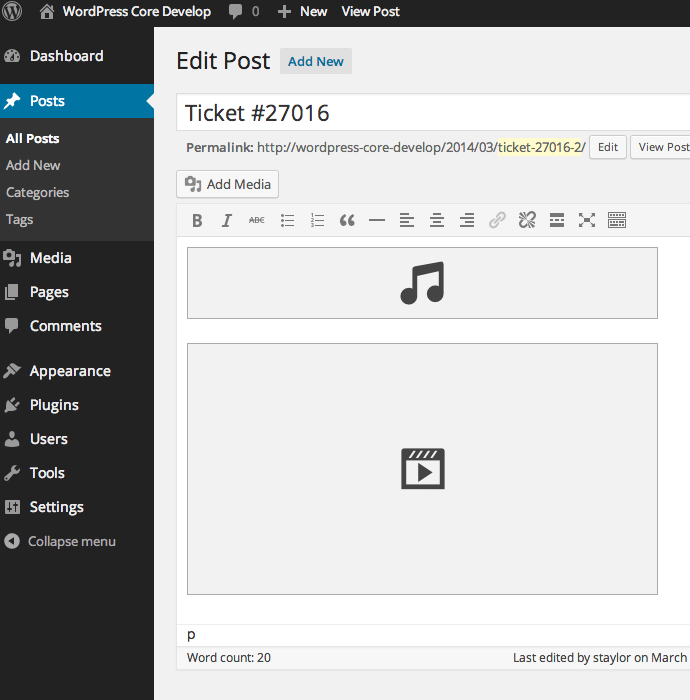
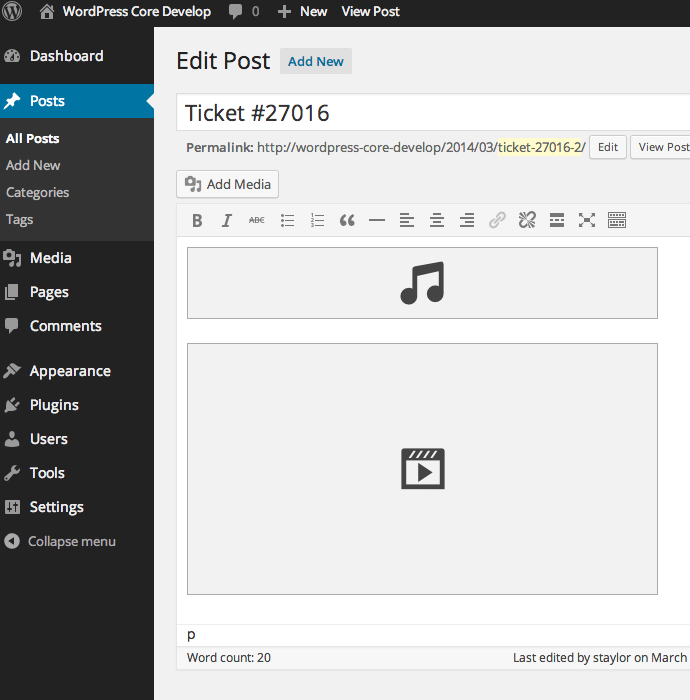
The latest major updates to Audio/Video before Beta A pre-release of software that is given out to a large group of users to trial under real conditions. Beta versions have gone through alpha testing in-house and are generally fairly close in look, feel and function to the final product; however, design changes often occur as part of the process. were related to editing shortcodes in the medial modal. TinyMCE placeholders for audio and video have been added like so:

When you click the placeholder, the media modal will now be launched. And when you get there, there are some new ways to manage HTML5 playback without writing anything by hand.

