WordPress 4.7 has been the most active release on record for the customize component, with four major feature projects merging and shipping with 4.7 and over 90 tickets closed as fixed. This post summarizes the highlights of the user and developer-facing changes.
4.7 Customizer Tool built into WordPress core that hooks into most modern themes. You can use it to preview and modify many of your site’s appearance settings. Feature Projects
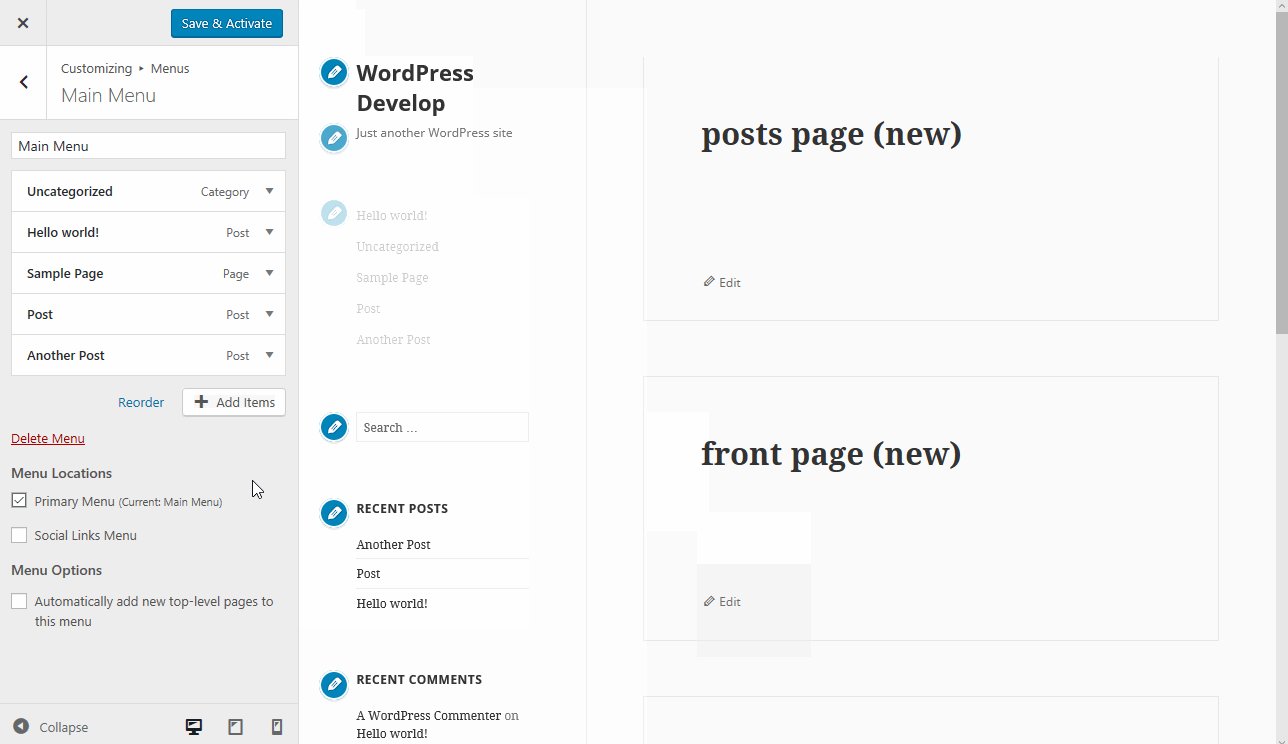
Create pages within live preview during site setup
Add new pages while building menus and setting a static front page A WordPress website can have a dynamic blog-like front page, or a “static front page” which is used to show customized content. Typically this is the first page you see when you visit a site url, like wordpress.org for example.; outline your site directly in the customizer.
This project began with the ability to create posts and pages direction from the available menu items panel in the customizer, as originally proposed near the end of the 4.6 cycle:
https://make.wordpress.org/core/2016/06/16/feature-proposal-content-authorship-in-menus-with-live-preview/
Subsequent changes also added the ability to create new pages when assigning the front page and posts page in the Static Front Page section. Because this is now built into the core Core is the set of software required to run WordPress. The Core Development Team builds WordPress. dropdown-pages customizer control, themes and plugins can also allow users to create new pages for their options instead of relying on existing content. The homepage sections in Twenty Seventeen include this new allow_addition parameter. Here’s how to register a dropdown-pages control supporting new pages:
$wp_customize->add_control( 'featured_page', array(
'label' => __( 'Featured Page', 'mytextdomain' ),
'section' => 'theme_options',
'type' => 'dropdown-pages',
'allow_addition' => true, // This allows users to add new pages from this dropdown-pages control.
