When people ask “why WordPress?”, some of the most common answers center around flexibility for users of all kinds, whether they’re building their sites primarily through code or UI User interface. Let’s take the story of a user who does a little of both – we’ll call her Becky.
Becky is a pretty savvy user. She knows that you’re supposed to make child themes instead of hacking on a theme directly, because updates can wipe out your changes. She found that out the hard way when she first started using WordPress – she hardly knew what CSS Cascading Style Sheets. or PHP The web scripting language in which WordPress is primarily architected. WordPress requires PHP 5.6.20 or higher were, but she knew there was a theme editor in the admin (and super admin) and that she could make tweaks to colors or remove the author byline pretty easily without having to figure out this FTP FTP is an acronym for File Transfer Protocol which is a way of moving computer files from one computer to another via the Internet. You can use software, known as a FTP client, to upload files to a server for a WordPress website. https://codex.wordpress.org/FTP_Clients. stuff. Later on, most colors could be changed with the customizer Tool built into WordPress core that hooks into most modern themes. You can use it to preview and modify many of your site’s appearance settings. so having a child theme A Child Theme is a customized theme based upon a Parent Theme. It’s considered best practice to create a child theme if you want to modify the CSS of your theme. https://developer.wordpress.org/themes/advanced-topics/child-themes/. just to remove an author byline seemed like overkill, but it was certainly better than having it reappear every time her site updated, especially with auto updates turned on.
After a couple years with the same theme on her personal site, Becky felt it was time to change things up. She was pleasantly surprised to find some new features that made getting a theme set up a lot easier, especially when live previewing them. Still, though, that pesky author byline remained, and since her last child theme copied a template to get rid of the byline, she would have to set up a whole new one to do it again. Then Becky found an “Edit CSS” option and realized she could hide things using CSS without having to go through the entire child theme process. Now, it turns out that those CSS tweaks didn’t come with live previewing, and that functionality was provided by a certain plugin A plugin is a piece of software containing a group of functions that can be added to a WordPress website. They can extend functionality or add new features to your WordPress websites. WordPress plugins are written in the PHP programming language and integrate seamlessly with WordPress. These can be free in the WordPress.org Plugin Directory https://wordpress.org/plugins/ or can be cost-based plugin from a third-party, but Becky got what she needed to get done a lot faster than she would have otherwise, and ended up with the site she wanted.
This isn’t one specific story, but it is a combination of user stories many have heard, witnessed, or even personally experienced. You could replace Becky with @helen and it would be 100% accurate. The theme editor is a dangerous but useful entry point to more deeply customizing your site – rather than outright removing it and cutting off that introduction not just to WordPress code but to the concept of web development at large, why not provide a far safer and more user-friendly alternative? This post will explain why custom CSS with live previewing is valuable for WordPress and propose an implementation for inclusion in 4.7.
Proposed solution: Custom CSS with live preview
When bridging the gap between advanced user and beginning developer, desired changes are typically visual tweaks, such as changing a font size or hiding something, that are theme-specific. These sorts of changes should not require that users take risks editing live files that might white screen their sites or jump immediately into developer-facing tasks such as using FTP. Therefore, the scope of this feature has been defined as a custom CSS editor that leverages the customizer for a user-friendly live preview experience. This live preview allows for users to try various tweaks to a theme before saving and setting their changes live.
There are hundreds of thousands (if not millions) of users making use of custom CSS plugins or other themes/plugins that have custom CSS capabilities, and the frequent suggestion of CSS fixes in support forums justify a core Core is the set of software required to run WordPress. The Core Development Team builds WordPress. need for this functionality. When plugins and themes interact in unexpected ways, CSS snippets are often an efficient solution to fixing the particular problem on particular sites.
