In our last post on the current status of the new WordCamp WordCamps are casual, locally-organized conferences covering everything related to WordPress. They're one of the places where the WordPress community comes together to teach one another what they’ve learned throughout the year and share the joy. Learn more. base theme, we got some great feedback on how to improve the theme even further. The feedback has been implemented and the new theme is ready for review.
“Day of” page template
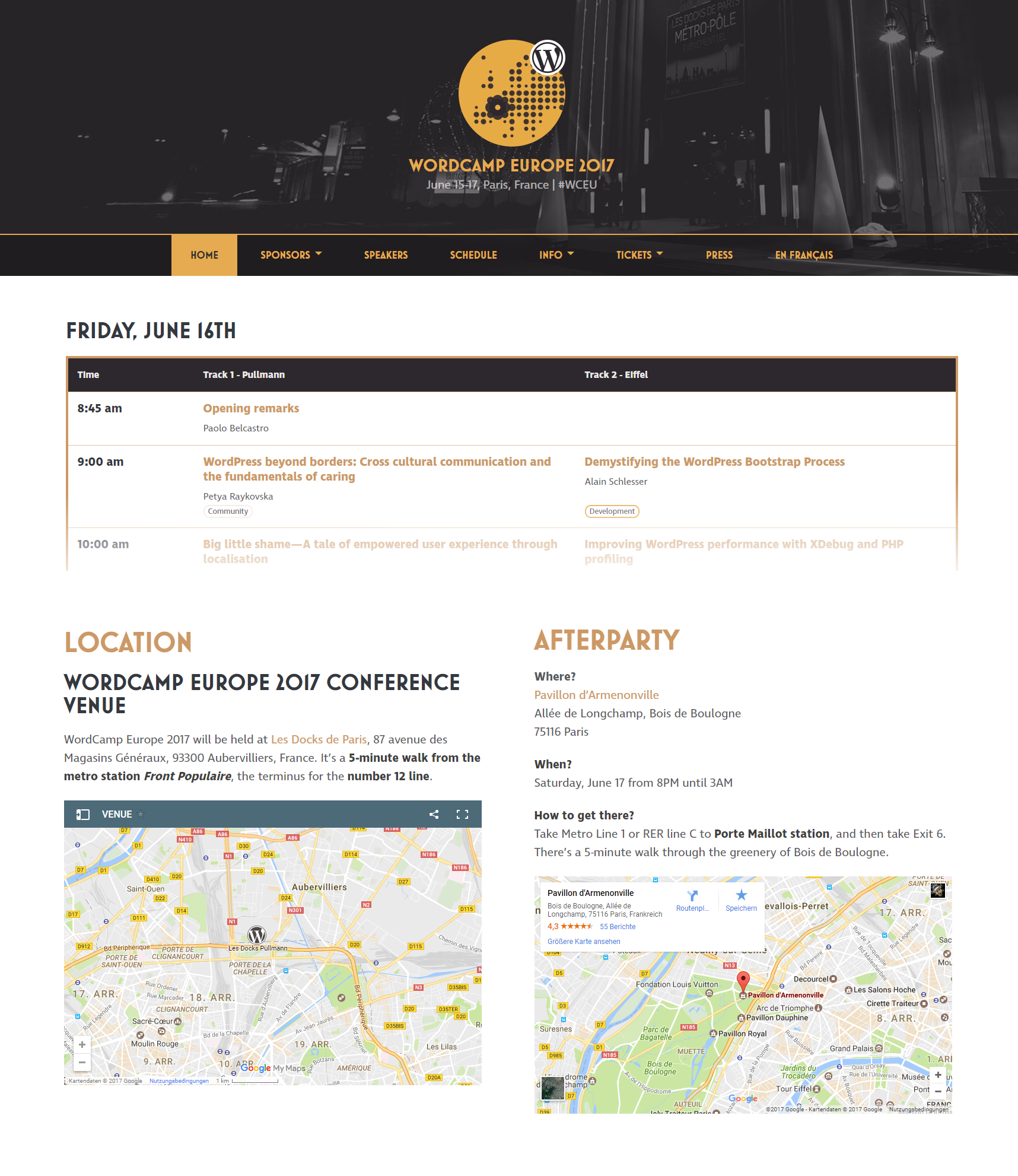
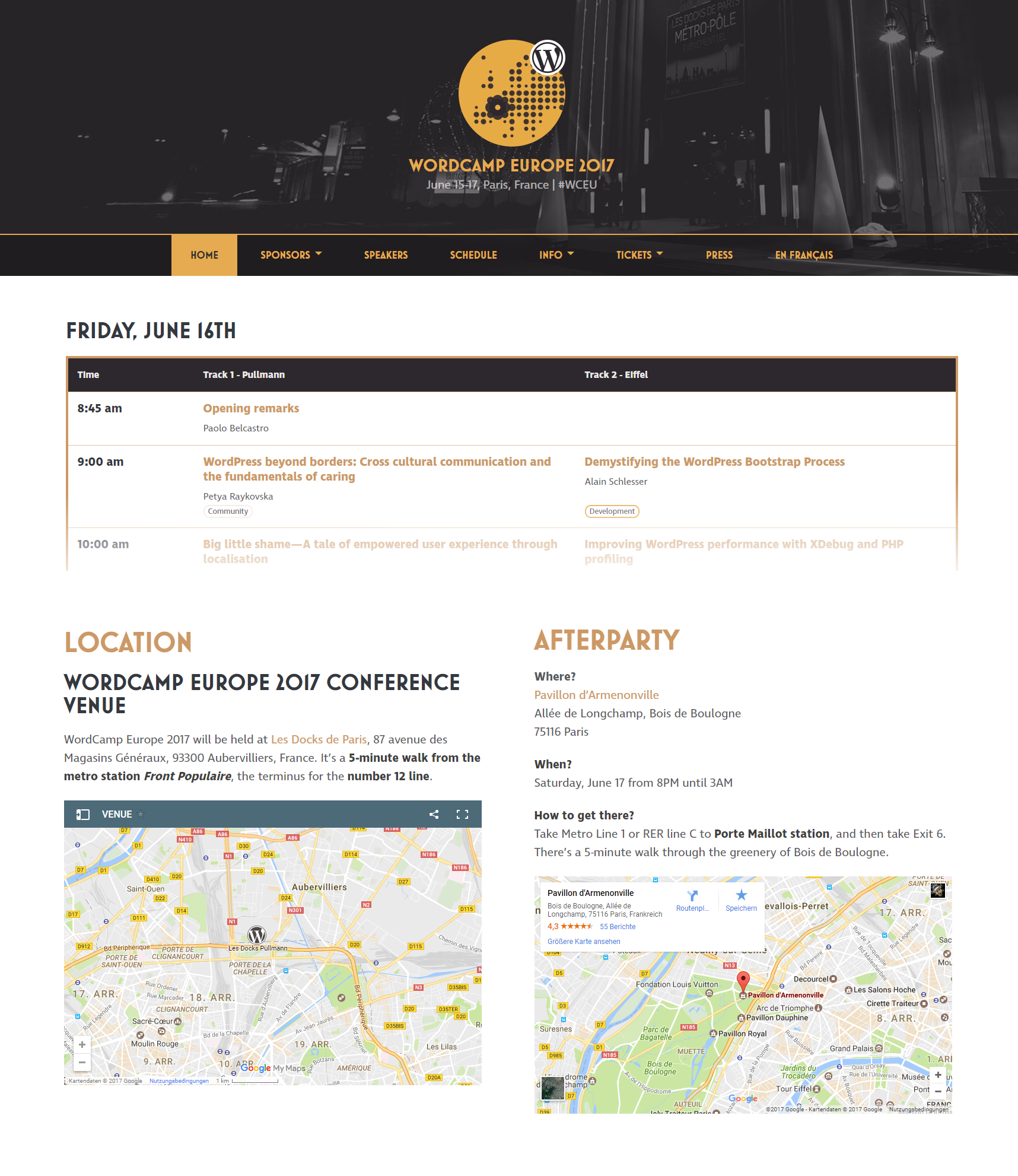
One of the ideas from the feedback we wanted to implement was the “day of” template. This is a page template with some additional widget A WordPress Widget is a small block that performs a specific function. You can add these widgets in sidebars also known as widget-ready areas on your web page. WordPress widgets were originally created to provide a simple and easy-to-use way of giving design and structure control of the WordPress theme to the user. areas. They can be used to arrange a page, that can be used on the day of the WordCamp. Things you might want to have on homepage on that day: the schedule, directions, social media stream, information about the after party, etc. As in the widget areas, you can use shortcodes in text widgets, it’s very easy to dynamically setup such a page.

This is an example on how this could look like. The width of the widget areas can be adjusted using CSS CSS is an acronym for cascading style sheets. This is what controls the design or look and feel of a site..
A11y Accessibility (commonly shortened to a11y) refers to the design of products, devices, services, or environments for people with disabilities. The concept of accessible design ensures both “direct access” (i.e. unassisted) and “indirect access” meaning compatibility with a person’s assistive technology (for example, computer screen readers). (https://en.wikipedia.org/wiki/Accessibility)
As the new theme is based on the latest version of Underscores, it already comes with a lot of a11y improvements. But themes like TwentySeventeen even go one step further. So, for the two navigations we have on the site, we implemented the improvements from TwentySeventeen (like including a “dropdown-toggle” button next to sub menus).
Ready to review
We believe, that the new theme is ready to go live on WordCamp.org, so we would like to invite you, to review the current codebase on Github.
The theme itself comes with no style (except for some basic CSS from Underscores). For WordCamp Europe, we just finished our complementary style guide we presented in our first blog post and we will publish it in the next days for any WordCamp to use.
#feature-request #wordcamps #wceu #campsite-theme