) );
Additionally, a proposal for term statuses was developed as a first step toward expanding the menus functionality to work for creating and previewing taxonomy A taxonomy is a way to group things together. In WordPress, some common taxonomies are category, link, tag, or post format. https://codex.wordpress.org/Taxonomies#Default_Taxonomies. terms in a future release (see #37915).
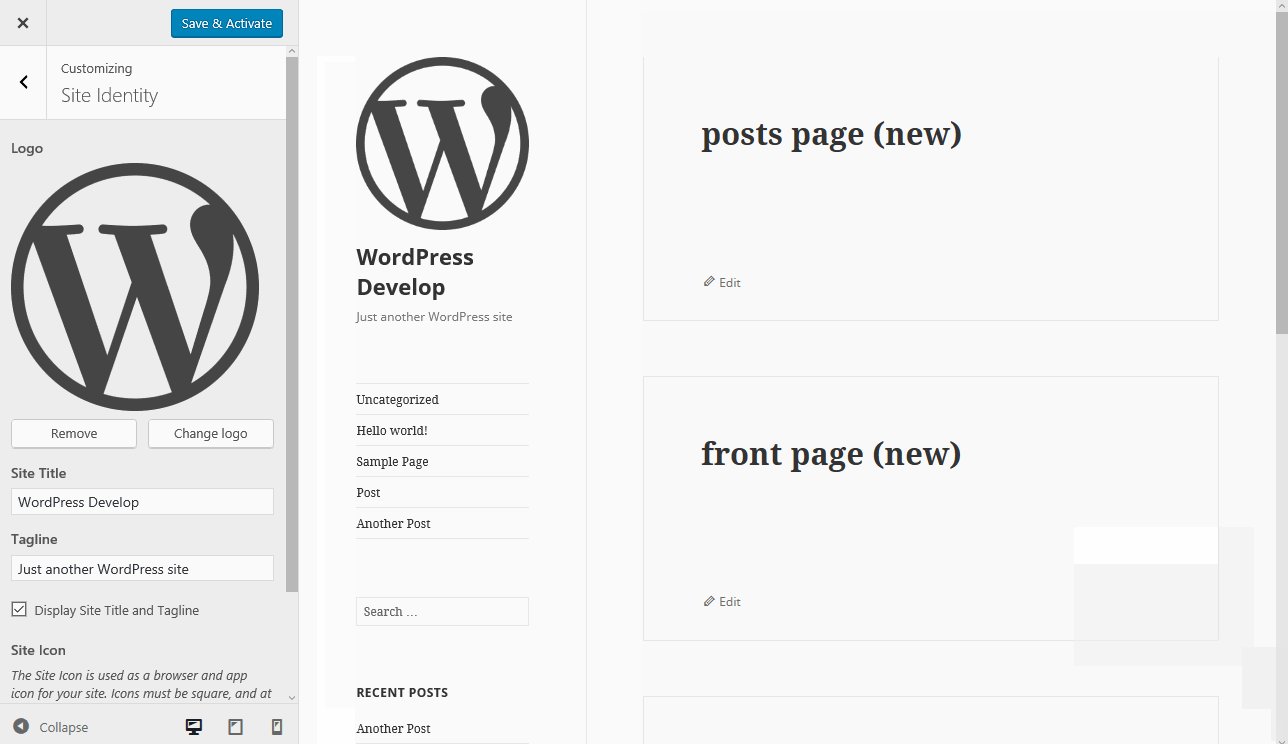
Improvements to the Sliding Panels UI User interface
Customizer navigation is now faster, smoother, and more accessible.
This project tackled a series of tickets focused on improving the usability of the “sliding panels” UI in the customizer controls pane. The first step was to refactor the section and panel markup so that sections and panels are not logically nested. This is the biggest internal change to the UI and has a dedicated post going into the details:
https://make.wordpress.org/core/2016/09/28/changes-to-customizer-sliding-panelssections-in-wordpress-4-7/
This primary change resolved numerous problems with sections and panels not opening and closing properly, and eliminated situations where navigation to leave a section could become hidden. The next step was making section and panel headers “sticky” so that navigation is easier to access within long sections (such as for a menu); see #34343.