Add Multiple Sources
MediaElement.js provides cross-browser support for many extensions by providing Flash and Silverlight files that will bridge the browser support gap when necessary. Ideally, as many browsers as possible would be using native HTML5 playback. To ensure this, you need to specify multiple versions of your files. Since 3.6, the audio and video shortcodes have supported this by allowing you specify multiple extensions as attributes: mp3="yolo.mp3" ogg="yolo.ogg" wma="yolo.wma", etc.
A quick and easy way to encode your files is to use FireFogg (works in Firefox only). Here are some instructions for audio and video files:
HTML5 Audio
- Click “Make web video”
- Select a File (your iTunes files on a Mac are in: ~/Music/iTunes/iTunes Media/Music – Pick a tune!)
- Click “Advanced Options”
- Uncheck Video, make sure Audio is checked
- Format: Ogg (Theora/Vorbis)
- Set quality to 10.0
- Optionally add metadata
- Click “Encode” – make sure to change the extension in the file prompt from “.ogv” to “.ogg”
HTML5 Video
- Click “Advanced Options”
- Make sure Audio and Video are both checked
- Format: choose Ogg (Theora/Vorbis) or WebM (VP8/Vorbis)
- Optionally add metadata
- Click “Encode”
- (Repeat these steps for the format you didn’t select this time)
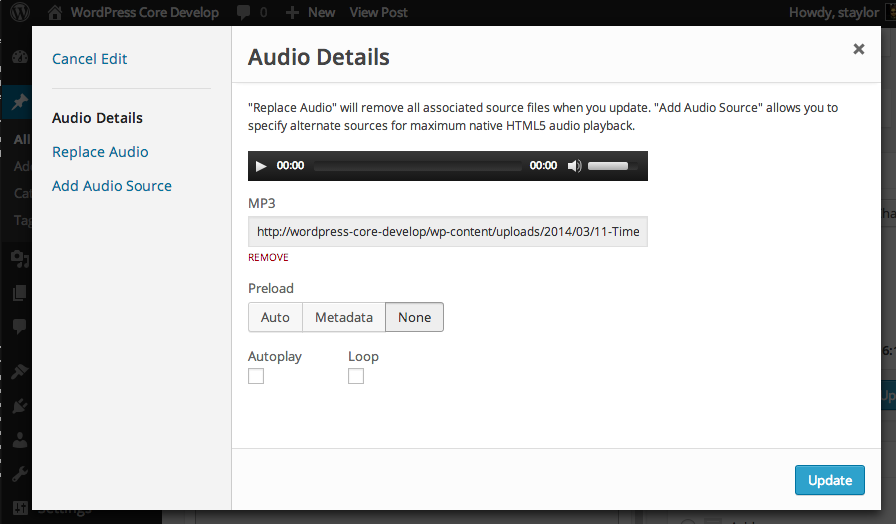
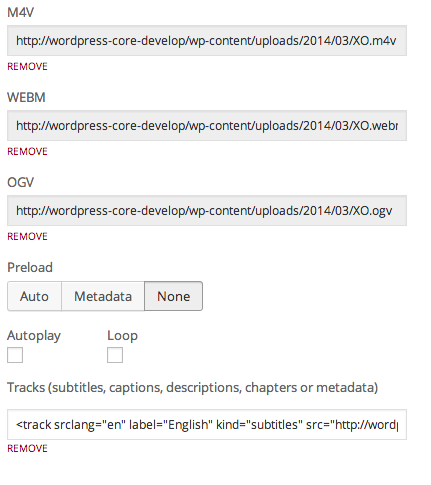
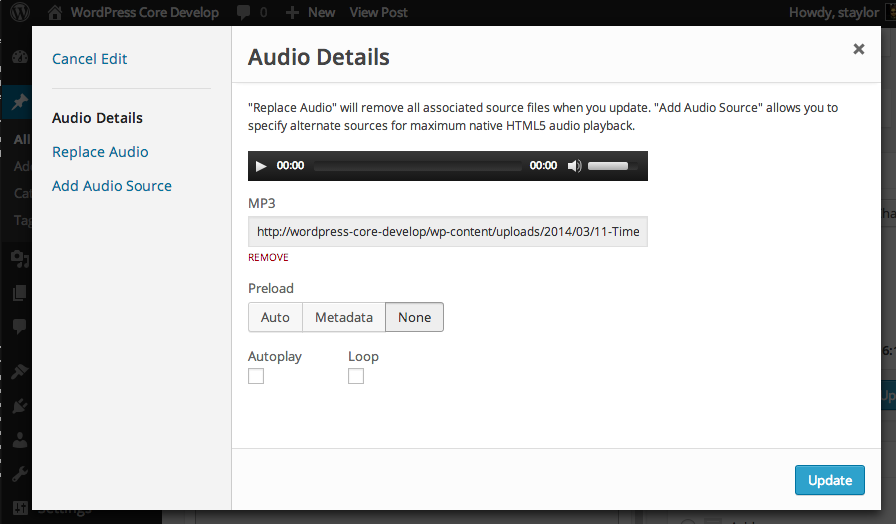
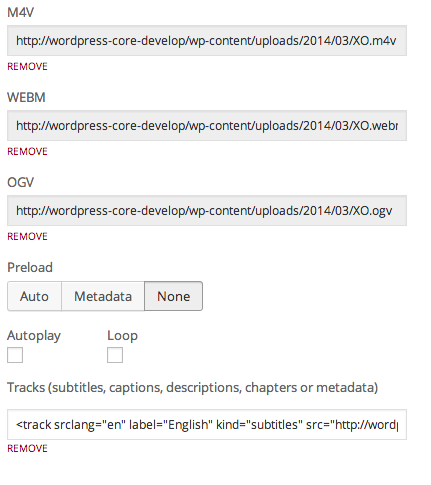
There is now a workflow to make adding these extra sources to shortcodes easy:

Multiple sources are specified now. Make sure to click blue “Update” button to save your shortcode A shortcode is a placeholder used within a WordPress post, page, or widget to insert a form or function generated by a plugin in a specific location on your site. back to the editor.