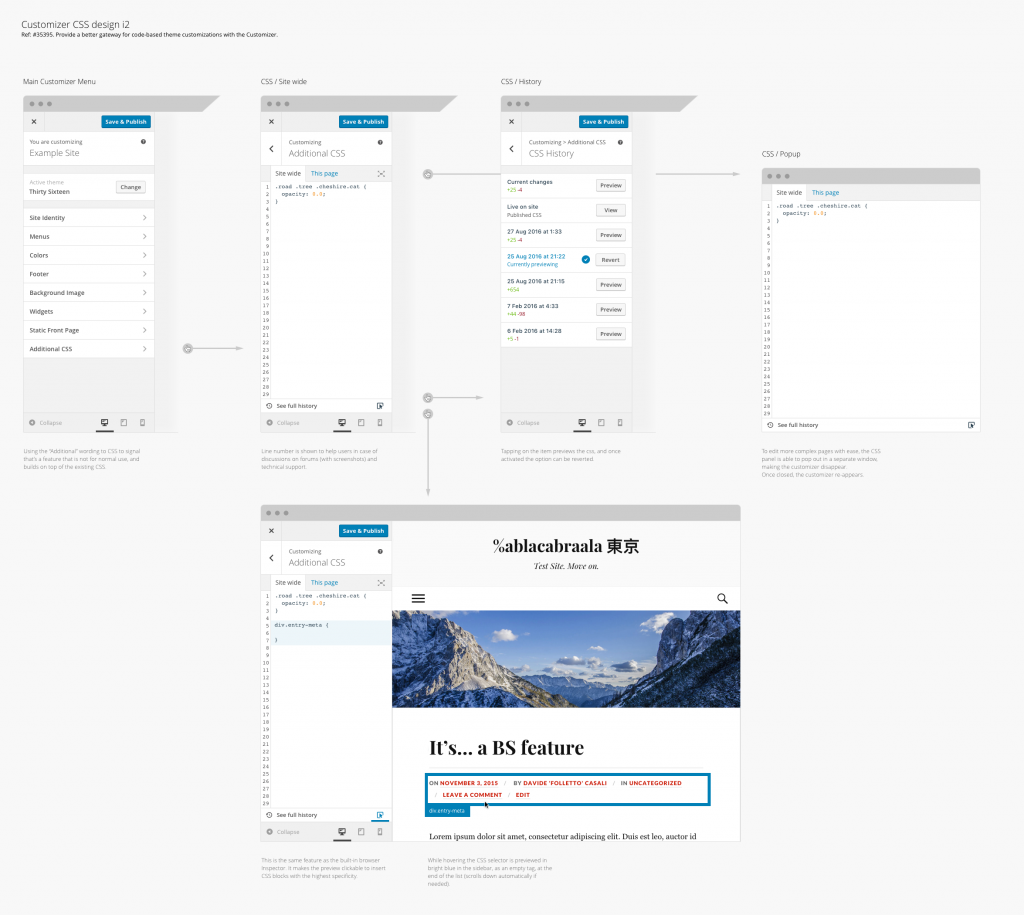
The CSS editor takes inspiration from the many plugins offering similar solutions, but with an updated approach that offers instant live previewing in the customizer. The proposal for 4.7 looks like this:

Notably, previewing CSS in the customizer allows the site to be navigated and previewed on different sized devices by leveraging existing core features, allowing users to visualize the impact of their changes across their site. Error messages are shown for common syntax mistakes to help users ensure that their CSS is formatted properly before saving.
