I meant to do a post last week, so this one is a bit late, but here it is anyway. I’ve mostly been working on the extendibility of views in TinyMCE and little improvements to the views themselves.
Registration
I’m trying to find a way to make it as easy as possible for plugins to create a view for their shortcode A shortcode is a placeholder used within a WordPress post, page, or widget to insert a form or function generated by a plugin in a specific location on your site. (though it doesn’t necesarily have to be a shortcode). At the moment the biggest challenge is the handling of scripts for those views. Views with scripts are sandboxed in an iframe iFrame is an acronym for an inline frame. An iFrame is used inside a webpage to load another HTML document and render it. This HTML document may also contain JavaScript and/or CSS which is loaded at the time when iframe tag is parsed by the user’s browser., but while this is great for a view that just displays external content (like a map or tweet), it’s not so great for normal content because the iframe doesn’t inherit the styles of its parent. Sure, we could “detect” some styles, but that’s not good enough. We could also put editor-style.css in each iframe, but that will break once you switch formats or categories, unless we change every iframe’s body class simultaneously. I wish all major browsers supported “seamless” frames. 🙁
On the front-end, however, we wouldn’t have this problem. The content is not wrapped in an iframe, so scripts can be added where they normally would.
The current registation of a shortcode and view looks like this. It will change a lot though.
register_shortcode( 'my_shortcode', array(
'__FILE__' => __FILE__,
'content' => '',
'block' => true,
'attributes' => array(
'my_attribute' => array(
'title' => __( 'My Title' ),
'defaults' => ''
),
...
),
'scripts' => array( 'script-handle', ... ),
) );
Notice that all the attributes must be defined here, unlike add_shortcode(). Now you’ll need to create a directory my_shortcode in the directory of __FILE__.
__FILE__
/myshortcode
/template.php
/register.js
/preview.js
/edit.php
template.php
This is what the shortcode will output on the front-end. This file receives the variables $attributes, $content and $tag A directory in Subversion. WordPress uses tags to store a single snapshot of a version (3.6, 3.6.1, etc.), the common convention of tags in version control systems. (Not to be confused with post tags.).
register.js
This file registers the view for the TinyMCE editor.
( function( $, views ) {
'use strict';
views.register( 'my_shortcode', {
getHTML: function( attributes, content, tag ) {
// Content goes here.
},
edit: function( shortcode, attributes, content, tag, node ) {
// This function is run when the user clicks on the edit icon.
// E.g. you could create a default modal (or create your own).
// This modal will display the `edit.php` template. You can provide a callback to do some crazy stuff.
// If edit.php is set up correctly, all the attributes will be filled in for you.
this.modal( node, callback );
// OR
// While the modal above will handle the update automatically when the user clicks on <input type="sumbit">,
