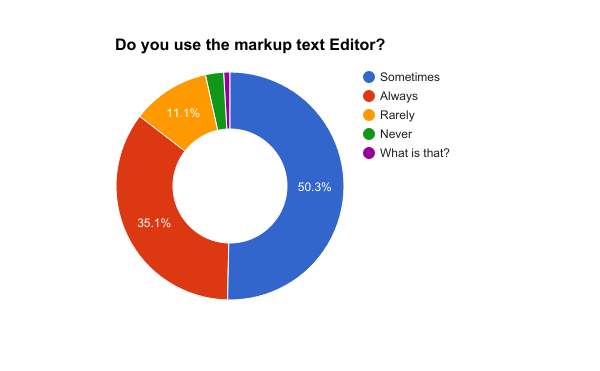
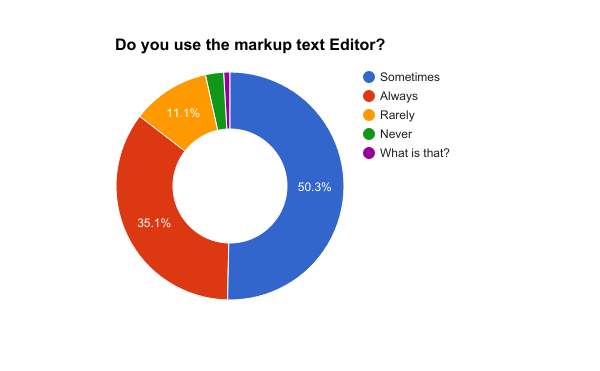
Do you use the markup text Editor?
Is the Text Editor an important part of people’s workflow while using WordPress? It was interesting to see that over 85% of respondents use the Text Editor sometimes or more.

“Only one wish: please don’t remove the plain text/mark-up editor.”
“I’m a huge fan of the text editor. I like the ability to use raw html HyperText Markup Language. The semantic scripting language primarily used for outputting content in web browsers. when necessary.”
“Would really appreciate syntax highlighting in text view.”
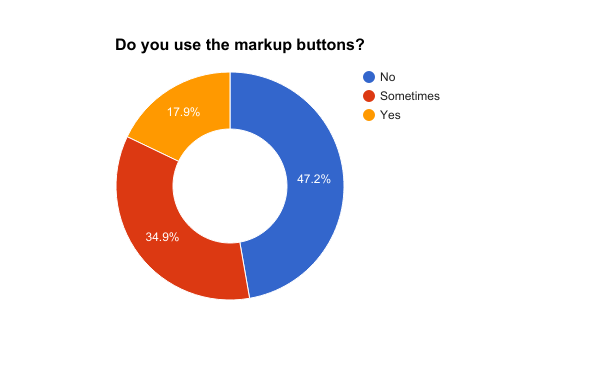
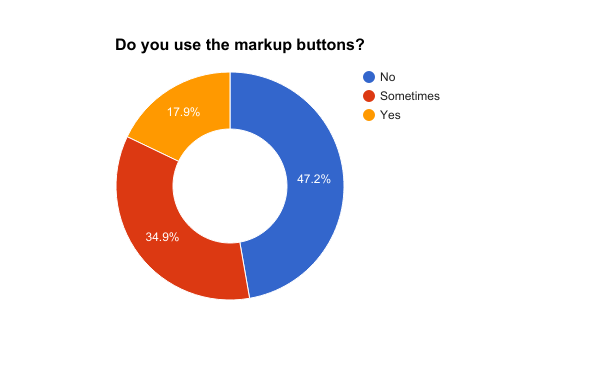
Do you use the markup buttons?
While a vast majority of respondents use the Text Editor, almost half never use the markup buttons.

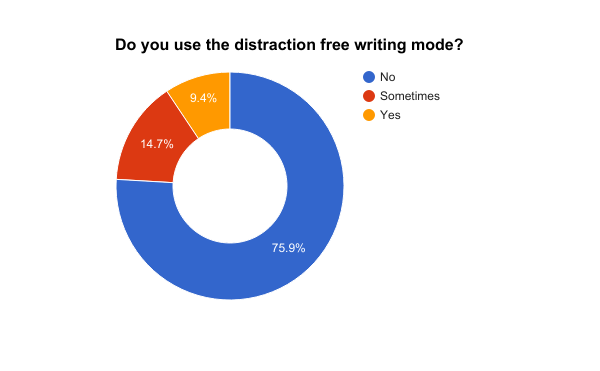
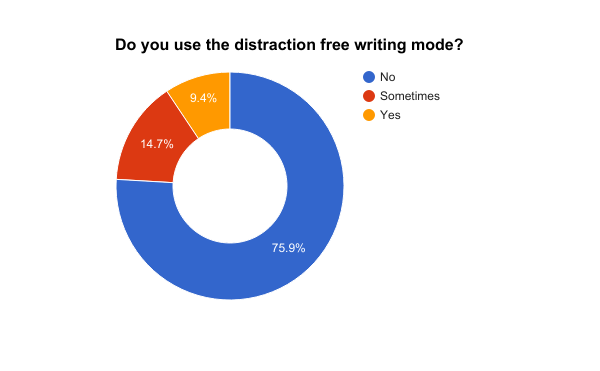
Do you use the distraction free writing mode?
The distraction-free writing mode seems to be often overlooked or just ignored in the respondent’s flow when using the Editor. Could it be that the button to initiate the distraction-free writing mode is a distraction itself?