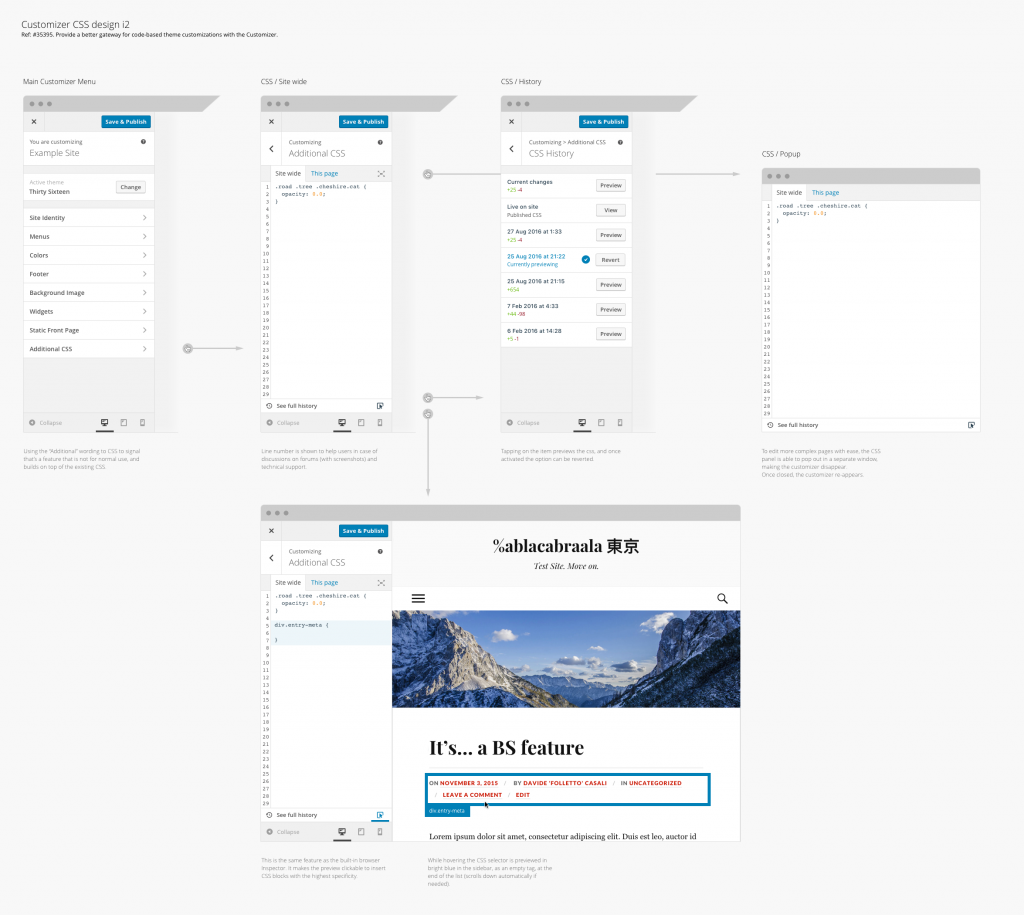
In future releases, the interface can be iterated on to further improve usability. The long-term design vision provides functionality such as revisions The WordPress revisions system stores a record of each saved draft or published update. The revision system allows you to see what changes were made in each revision by dragging a slider (or using the Next/Previous buttons). The display indicates what has changed in each revision., syntax highlighting, and in-preview selector helpers, and can be implemented iteratively over time (click through for the full version):

CSS would be stored in a custom post type WordPress can hold and display many different types of content. A single item of such a content is generally called a post, although post is also a specific post type. Custom Post Types gives your site the ability to have templated posts, to simplify the concept. (without admin UI), with a post stored for each theme. The editor would be used to supplement and override theme styles rather than editing them directly, as users have long been advised that directly editing files may lead to lost changes during updates. Instead, custom CSS safely stays available through updating and switching themes, starting fresh for each new theme. Projects such as customize changesets (#30937) and revisions for customizer settings (#31089) would bring future enhancements to this feature and further leverage the opportunities that come with storing the data in post objects.
This is proposed as core functionality rather than remaining as plugin territory because it is designed as the first step toward a next generation of the existing theme editor in core, with a more refined feature set and safer, more user-oriented focus. The theme editor is not proposed to be removed at this time, though with the introduction of this feature it likely makes sense to introduce more friction before accessing the editor (#31779).
Documentation
To improve the user experience further, it is critical that a link to documentation and resources for learning CSS be included with useful help text. This could initially be the “CSS” codex page but would ideally live on a user or developer handbook of some sort eventually (perhaps the theme developer handbook?). This help text must be much more succinct than the help tab on the existing theme editor, conveying what CSS is, where to learn about specific rules, and explaining that it’s specific to each theme in only a few lines.