// you can also do it manually.
this.refresh( attributes_or_shortcode, node );
}
} );
} )( jQuery, wp.mce.views );
preview.js
A script to run with the view’s content. This could also go in a <script> tag inside the content. Both will trigger an iframe.
edit.php
An html HyperText Markup Language. The semantic scripting language primarily used for outputting content in web browsers. template to display the input fields. This will be optional, by default it would just display input fields for all the attributes you registered. You can hide certain attributes and set up your own controls by providing a custom edit.php template and add JavaScript JavaScript or JS is an object-oriented computer programming language commonly used to create interactive effects within web browsers. WordPress makes extensive use of JS for a better user experience. While PHP is executed on the server, JS executes within a user’s browser. https://www.javascript.com/. using the modal callback.
The name attributes that match the registered shortcode attributes will be filled in automatically with the old shortcode attributes and the defaults when using this.modal().
<input type="text" name="my_attribute" value"">
<input type="submit" class="button button-primary">
An example
Eventually I’ll create several examples to illustrate all this. So far I’ve made an example for a map (a Google map). The code can be found in a child plugin A plugin is a piece of software containing a group of functions that can be added to a WordPress website. They can extend functionality or add new features to your WordPress websites. WordPress plugins are written in the PHP programming language and integrate seamlessly with WordPress. These can be free in the WordPress.org Plugin Directory https://wordpress.org/plugins/ or can be cost-based plugin from a third-party: https://github.com/avryl/editor-experiments/tree/master/google-maps-block. You can see all the files I described when you enter the map directory.
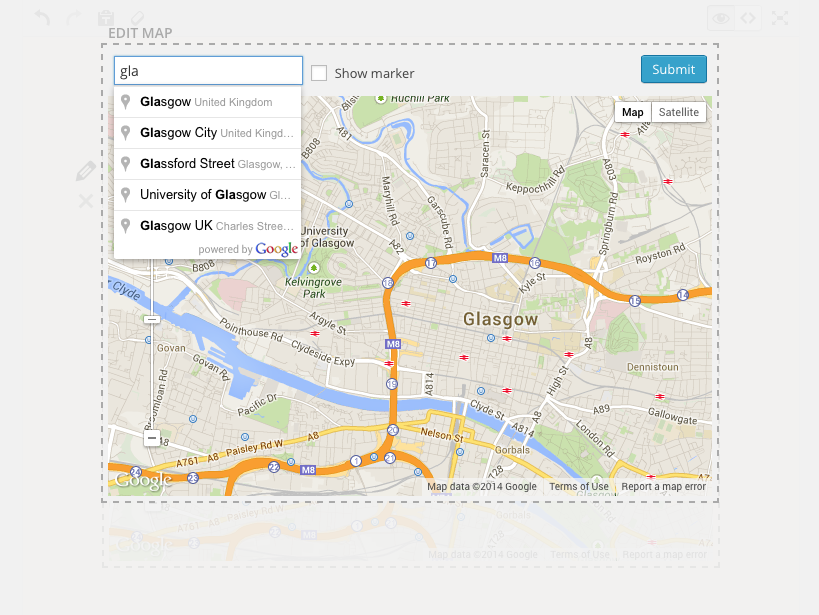
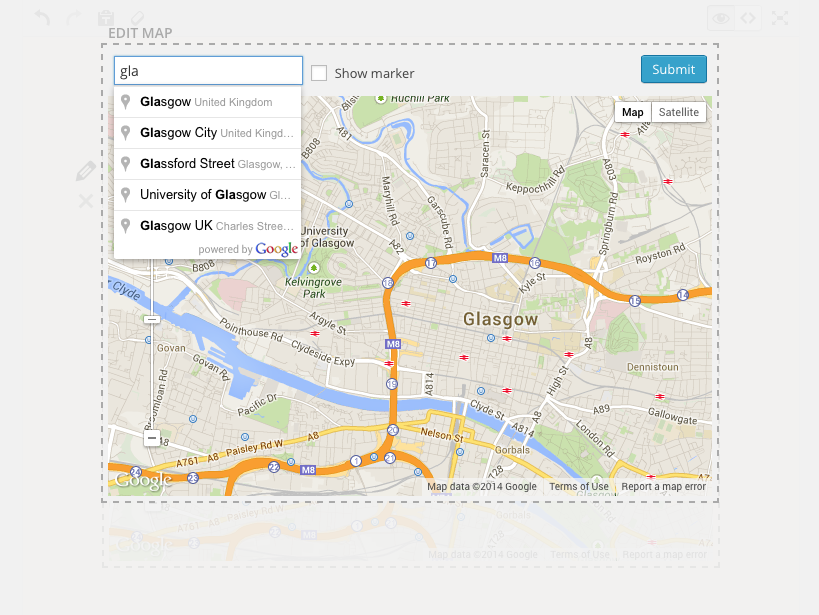
In the editor, it just looks like this.

The edit view looks like this. You can search, add a marker, drag and drop it, move the map, change it to satellite and save it all.

View for embed
I’ve also been working a bit on the embed view for core Core is the set of software required to run WordPress. The Core Development Team builds WordPress.. You can now paste an embeddable URL A specific web address of a website or web page on the Internet, such as a website’s URL www.wordpress.org and it will automatically create a view for it. See #28195.
View improvements
I experimented a bit with the views themselves to make navigation and editing around them easier. Right now you can’t put your cursor right before or after a view. But with the Editor Experiments plugin you can! This is done by creating a fake cursor next to the view and detecting when the cursor enters and leaves the view. The cursor behaves exactly like a normal cursor (though the height is equal to the view), you can’t see the difference.

#editor, #gsoc



You must be logged in to post a comment.