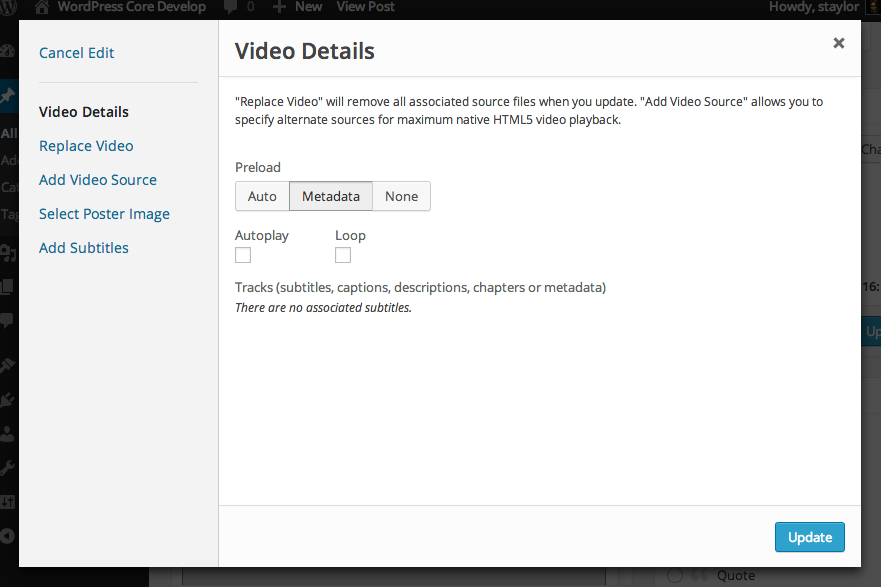
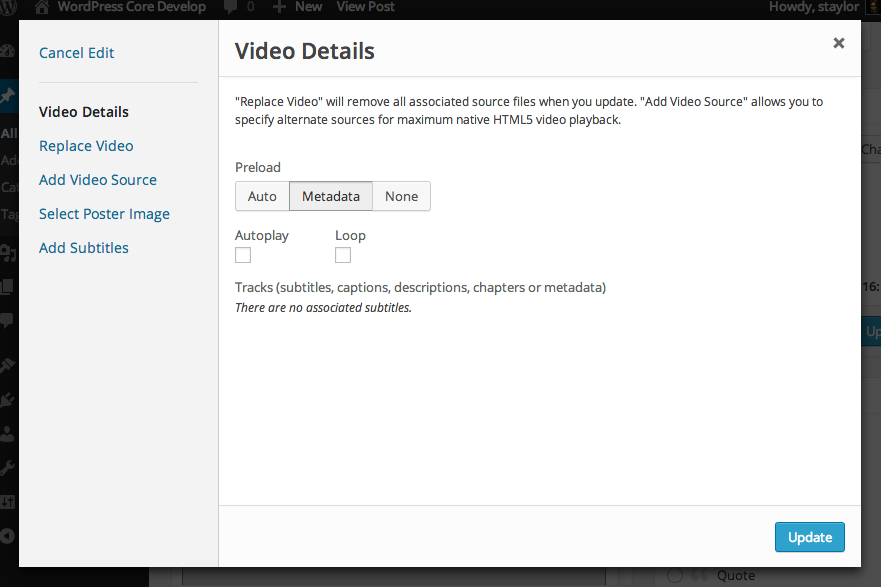
Video Workflow
Here is a video workflow, assuming your shortcode has no attributes and you click it:

Add each video source:

Optionally add a poster image:

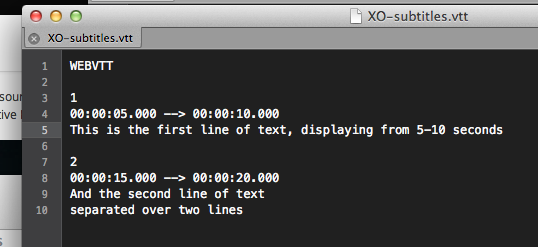
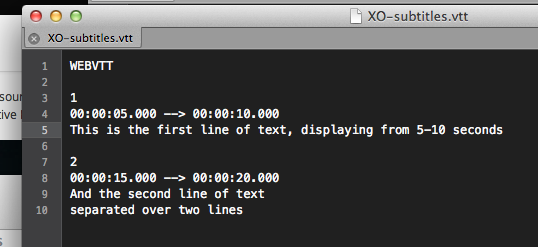
Subtitles
If you’re feeling CRAZY, add some Subtitles! Here’s a post about them. They’re pretty cool. Probably make sure your web server is serving .vtt files as text/vtt.

Add your subtitles using our easy workflow:

When you’ve added them, MediaElement knows to support them out of the box:

Boom. Subtitles while your video plays:

When you add your subtitles, if will show you a list of “track” elements you have added, you will still need to set your language manually – all will default to English. The idea is that you can add a track element per language. Tracks get stored as the body of your video shortcode.

Testing + Tweaks
Now comes the time for testing and refining, while fixing esoteric bugs. PLEASE HELP! Put your UI User interface + UX User experience hats on, if you wear that kind of hat.
#audio, #media, #mediaelement, #video












You must be logged in to post a comment.