Help is needed to create a resource for using custom CSS in WordPress, and locate it on WordPress.org The community site where WordPress code is created and shared by the users. This is where you can download the source code for WordPress core, plugins and themes as well as the central location for community conversations and organization. https://wordpress.org/. There are some related resources on make/training and WordPress.com An online implementation of WordPress code that lets you immediately access a new WordPress environment to publish your content. WordPress.com is a private company owned by Automattic that hosts the largest multisite in the world. This is arguably the best place to start blogging if you have never touched WordPress before. https://wordpress.com/ has a good introductory page that they may be willing to contribute. Translated versions will eventually be needed as well. If anyone is interested in improving this aspect of the feature, which will presumably live on WordPress.org, please comment on this post.
Security, Capabilities, and Multisite Used to describe a WordPress installation with a network of multiple blogs, grouped by sites. This installation type has shared users tables, and creates separate database tables for each blog (wp_posts becomes wp_0_posts). See also network, blog, site
While the proposal includes basic validation, it is not possible to fully sanitize CSS. For this reason, a new meta Meta is a term that refers to the inside workings of a group. For us, this is the team that works on internal WordPress sites like WordCamp Central and Make WordPress. capability will be introduced for managing css, unfiltered_css. By default, this is mapped to the unfiltered_html capability.
Site administrators on multisite networks do not have the unfiltered_html capability by default. A plugin that remaps unfiltered_css to a different capability can be created to provide this access on multisite, where custom CSS is especially useful given the need to restrict the number of themes and child themes in the network (versus site, blog). This is an area of potential evolution over time.
Related Customize API An API or Application Programming Interface is a software intermediary that allows programs to interact with each other and share data in limited, clearly defined ways. Improvements
There are a couple of customizer API improvements introduced as part of the implementation of custom CSS in the customizer. A new “Code Editor” customizer control (WP_Customize_Code_Editor_Control) is used for the CSS editor and can also be utilized in plugins and elsewhere in the future. It currently handles line numbers and basic code styling, and will eventually add enhancements such as syntax highlighting.
Additionally, the WP_Customize_Section class has a new “description_hidden” parameter, which locates the section description in the section header The header of your site is typically the first thing people will experience. The masthead or header art located across the top of your page is part of the look and feel of your website. It can influence a visitor’s opinion about your content and you/ your organization’s brand. It may also look different on different screen sizes. behind the help icon toggle (“?”), functioning in the same manner as the customizer panel descriptions.
Contributors
@johnregan3 is leading development of this project, based on initial work by myself (@celloexpressions). @folletto is leading design efforts, with a focus on the long-term growth of the feature for maximum usability.
The implementation takes inspiration from many of the numerous plugins and services that implement custom CSS, specifically including:
- Simple Custom CSS (@johnregan3)
- Modular Custom CSS (@celloexpressions)
- WordPress.com Custom CSS in the design upgrade (Automattic)
- Jetpack (Automattic)
Testing, Feedback, and Next Steps
Your help is needed in giving feedback on this proposal and testing the feature! To test, please apply the patch A special text file that describes changes to code, by identifying the files and lines which are added, removed, and altered. It may also be referred to as a diff. A patch can be applied to a codebase for testing. either via Trac An open source project by Edgewall Software that serves as a bug tracker and project management tool for WordPress. or the PR (helpful reminder: grunt patch handles both) and try some custom CSS in the customizer using various themes.
Pending approval of this proposal, the next steps will be to finalize and commit the patch on #35395. Code review is ongoing in the GitHub GitHub is a website that offers online implementation of git repositories that can easily be shared, copied and modified by other developers. Public repositories are free to host, private repositories require a paid subscription. GitHub introduced the concept of the ‘pull request’ where code changes done in branches by contributors can be reviewed and discussed before being merged be the repository owner. https://github.com/ PR linked on the ticket Created for both bug reports and feature development on the bug tracker.. Feedback on the feature in general and the specific implementation is encouraged via the comments on this post, with any more technical implementation discussion happening on the Trac ticket or GitHub PR.
#4-7, #css, #customize, #proposal, #themes


You must be logged in to post a comment.