“I love the distraction-free writing option but wish it offered a wider column for editing purposes and easy size-adjusting for easier reading/editing.”
“I like distraction free mode when I remember it’s there. Would be cool if choosing to edit a post/page from the front end invoked something like distraction free mode as a modal overlaying the page, allowing for quick editing and committing.”
“[Would like] better Distraction Free (not just hiding surrounding menus, but expanding the actual text area)”
“I like the distraction free mode a lot. It makes it easier to write directly in the editor in a clutter-free way.”
“‘Distraction free’ is depressing due to the large gray area and limited writing space for desktop.”
“Distractions free mode is an utter joke.”
“Would like to see a full screen version. Distraction free just removes the menus, full screen would allow the menus on top and bottom but still give the complete screen width.”
“I wish the distraction free mode was how it used to be with bigger fonts and centered.”
Installing plugins that added features to the Editor
Exploring these questions might help reveal which features respondents are looking for in the Editor itself. The majority answered that they had installed plugins to add features. The most common features are graphed below.


Current Editor ease-of-use and organization
On a scale of 1 to 5 (5 being Very Easy or Very Organized), the majority of respondents found the current Editor’s ease-of-use and organization to be sufficient or better.
Editor Accessibility Accessibility (commonly shortened to a11y) refers to the design of products, devices, services, or environments for people with disabilities. The concept of accessible design ensures both “direct access” (i.e. unassisted) and “indirect access” meaning compatibility with a person’s assistive technology (for example, computer screen readers). (https://en.wikipedia.org/wiki/Accessibility)
105 respondents use a screen reader. 94 of those people feel the screen reader experience is sufficient or better. Other assistive technologies used by the respondents include: On-screen keyboards, alternative input devices like wands & sticks, voice recognition programs, screen enlargers, text to speech synthesizers, and braille embossers.
Some quotes from the survey question about accessibility issues with the Editor:
“You need to add more notifications for screen reader when somethings change on the page.”
“I reached and pressed the Publish button and forgot that there are meta Meta is a term that refers to the inside workings of a group. For us, this is the team that works on internal WordPress sites like WordCamp Central and Make WordPress. boxes after that. So then I had to fill up the category and tags then shift + tab to go back to Update the post.”
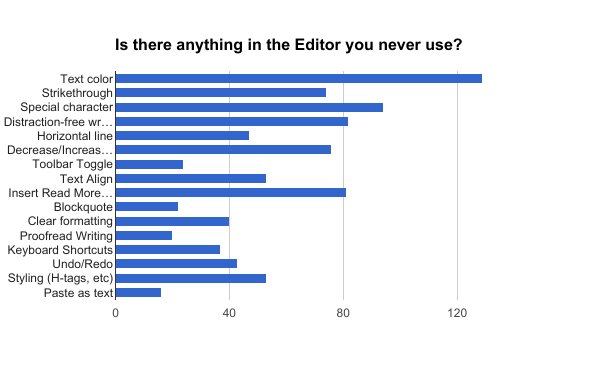
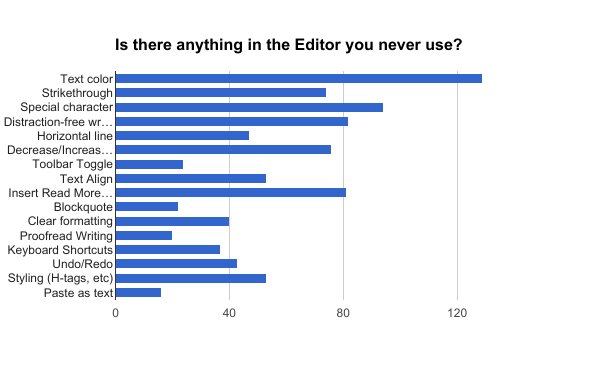
Is there anything in the Editor you never use?
I was hoping to discern some of the less used items in the Editor. This question is not intended to provide for support for eliminating any elements within the Editor, but rather to help with visual hierarchy in the new Editor. By far, the main element never used was the “Text color” dropdown, followed closely by the “Special character” button, the “Insert Read More tag A directory in Subversion. WordPress uses tags to store a single snapshot of a version (3.6, 3.6.1, etc.), the common convention of tags in version control systems. (Not to be confused with post tags.)” button, and the “Distraction-free writing mode” button.

Is there anything else about the Editor you’d like to share?
The last question yielded 37 answers. I’ve pulled a few interesting ones below.
“Please make the editor to seems as an a4 paper it is best for authors :)”
“Add a no follow option in the link editor.”
“I’d like to see the bullet points/numbers to go along with the text if I increased or decreased indentation.”
“Would be way better if you could edit directly on the site instead of having to open the dashboard and find the content somewhere there.”
“Better implementation of shortcodes would be a real benefit.”
“I would like that to see an easier way to bring the cite tag to the editor to use with blockquote.”
“Wish there was better support for content columns.”
“I would love much better WordPress support for writing in various apps and then posting to WordPress. […] In particular I’d like to see it in a lot more text editors / note taking apps, […]. Writing in a web page in a browser is never going to be comfortable, or at least never as comfortable as a “native” experience, so I recommend focusing on letting people use the native experiences with which they’re most comfortable.”
Conclusion
The Editor Team is working hard on redesigning the Core Core is the set of software required to run WordPress. The Core Development Team builds WordPress. Editor experience to be something WordPress users could enjoy using daily. If you feel anything important was not represented in this survey, please comment below. If you have any feedback regarding the results or future work on the Editor, please feel free to comment as well. I look forward to the improved Editor experience in Core!
#core-editor, #survey














You must be logged in to post a comment.