 Finally, hover and focus styling for navigation in the customizer has been updated to use the blue-border approach found elsewhere in core, including for the device-preview buttons in the customizer, in #29158. This completes a refresh of the customizer controls pane’s UI design that began in WordPress 4.3 with #31336. The core UI now uses the following consistent UI patterns in the customizer:
Finally, hover and focus styling for navigation in the customizer has been updated to use the blue-border approach found elsewhere in core, including for the device-preview buttons in the customizer, in #29158. This completes a refresh of the customizer controls pane’s UI design that began in WordPress 4.3 with #31336. The core UI now uses the following consistent UI patterns in the customizer:
- White background colors are used only to indicate navigation and actionable items (such as inputs)
- The general
#eee background color provides visual contrast against the white elements
1px #ddd borders separate navigational elements from background margins and from each other15px of spacing is provided between elements where visual separation is desired4px borders are used on one side of a navigation element to show hover or focus, with a color of #0073aa- Customizer text uses
color: #555d66, with #0073aa for hover and focus states on navigation elements
Plugins and themes should follow these conventions in any custom customizer UI that they introduce, and inherit core styles wherever possible.
Any custom sections and panels, as well as customizations to the core objects in plugins and themes, should be tested extensively to ensure that they continue functioning as intended with all of these changes in 4.7. It’s particularly important to ensure that things like the use of color match the core conventions so that the user experience is seamless between functionality added by plugins and core.
Customize Changesets (formerly Transactions)
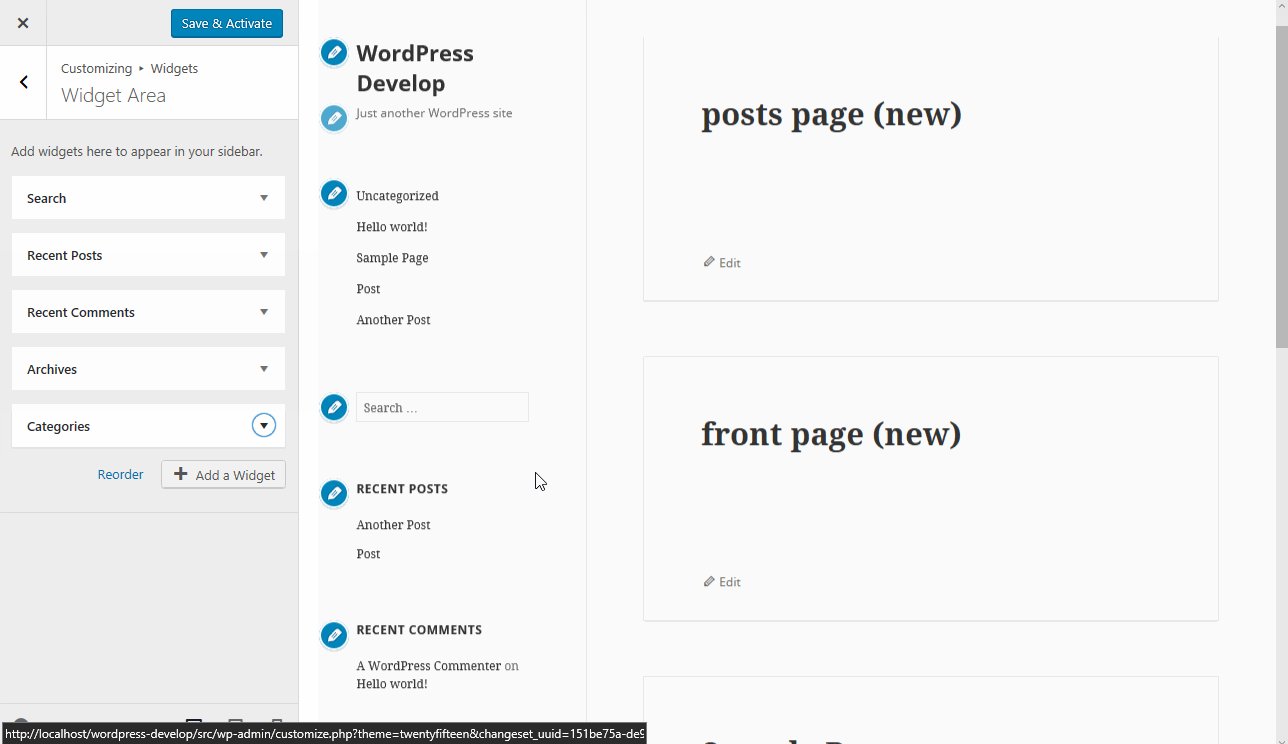
Browse your site and switch themes more seamlessly within the customizer, as your changes automatically persist in the background.
