Monday was the “pencils down” date for GSoC, and here’s a post about what I have done so far. It’s all related to the editor, but it can be divided into three parts: work on core Core is the set of software required to run WordPress. The Core Development Team builds WordPress. for the editor “views” and scrolling, work on the Editor Experiments plugin A plugin is a piece of software containing a group of functions that can be added to a WordPress website. They can extend functionality or add new features to your WordPress websites. WordPress plugins are written in the PHP programming language and integrate seamlessly with WordPress. These can be free in the WordPress.org Plugin Directory https://wordpress.org/plugins/ or can be cost-based plugin from a third-party, which contains further enhancements and work on a complete rewrite of the Front-end Editor, which includes both work on core and the other plugin.
Note that everything requires at least WordPress 4.0 beta A pre-release of software that is given out to a large group of users to trial under real conditions. Beta versions have gone through alpha testing in-house and are generally fairly close in look, feel and function to the final product; however, design changes often occur as part of the process. 4 to try.
Core
View related tickets (#28595, #28195, #28788, #28913, #27971, #28458 and other minor tickets), better thumbnail resizing for a responsive modal (#27423), editors scrolling (#28328) and other minor things added to core the past few months.
Editor Experiments
The goal of this project was to make it easier for plugins to add views in the editor, for example for their shortcodes. It’s been very difficult, however, to figure out the needs and support all different scenarios. Technically it’s also not easy, since we’re working in an iframe iFrame is an acronym for an inline frame. An iFrame is used inside a webpage to load another HTML document and render it. This HTML document may also contain JavaScript and/or CSS which is loaded at the time when iframe tag is parsed by the user’s browser., all the changes are tracked by TinyMCE and the DOM can get rebuild.
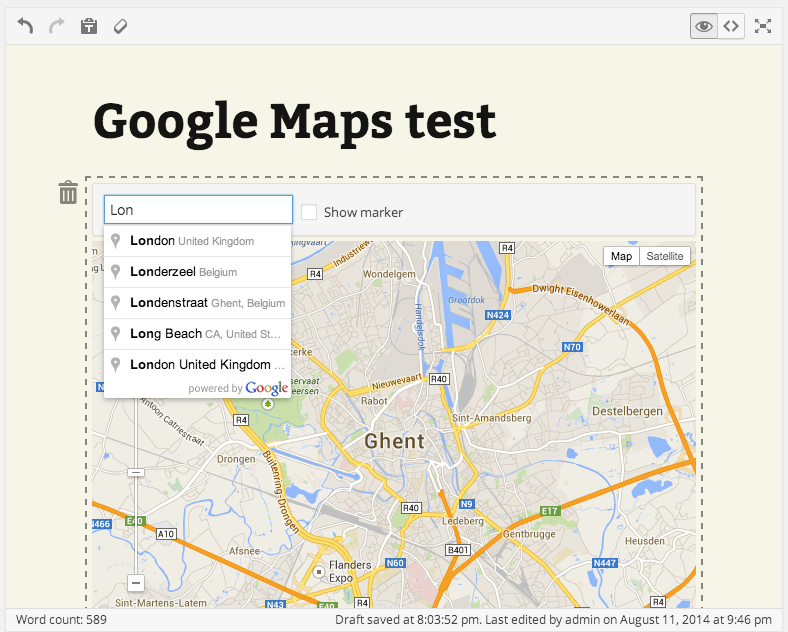
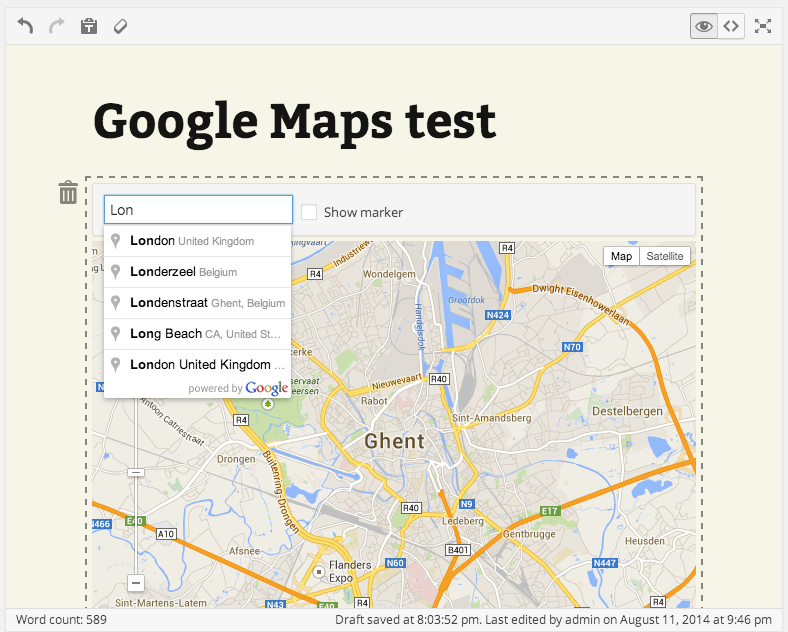
As for a UI User interface, there are lots of options for an editing interface. WordPress should provide some options, but the experience should be customisable. Ideally it should be possible to edit views straight inside the editor. E.g. for a gallery view, it should be possible to edit captions inline and rearrange images. I decided to pick a popular shortcode A shortcode is a placeholder used within a WordPress post, page, or widget to insert a form or function generated by a plugin in a specific location on your site. and see what I can do. I picked a shortcode that can display a Google Map, and it ended up like this in the editor:

You search by address, or just drag and zoom the map, change the map type etc., and it will update the shortcode for you.
I realise the is just one case, and there are a few more necessary to figure out an API An API or Application Programming Interface is a software intermediary that allows programs to interact with each other and share data in limited, clearly defined ways.. There are also a lot of improvements needed to the view plugin in TinyMCE. Currently it is not possible to have editable text fields inside the view. It is also not possible to drag views around, let alone drag and drop items inside a view, which would be a huge deal for shortcodes that let you add form elements for example. With the “Editor Experiments” it is possible to add an “inline” toolbar to manipulate the view. Of course, you still have the option to display your own modal and update the view after it closes.
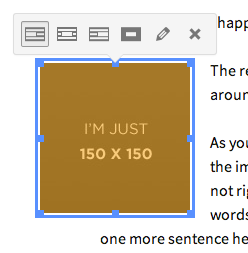
Another goal was to experiment with the concept of content blocks and inline editing. I made a TinyMCE plugin that adds a toolbar with formatting tools when you select something in the editor and that is extendible in the same way the default toolbar is. You can create your own buttons (like you did before) and add them to the toolbar, or just any existing one. In the future, we can change the buttons based on the selection.


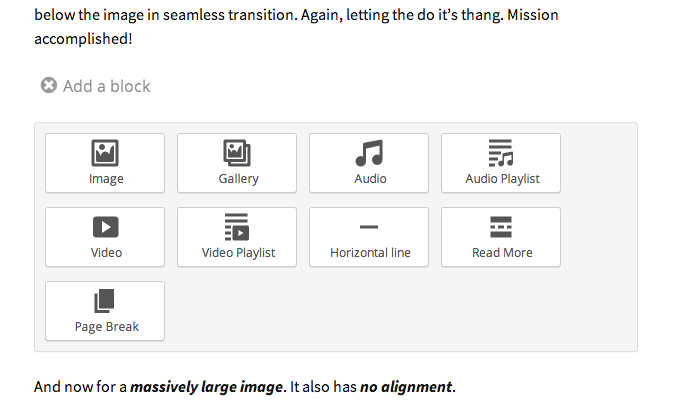
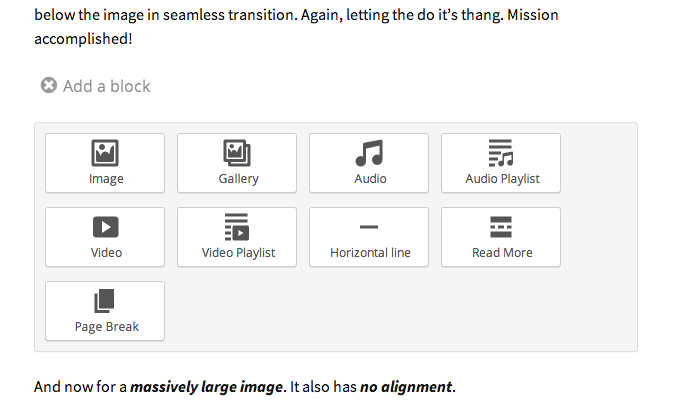
To add a block Block is the abstract term used to describe units of markup that, composed together, form the content or layout of a webpage using the WordPress editor. The idea combines concepts of what in the past may have achieved with shortcodes, custom HTML, and embed discovery into a single consistent API and user experience., you have to put your cursor in an empty paragraph and the following will show up:

Clicking on it renders the block toolbar:

And this toolbar too is extendible. You can add any TinyMCE button to it, but of course only buttons that insert something will be useful here.
Front-end editor
The original project was called “Front-end content blocks”, but we’ve changed the goals a bit at the start to focus on the back-end editor first instead, and it kind of felt like development on the FEE has stopped in the last few months. But that’s not entirely true. All these improvements can be implemented in the FEE too. That’s why I’ve also completely rewritten the FEE from scratch and added all this stuff. The improvements include:
- An inline toolbar for text, images and views. The fixed and always-visible toolbar is gone.
- The “add block” toolbar to insert content. Similarly you can add a featured image A featured image is the main image used on your blog archive page and is pulled when the post or page is shared on social media. The image can be used to display in widget areas on your site or in a summary list of posts..
- The kind of buggy “view” implementation is now completely replaced with the view implementation in core form 3.9 and all the improvements I did for 4.0.
- The editor now loads instantly on the page. No page refresh anymore. Also no page refresh on save/publish. You can simply toggle the editor on and off. It was mainly this change that required most of the rewrite…
- Fixed and improved lots of other stuff. It’s just better if you try it yourself… Go to GitHub and clone the plugin. 🙂
Something else I’ve been working on, and that is currently in the FEE, is automatic markdown conversion as you type. Not that it would be useful in the current implementation for all the syntax, but for some things it is really useful. Typing * or - converts automatically to a list, 1. to a numbered list and *word* or **word** to italic and bold. 🙂
I’ll publish another post soon with more information about the Front-end Editor. I’d like to do a 1.0 release soon after the release of WordPress 4.0, and any help is really welcome.





You must be logged in to post a comment.