This project rewrote the internals of the customizer preview mechanism to make changes persistent. Each change made to a setting in the customizer is saved to a changeset (a new customize_changeset post type), facilitating future features such as scheduled changes, revisions The WordPress revisions system stores a record of each saved draft or published update. The revision system allows you to see what changes were made in each revision by dragging a slider (or using the Next/Previous buttons). The display indicates what has changed in each revision., or saving and sharing drafted changes. Changesets also open the door to using the customizer to preview Ajax requests, headless sites, and REST API The REST API is an acronym for the RESTful Application Program Interface (API) that uses HTTP requests to GET, PUT, POST and DELETE data. It is how the front end of an application (think “phone app” or “website”) can communicate with the data store (think “database” or “file system”) https://developer.wordpress.org/rest-api/. calls for mobile apps. In 4.7, changesets enable switching themes in the customizer without needing to decide between publishing or losing your customizations, as they’re automatically persisted in the background.
For more details on changesets, check out the two dedicated posts:
https://make.wordpress.org/core/2016/10/12/customize-changesets-formerly-transactions-merge-proposal/
https://make.wordpress.org/core/2016/10/12/customize-changesets-technical-design-decisions/
Custom CSS Cascading Style Sheets.
Fine-tune your site and take your theme customizations to the next level with custom css in the customizer.
#35395 introduced a user-oriented custom CSS option in the customizer. Now that the base functionality is in place, it will be further enhanced in #38707 in future releases. Read the feature proposal for details on the implementation and why it’s important for core:
https://make.wordpress.org/core/2016/10/11/feature-proposal-better-theme-customizations-via-custom-css-with-live-previews/
There’s also a dedicated post that walks through the process of migrating existing custom CSS options in themes and plugins to the core functionality – be sure to follow those steps if your plugin A plugin is a piece of software containing a group of functions that can be added to a WordPress website. They can extend functionality or add new features to your WordPress websites. WordPress plugins are written in the PHP programming language and integrate seamlessly with WordPress. These can be free in the WordPress.org Plugin Directory https://wordpress.org/plugins/ or can be cost-based plugin from a third-party or theme does custom CSS:
https://make.wordpress.org/core/2016/11/26/extending-the-custom-css-editor/
Other Changes with Dedicated Posts
4.7 features several other features deserving special attention. Read the posts for visible edit shortcuts (which expand the functionality of customizer partials), video headers (which extend the custom header The header of your site is typically the first thing people will experience. The masthead or header art located across the top of your page is part of the look and feel of your website. It can influence a visitor’s opinion about your content and you/ your organization’s brand. It may also look different on different screen sizes. feature), and starter content for more information:
https://make.wordpress.org/core/2016/11/10/visible-edit-shortcuts-in-the-customizer-preview/
https://make.wordpress.org/core/2016/11/26/video-headers-in-4-7/
https://make.wordpress.org/core/2016/11/30/starter-content-for-themes-in-4-7/
Additional User-facing Changes
With over 90 tickets fixed in the customize component in 4.7, we can’t cover everything here. But, here are a few more highlights:
 Improved Custom Background Properties UI
Improved Custom Background Properties UI
#22058 introduces a more comprehensive and more usable custom background properties UI when a custom background is set up. There are now presets to control all of the detailed options at once, and the individual options are presented in a more visual way. Background size and vertical position are also now available as standalone options when using a custom preset.
Theme developers should update their add_theme_support() calls for custom-background to specify the default size, vertical position, and preset to reflect their default background image CSS. Perhaps the most significant improvement here is the ability for users to easily set up fixed full-screen backgrounds – and the ability for themes to make that behavior default if desired.
And even more…
4.7 also:
- Loads the frontend preview iframe iFrame is an acronym for an inline frame. An iFrame is used inside a webpage to load another HTML document and render it. This HTML document may also contain JavaScript and/or CSS which is loaded at the time when iframe tag is parsed by the user’s browser. more naturally, eliminating a lot of weirdness with JS JavaScript, a web scripting language typically executed in the browser. Often used for advanced user interfaces and behaviors. running in an unexpected location and ensuring that JS-based routing will work (#30028)
- Allows the search results page to be previewed, and any forms that use the
GET method in general can now be submitted whereas previously they would do nothing when submitted (#20714)
- Hides edit post links in the customizer by default. Plugins, such as Customize Posts, can restore the links if they make post editing available in the customizer (#38648), although the visible edit shortcuts should generally be used instead.
- Shows a
cursor: not-allowed for mouse users when hovering over external links in the preview, as these can’t be previewed
- Officially removes support for the customizer in Internet Explorer 8, preventing users of this outdated browser from accessing the customizer at all (#38021)
Additional Developer-oriented Changes
 Hue-only Color Picker
Hue-only Color Picker
#38263 adds a hue-only mode to the Iris color picker, wpColorPicker, and WP_Customize_Color_Control. Built for Twenty Seventeen’s custom colors functionality, the hue-only mode allows users to select a hue and saves the hue degree as a number between 0 and 359. To add a hue-color control:
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'colorscheme_hue', array(
'mode' => 'hue',
'section' => 'colors',
) ) );
As demonstrated in Twenty Seventeen’s custom colors strategy, the hue-selection strategy opens up a whole new world of possibilities for custom color options in themes. Rather than introducing numerous text and background color options and requiring users to adjust them to ensure that adequate color contrast is provided, themes can consolidate their color options into one or more hue pickers. Then, the corresponding use of hsl colors in CSS allows themes to define color patterns where users customize color hues without impacting the lightness of a color option, thereby preserving the designer’s use of proper contrast between text and background colors, and any use of color lightness for visual hierarchy. Check out the implementation in Twenty Seventeen for inspiration (including instant live preview).
Fix Sections that .cannot-expand
When creating custom customizer sections that, for example, display an external link but don’t actually expand to show section contents, the cannot-expand class can be added to the section title container to prevent JS events and CSS hover/focus styles from being applied. Be sure to also remove the tabindex="0" from the container if you copy the core code since your custom section shouldn’t be focusable if it can’t expand (and any contained links or buttons would be keyboard-focusable automatically). See #37980 for details.
Allow Plugins to do Comprehensive Late Validation of Settings
To account for custom subclasses of WP_Customize_Setting that don’t apply the customize_validate_{{$setting_id}} filter Filters are one of the two types of Hooks https://codex.wordpress.org/Plugin_API/Hooks. They provide a way for functions to modify data of other functions. They are the counterpart to Actions. Unlike Actions, filters are meant to work in an isolated manner, and should never have side effects such as affecting global variables and output., this filter now will be applied when WP_Customize_Manager::validate_setting_values() is called. This ensures that plugins can add custom validation for every setting. For more, see #37638.
Credits
Huge thanks to the 61 people (and counting) receiving props for the 120+ customize component commits in 4.7 (as of RC2): @westonruter, @celloexpressions, @afercia, @sirbrillig, @ryankienstra, @helen, @ocean90, @melchoyce, @bradyvercher, @folletto, @johnbillion, @delawski, @karmatosed, @georgestephanis, @dlh, @curdin, @valendesigns, @mattwiebe, @michaelarestad, @joemcgill, @sstoqnov, @lgedeon, @mihai2u, @coreymcollins, @stubgo, @utkarshpatel, @desrosj, @odysseygate, @johnregan3, @aaroncampbell, @mapk, @iseulde, @mrahmadawais, @vishalkakadiya, @sayedwp, @hugobaeta, @jonathanbardo, @jorbin, @tristangemus, @deltafactory, @kkoppenhaver, @seancjones, @Presskopp, @Mista-Flo, @nikeo, @adamsilverstein, @lukecavanagh, @coffee2code, @peterwilsoncc, @presskopp, @pento, @Kelderic, @sebastian.pisula, @mckernanin, @FolioVision, @MikeHansenMe, @welcher, @cdog, @grapplerulrich, @iamfriendly, @flixos90.
#4-7, #customize, #dev-notes




You must be logged in to post a comment.